I'm going crazy trying to figure this one out. First, I'm using entity framework and models etc. So, in my view I'm looping through all my objects, every object has unique properties - one of these properties i want to send to my controller, which does some things, and then reloads the page.
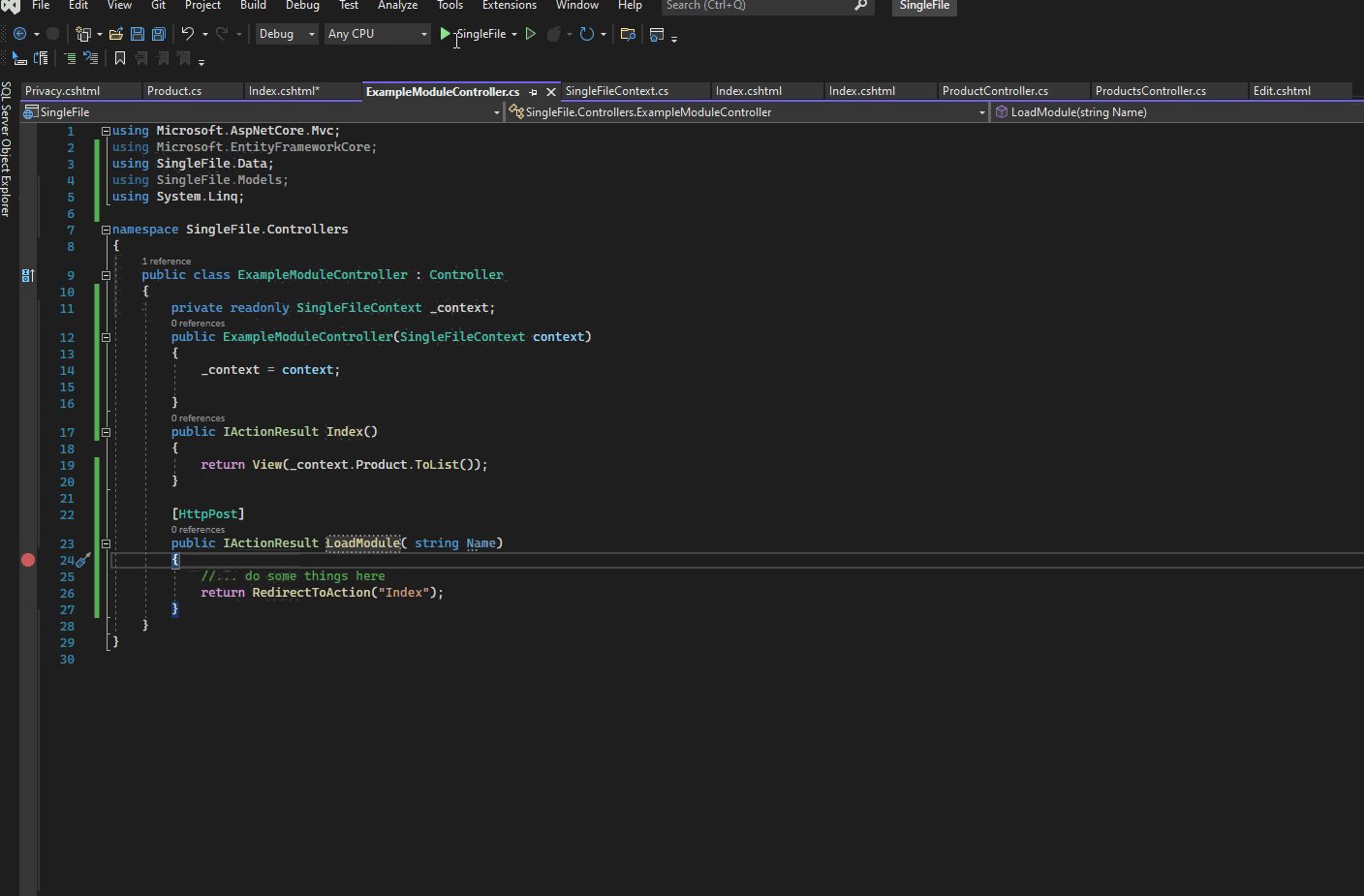
My controller class is as follows:
public IActionResult Index()
{
