hi i created a custom control for button but there is problem in send Brush if you see down below i created before Radius and its work but the Brush is not. Note: It would be better if I put a picture to show the errors, rather than putting the code directly
and here the source :
here new code :
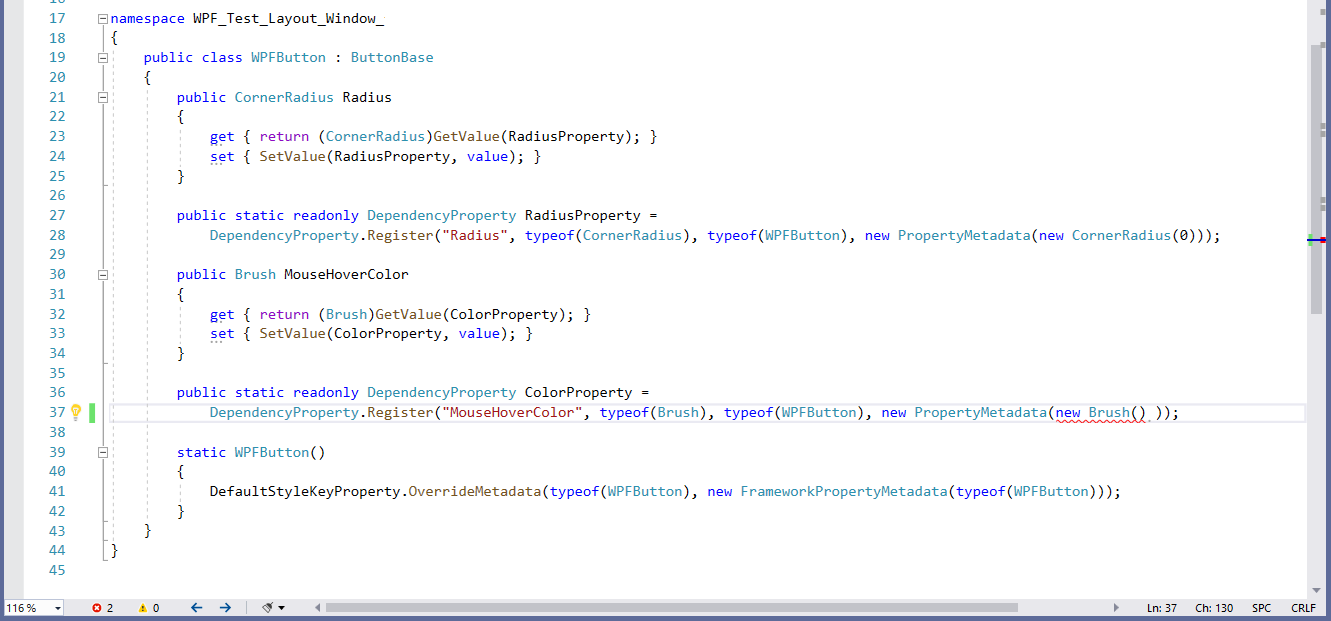
public class WPFButton : ButtonBase
{
public CornerRadius Radius
{
get { return (CornerRadius)GetValue(RadiusProperty); }
set { SetValue(RadiusProperty, value); }
}
public static readonly DependencyProperty RadiusProperty =
DependencyProperty.Register("Radius", typeof(CornerRadius), typeof(WPFButton), new PropertyMetadata(new CornerRadius(0)));
public Brush MouseHoverColor
{
get { return (Brush)GetValue(MouseHoverColorProperty); }
set { SetValue(MouseHoverColorProperty, value); }
}
public static readonly DependencyProperty MouseHoverColorProperty =
DependencyProperty.Register("MouseHoverColor", typeof(Brush), typeof(WPFButton), new PropertyMetadata(new SolidColorBrush()) );
