I got a homework that tells me to connect MySQL database to our PHP files and echo it in an HTML table. I managed to connect it, but my problem is I cannot style the table, the other element seems fine, so I think the stylesheet is linked properly.
This is my PHP ->
<div id="stats" >
<center><h2>Statistic.</h2></center>
<table>
<tr>
<th>Number</th>
<th>Degree</th>
<th>Institution</th>
<th>Graduate</th>
</tr>
<?php
$conn = mysqli_connect("localhost", "root", "", "my_edu");
if ($conn -> connect_error) {
die("Connection Failed:". $conn -> connect_error);
}
$sql = "SELECT * FROM edu";
$result = $conn -> query($sql);
if ($result -> num_rows > 0) {
while ($row = $result -> fetch_assoc()) {
echo "<tr><td>". $row["number"] ."</td><td>". $row["degree"] ."</td><td>". $row["name"] ."</td><td>". $row["graduate"] ."</td></tr>";
}
}
else {
echo "0 result";
}
mysqli_close($conn);
?>
</table>
</div>
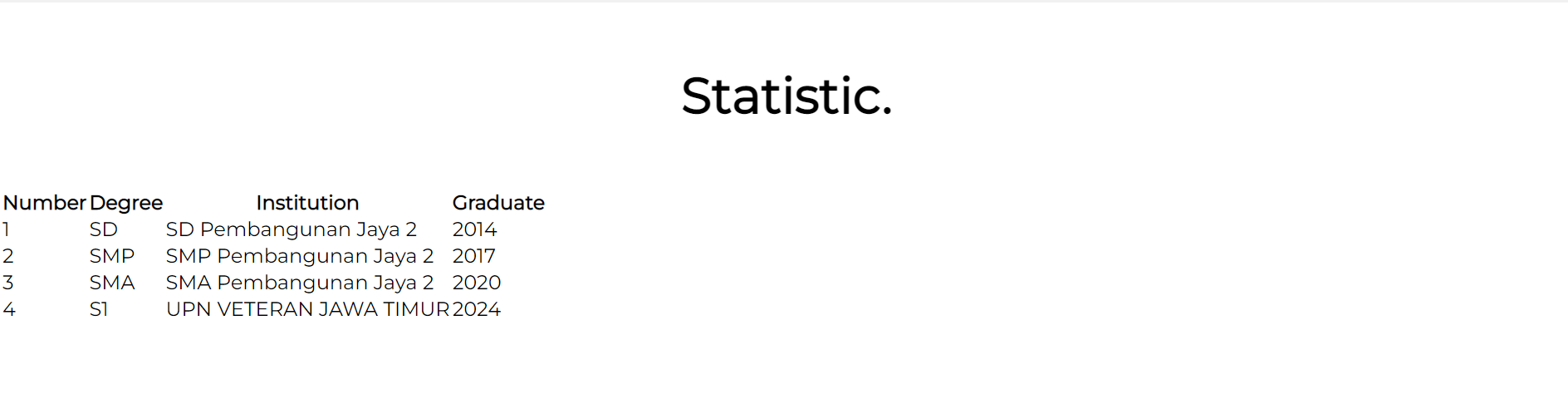
The table is printed, as you can see here

and this is the one that was supposed to style the table
.stats table{
width: 800px;
border: 1px solid black;
border-collapse: collapse;
padding: 3px;
text-align: center;
}
/*STATISTIC*/
.stats{
width: 100%;
height: 600px;
background: #FFFFFF;
}
.stats h2{
padding: 50px;
font-weight: bold;
font-size: 40px;
}
.stats h3{
padding-top: 100px;
font-weight: bold;
font-size: 50px;
}
.stats table{
width: 800px;
border: 1px solid black;
border-collapse: collapse;
padding: 3px;
text-align: center;
}<div id="stats" >
<center><h2>Statistic.</h2></center>
<table>
<tr>
<th>Number</th>
<th>Degree</th>
<th>Institution</th>
<th>Graduate</th>
</tr>
<?php
$conn = mysqli_connect("localhost", "root", "", "my_edu");
if ($conn -> connect_error) {
die("Connection Failed:". $conn -> connect_error);
}
$sql = "SELECT * FROM edu";
$result = $conn -> query($sql);
if ($result -> num_rows > 0) {
while ($row = $result -> fetch_assoc()) {
echo "<tr><td>". $row["number"] ."</td><td>". $row["degree"] ."</td><td>". $row["name"] ."</td><td>". $row["graduate"] ."</td></tr>";
}
}
else {
echo "0 result";
}
mysqli_close($conn);
?>
</table>
</div>CodePudding user response:
You have to apply css on table, thead,th,td ,tr. You'r applying css on which is parent div. here's a example
*{
font-family:sans-serif;
}
table tr td,th:not(.th-head){
border-right: 1px solid blue;
}
table,tfoot{
border:1px solid #a8afcc;
