I'm trying to solve a UI problem of an idea I had with flutter, but I have no clue on how to do it.
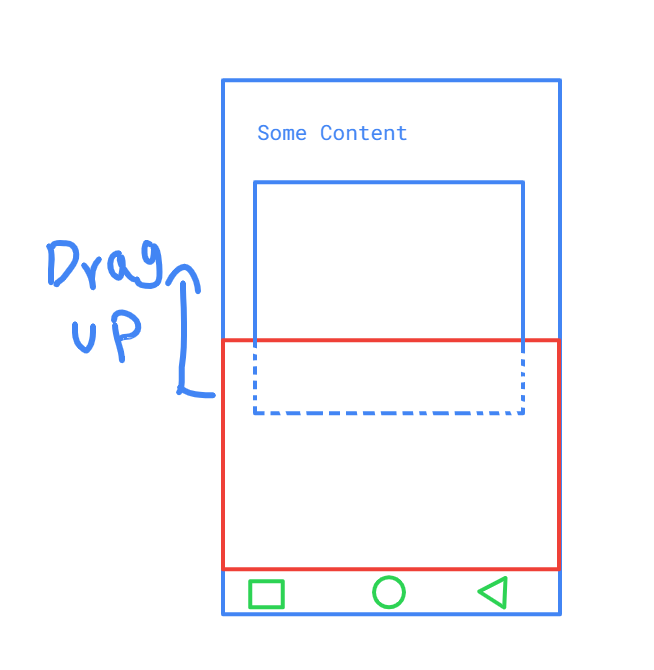
Basically, I am imagining a kind of container that covers half of the screen and that can be dragged up, so cover the information that is behind in order to show more of the information that this dragable container hides, something like the illustration below.
I had tried using showModalBottomSheet, as indicated here, solution but it does not meet the requirements of my idea, mainly because it does not remain visible in a portion of the screen, and also as it starts from the bottom of the screen it hides the icons of the menu bar, plus because it is a modal completely darken the container that is below it which does not look very good, it should only give the illusion that it is a little above it.
It does not necessarily have to cover all the content of the container below it can go up to a limit, I know it is an open problem but I have no clue on how to get this idea in flutter since I have little experience, I would appreciate if someone could give me some point how address this problem.
CodePudding user response:
The DraggableScrollableSheet seems to be what you want, and it's worth noting that, this widget does not have to be used with showModalBottomSheet together. And depending on your needs, you can set the minChildSize property to specify a minimum height, for example 0.5 means 50% of total height.
For example:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(home: MyHome()));
}
class MyHome extends StatelessWidget {
const MyHome({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('DraggableScrollableSheet'),
),
body: DraggableScrollableSheet(
initialChildSize: 0.5,
minChildSize: 0.5,
maxChildSize: 1,
builder: (context, ScrollController controller) {
return Container(
color: Colors.grey,
child: ListView.builder(
controller: controller,
itemBuilder: (_, index) => Center(child: Text('$index')),
),
);
},
),
);
}
}