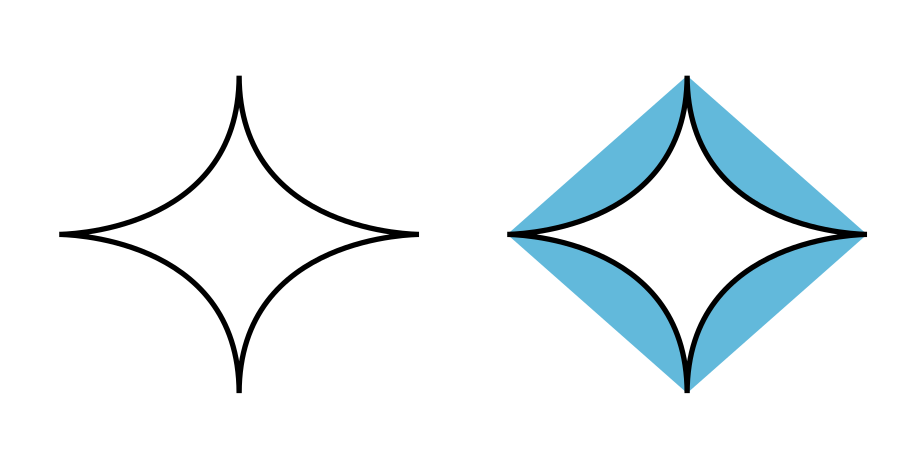
I have a non-convex region (made from several circle arcs) and want to fill the interior region with a color. However, the fill-property will instead fill the outside, as shown in the picture. How can I achieve the interiour being filled? This is an example code:
<path
id="curved_path"
style="stroke:#000000; stroke-width:0.2px; fill:none"
d="M 79, 66 c 0,0 -17,0 -17, 15
M 45, 66 c 0,0 17,0 17, 15
M 79, 66 c 0,0 -17,0 -17,-15
M 45, 66 c 0,0 17,0 17,-15"
/>
Eventually, I want to write a script which draws a large number (possibly millions) of these curved polygons. If this turns out complicated in SVG, are there other languages or scriptable tools that can handle these problems better?
CodePudding user response:
All those M commands create separate subpaths which are filled independently. You need to draw the star as one continuous path:
<svg width="350" height="300" viewBox="45,51 35,30">
<path id="curved_path"
style="stroke:#000000; stroke-width:0.2px; fill:dodgerblue"
d="M 79,66 c 0, 0 -17, 0 -17, 15
c 0,-15 -17,-15 -17,-15
c 0, 0 17, 0 17,-15
c 0, 15 17, 15 17, 15"
/>
</svg>