static WPFButton()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(WPFButton), new FrameworkPropertyMetadata(typeof(WPFButton)));
}
}
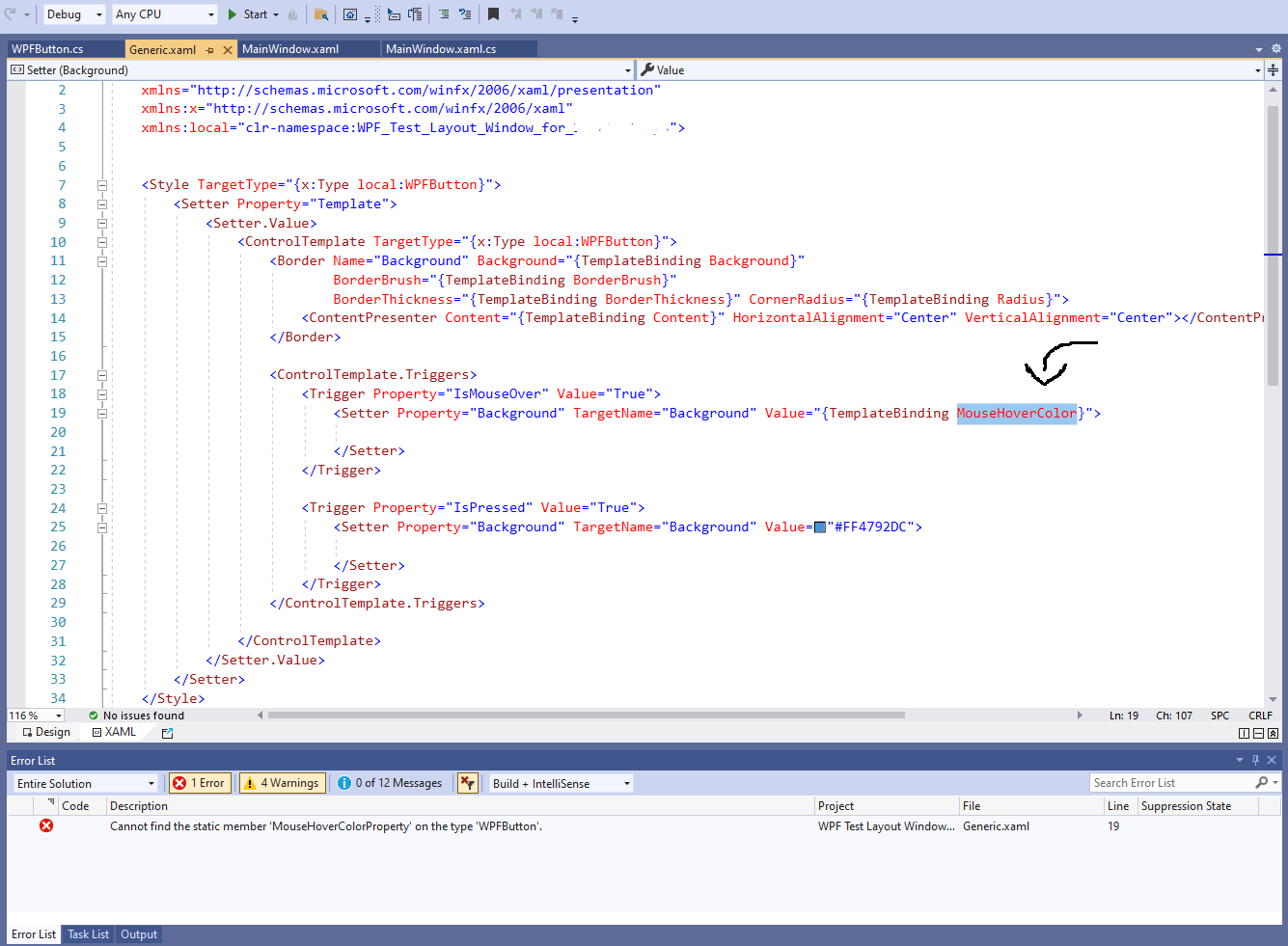
Xaml
<Style TargetType="{x:Type local:WPFButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:WPFButton}">
<Border Name="Background" Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="{TemplateBinding Radius}">
<ContentPresenter Content="{TemplateBinding Content}" HorizontalAlignment="Center" VerticalAlignment="Center"></ContentPresenter>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" TargetName="Background" Value="{TemplateBinding MouseHoverColor}">
</Setter>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Background" TargetName="Background" Value="#FF4792DC">
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
CodePudding user response:
Do not use the {TemplateBinding} syntax in a Setter. This should work:
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" TargetName="Background"
Value="{Binding RelativeSource={RelativeSource TemplatedParent},
Path=MouseHoverColor}">
</Setter>
</Trigger>