I just created simple html table and Opened in the browser which looks like below:
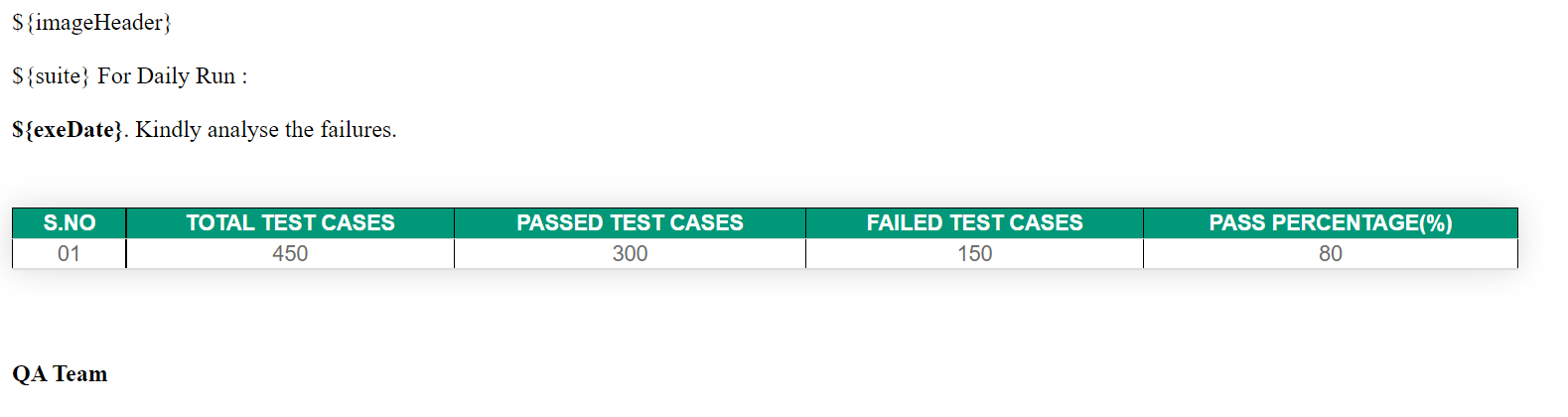
browser view: (Expected One)
HTML:
<html>
${imageHeader}
<body>
<div>
<br> ${suite}</b> For Daily Run : <br> <br>
<b>${exeDate}</b>. Kindly analyse the failures.
</div>
<br>
<table style=" border-collapse: collapse;
margin: 25px 0;
font-size: 0.9em;
font-family: sans-serif;
width: 80%;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
color: #ffffff;
text-align: center; padding: 5px 10px;border-bottom: 1px solid #dddddd; border-bottom: 1px solid #dddddd;border-bottom: 1px solid #dddddd;overflow:hidden;">
<thead style="background-color: #009879;
color: #ffffff;
text-align: center;border-bottom: 1px solid #dddddd;height: 5px;
line-height: 10px;">
<tr style="
color: #ffffff;
text-align: center;border-bottom: 1px solid #dddddd; height:30%;">
<th style=" padding: 5px 10px; border-bottom: 1px solid #dddddd;border: 0.8px solid black;overflow:hidden;">S.NO</th>
<th style=" padding: 5px 10px; border-bottom: 1px solid #dddddd;border: 0.8px solid black;overflow:hidden;">TOTAL TEST CASES</th>
<th style=" padding: 5px 10px; border-bottom: 1px solid #dddddd;border: 0.8px solid black;overflow:hidden;">PASSED TEST CASES</th>
<th style=" padding: 5px 10px; border-bottom: 1px solid #dddddd;border: 0.8px solid black;overflow:hidden;">FAILED TEST CASES</th>
<th style=" padding: 5px 10px; border-bottom: 1px solid #dddddd;border: 0.8px solid black;overflow:hidden;">PASS PERCENTAGE(%)</th>
</tr>
</thead>
<tbody style="border-bottom: 1px solid #dddddd;border-bottom: 1px solid #dddddd;">
<tr style="color: #696969;text-align: center;border-bottom: 1px solid #dddddd;">
<td style="text-align:center;border-bottom: 1px solid #dddddd;border: 0.8px solid black; overflow:hidden;">01</td>
<td style="text-align:center;border-bottom: 1px solid #dddddd;border: 0.8px solid black; overflow:hidden;">450</td>
<td style="text-align:center;border-bottom: 1px solid #dddddd;border: 0.8px solid black;overflow:hidden;">300</td>
<td style="text-align:center;border-bottom: 1px solid #dddddd;border: 0.8px solid black;overflow:hidden;">150</td>
<td style="text-align:center;border-bottom: 1px solid #dddddd;border: 0.8px solid black;overflow:hidden;">80</td>
</tr>
<!-- and so on... -->
</tbody>
</table>
<div>
<br><br><b>QA Team</b>
</div>
</body>
</html>
I thought everything looks good and now I just want to use this html to embedded as email content to send the status to stakeholders.
