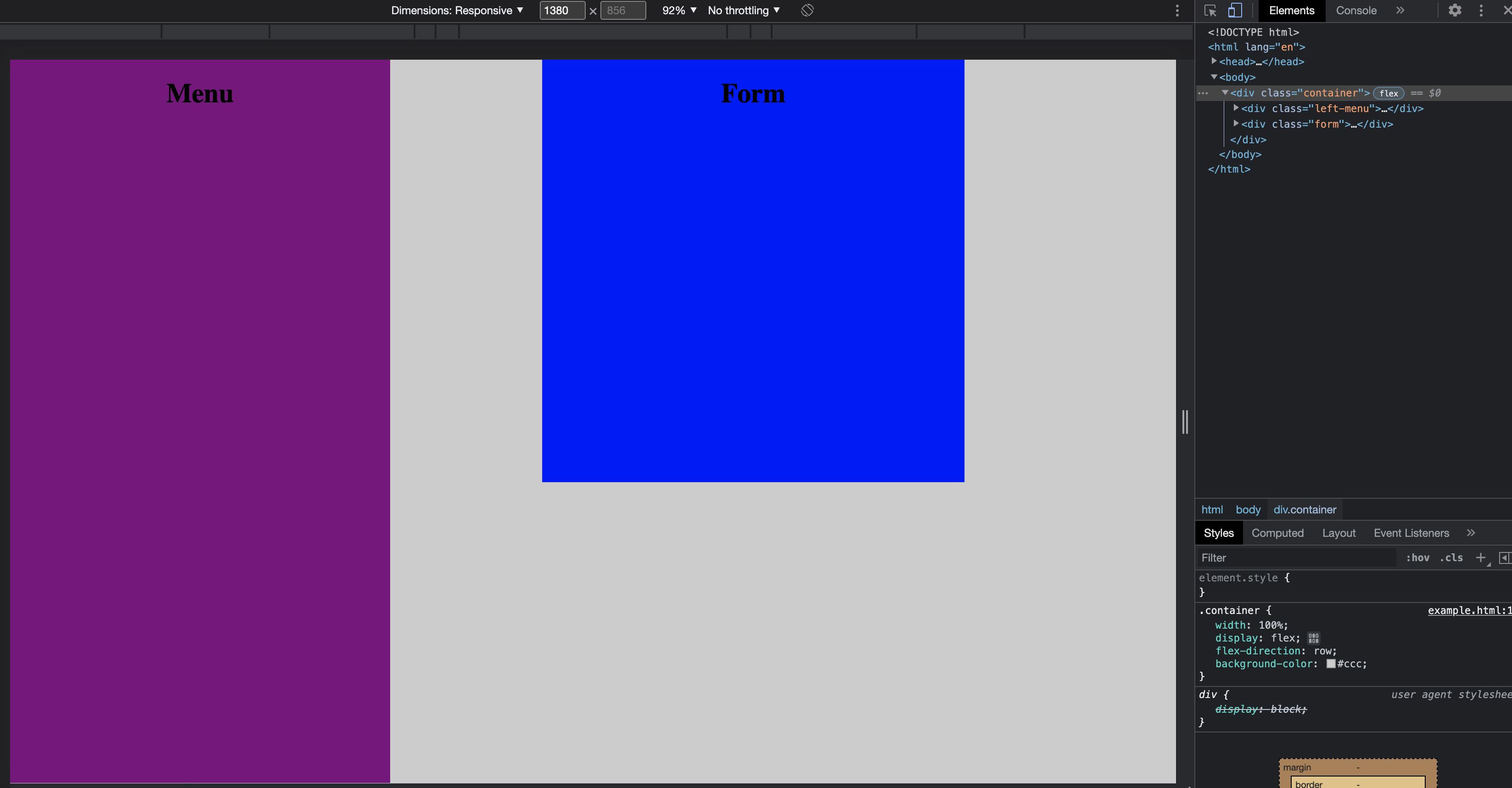
I'm working on a project in which I have a left menu and a form positioned as can be seen in the following image:
As you can see there is a margin between these two elements, in this case the margin was applied to the form on the left side. Now, maybe there is a simple solution for this but I've been stuck trying to find it, is there any way in which the margin start to decrease as soon as the form overflows the viewport when resizing?