word-break: break-all;
}
table:nth-of-type(1) caption {
font-weight: 800;
}
table {
border-collapse: collapse;
border-spacing:1rem 0.1rem;
table-layout:fixed;/*auto viene por defecto*/
width: 100%;
empty-cells: hide;
text-align:center
}
thead{
color:white;
background:rgb(25, 27, 151) ;
}
thead th{
/* border: none; */
}
table tbody tr:not(tfoot):nth-child(odd) {
background: #e1e6f8;
}
table tbody tr:nth-child(even) {
background: #c3cdff;
}
tr:not(.tr-head):hover{
background:rgb(130, 130, 130);
}
td:hover{
background:rgb(126, 126, 126);
}
td{
text-align: right;
}
th{
text-align:center;
} <table >
<thead>
<tr >
<th >Col 1</th>
<th >Col 2</th>
<th >Col 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>300</td>
<td>2</td>
<td>600</td>
</tr>
<tr>
<td>1000</td>
<td>40</td>
<td>4000</td>
</tr>
</tbody>
</table>CodePudding user response:
<div id="stats" >
<h2>Statistic.</h2>
<table>
<tr>
<th>Number</th>
<th>Degree</th>
<th>Institution</th>
<th>Graduate</th>
</tr>
<?php
$conn = mysqli_connect("localhost", "root", "", "my_edu");
if ($conn -> connect_error) {
die("Connection Failed:". $conn -> connect_error);
}
$sql = "SELECT * FROM edu";
$result = $conn -> query($sql);
if ($result -> num_rows) {
while ($row = $result -> fetch_assoc()) {
?>
<tr>
<td><?= $row["number"] ?></td>
<td><?= $row["degree"] ?></td>
<td><?= $row["name"] ?></td>
<td><?= $row["graduate"] ?></td>
</tr>
<?php
}
}
else {
echo "0 result";
}
mysqli_close($conn);
?>
</table>
</div>
<link rel="stylesheet" href="yourStyleCode.css">
I went ahead and made a little tweak on your css
/*STATISTIC*/
.stats{
width: 100%;
height: 600px;
background: #FFFFFF;
}
.stats h2{
padding: 50px;
font-weight: bold;
font-size: 40px;
}
.stats th {
padding-top: 12px;
padding-bottom: 12px;
text-align: center;
background-color: #0e76a7;
color: white;
}
.stats table {
width: 75%;
margin: auto;
border-radius: 9px;
padding: 3px;
text-align: center;
}
.stats td, .stats th {
border: 1px solid #ddd;
padding: 8px;
}
CodePudding user response:
With the stats id you scoped your style. Means that if you style something inside the scope it have not affect on other part your website. But you need the right selectors to go inside the scope. .stats table tr {...} for example. In precompiled CSS like SASS etc. it quite easy to write the style. But this is only a note.
.scope {
tr, td { ... }
}