return View(_context.Modules.ToList());
}
[HttpPost]
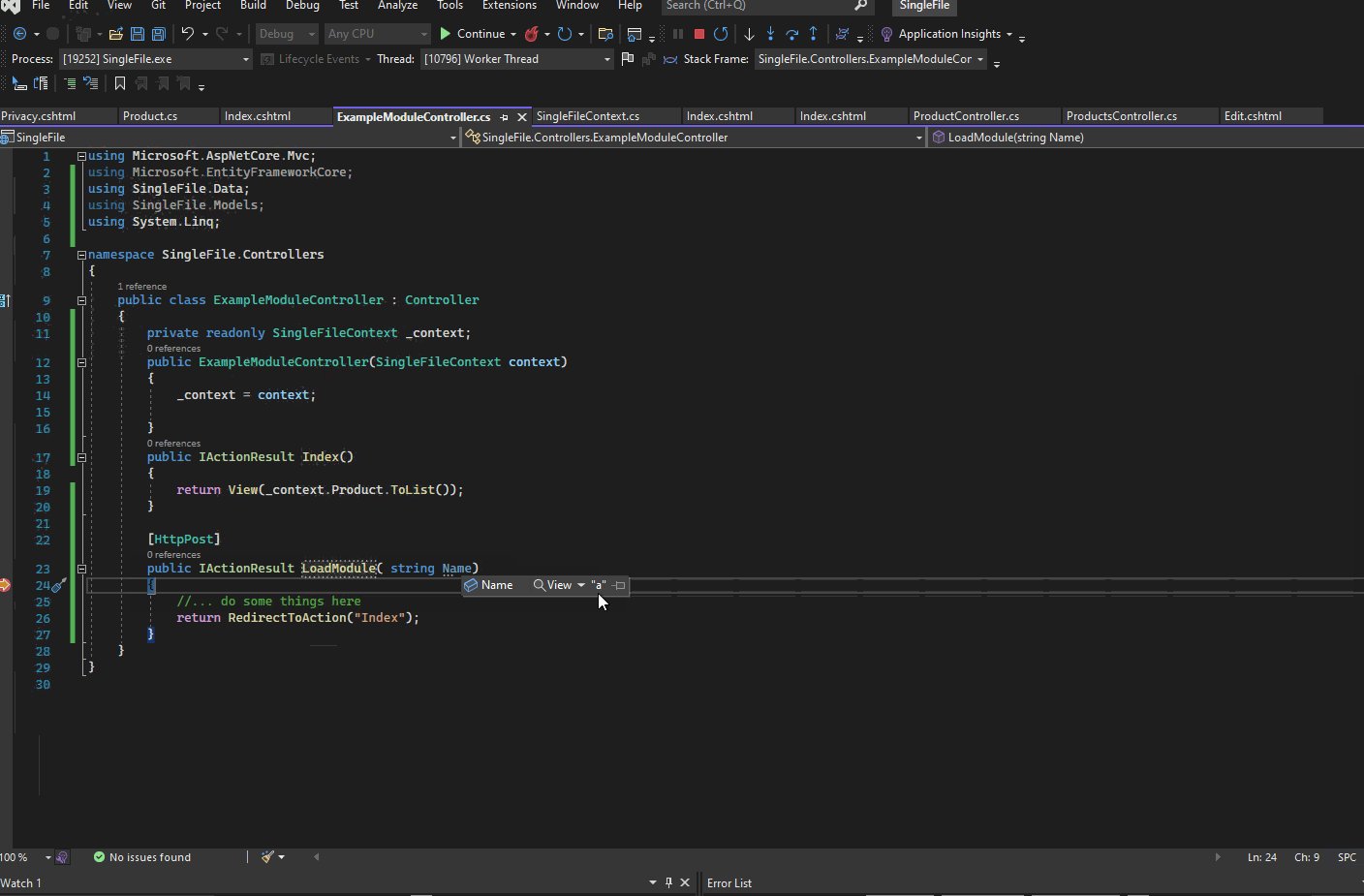
public IActionResult LoadModule(string packageName)
{
//... do some things here
return RedirectToAction("Index");
}
My view is as follows:
<div >
<div >
@foreach (var m in Model)
{
<div class='col-sm-4'>
<div >
<div >
<div >
<button id="SendValue"
type="submit" value="@m.IntegrationPoint">
Execute Package
</button>
