I am trying to create a Weather App. It works fine on web but does not work on my phone. I am using the expo online snack editor to test this.
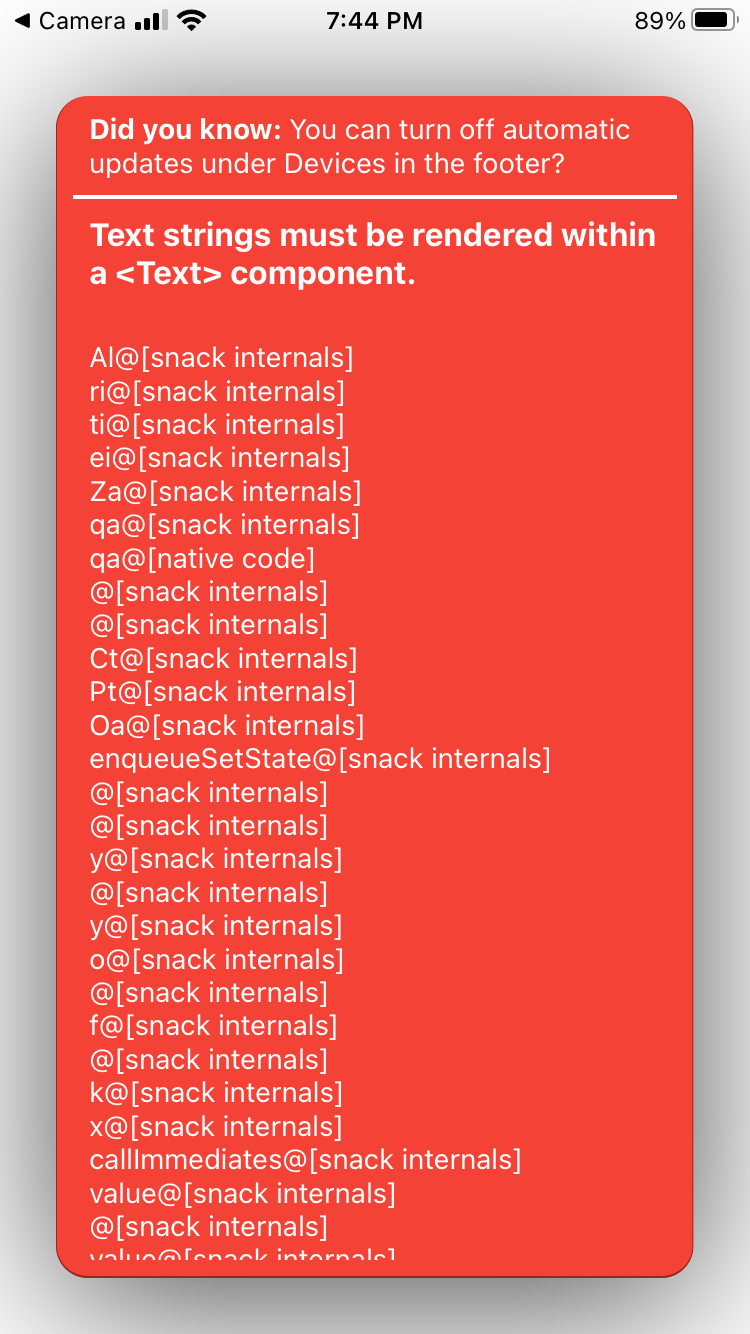
screenshot of the error:

I also tested it in the "iOS" tab of the snack editor & it has the same error as on my phone.
P.S. to get the exact result shown in the screenshot inside of snack:
- Go to the Open Weather API website
- Sign up for an account
- Get your API key from the email that was sent to you
- Go into functions/fetchWeather.js in snack editor
- On line 2, replace where it says "redacted" with your api key that you got from that email.
CodePudding user response:
It's happening because your code has a string outside from a Text component. Line 45 has a {' '} and it needs to be wrapped for the Text component from react-native. Your code will be something this:
// Rest of the code above
render() {
return (
<View>
<RequestLocation />
<Text>Weather App</Text>
<Text>Weather for your location today:</Text>
<Weather
morn={Math.round(this.state.temp['morn'])}
day={Math.round(this.state.temp['day'])}
eve={Math.round(this.state.temp['eve'])}
night={Math.round(this.state.temp['night'])}
max={Math.round(this.state.temp['max'])}
min={Math.round(this.state.temp['min'])}
/>
<Text>{' '}</Text>
{/* Showing weather with passed values from this file to the main weather component
(code de-cluttering) */}
</View>
);
}
You can read more about it in this section of the documentation.