So I'm trying to draw a polygon using the arc function. I know there are better ways to draw a polygon but I'm going to use this functionality to plot points within later on.
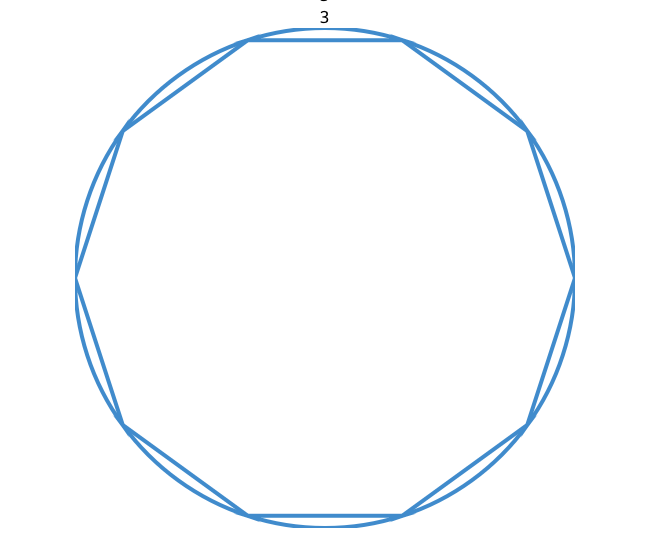
I've got the shape drawn no problem, however, the arc path is visible so I was wondering if there is just a simple way to remove it from the path. I've tried a couple of things and I haven't found anything online.
Failing this, would there be a way to store the current position before the arc is drawn and use this position to create the line from the endpoint instead?
start = 0;
inc = 360 / sides;
con.strokeStyle = 'rgb(73, 150, 210)';
con.lineWidth = 8;
for(i = 1; i <= sides; i ){
end = inc * i;
con.beginPath();
con.arc(500, 500, 500, toRadians(start), toRadians(end));
con.closePath();
con.stroke();
start = end;
}
Edit: Someone recommended another post about transparency, I don't see anything in that post about separating closePath from the actual path itself. Maybe I missed something since that post is fairly long.
CodePudding user response:
What about this modified approach?
const con = canvas.getContext("2d");
const sides = 10;
con.strokeStyle = 'rgb(73, 150, 210)';
con.lineWidth = 1;
con.beginPath();
// for loop from i=0 to i = sides 1
// j is the angle we are currently at
// use sin & cos aggregate methods to get the positions on 2d grid
for (let i = 0, j=2 * Math.PI / sides; i <= sides 1; i , j = i * 2 * Math.PI / sides)
con.lineTo(50 50 * Math.cos(j), 50 50 * Math.sin(j));
con.stroke();<canvas id="canvas" width="100px" height="100px"></canvas>