After successfully integrated as e-mail content and the html looks like below:
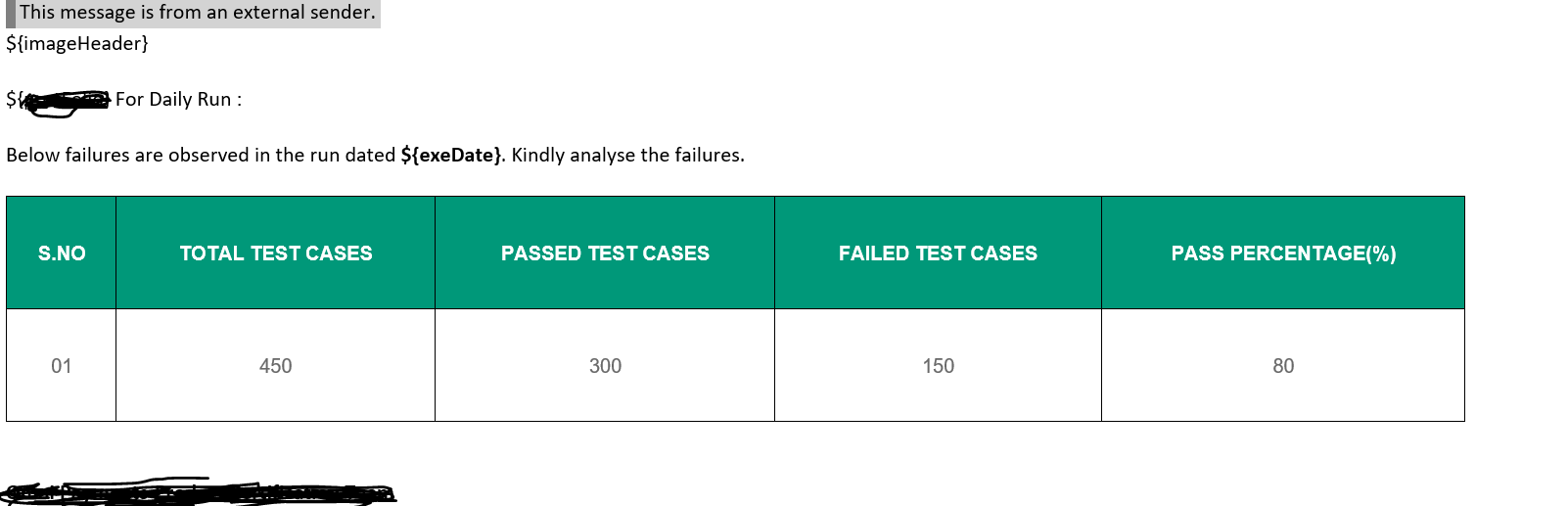
HTML view as E-mail content: (Not Expected)
The table header is look huge in the e-mail content, but the same is looking good in the browser.
How can I reduce the size of header and make it that it looks like in the browser.
CodePudding user response:
Try using inline styles instead of an external stylesheet. Like this:
<div style="color:green;" id="div"></div>
instead of something like this:
<style>
#div {
color:green;
}
</style>
<div id="div"></div>
You can get more specific solution from here, https://css-tricks.com/sending-nice-html-email-with-php Please have a look, if you get the solution, let us know.