</div>
</div>
</div>
<br />
</div>
}
</div>
</div>
And my Jquery/Ajax:
<script>
$(document).ready(function() {
$("#SendValue").click(function(){
var val = $(this).val();
$.ajax({
type:"POST",
url: '/ExampleModuleController/LoadModule',
dataType: 'json',
data:{String:val}
})
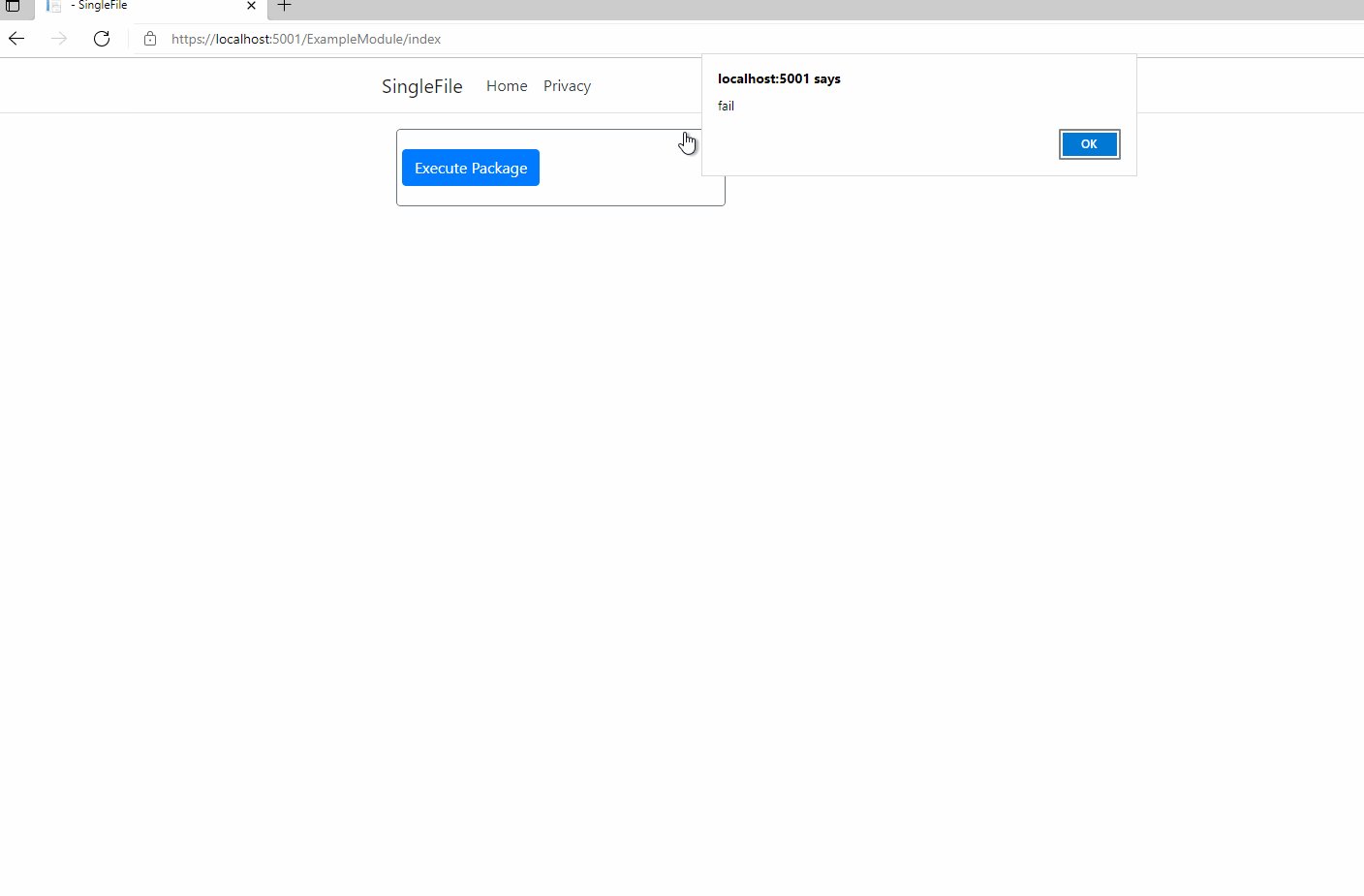
.fail(function(){alert("fail")})
.done(function(){alert("success")})
});
});
</script>