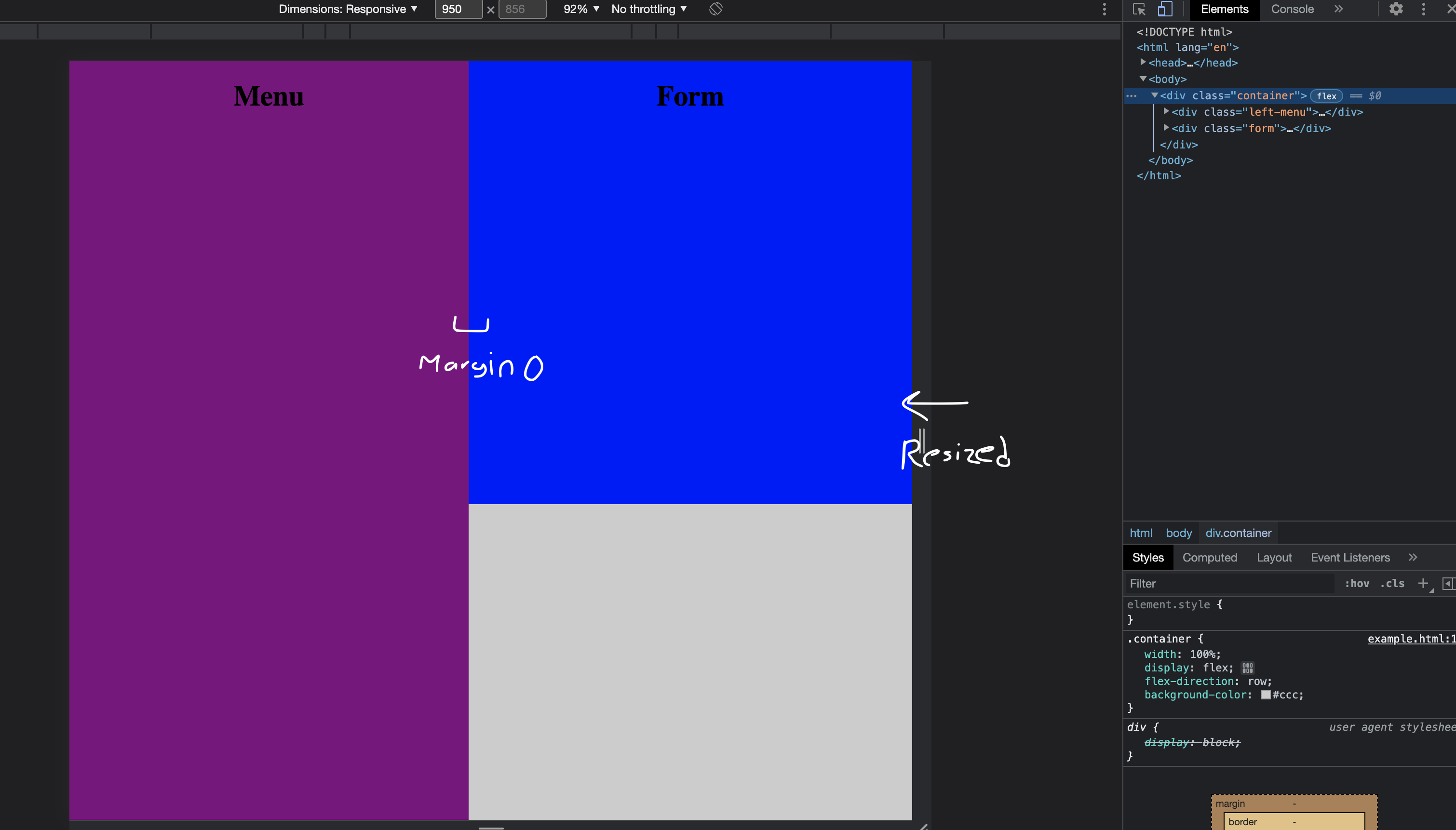
Relative units like vw or % are not an option because they will assign a porcentage of the screen but never will be 0. Basically I want to start shrinking the margin until the form element hits the Menu as I resize the screen. Something like this:
The only constraint is that the margin should not be greater than 180px. Here's the html that I used for this example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body, html {
box-sizing: border-box;
margin: 0;
padding: 0;
height: 100%;
}
.container {
width: 100%;
display: flex;
flex-direction: row;
background-color: #ccc;
}
.left-menu {
flex-shrink: 0;
width: 450px;
min-height: 100vh;
background-color: purple;
text-align: center;
}
.form {
width: 500px;
height: 500px;
background-color: blue;
margin-left: 180px;
text-align: center;
}
</style>
</head>
<body>
<div >
<div >
<h1>Menu</h1>
</div>
<div >
<h1>Form</h1>
</div>
</div>
</body>
</html>
Maybe this could be achieved without margins but with layouts or another workaround, any idea is welcome though.
CodePudding user response:
you shouldn't use margin-left 180px and if you want that you divs cover page completely you should use %
CodePudding user response:
You can wrap your element inside of another div with . And add the following css:
.form-container{
width:100%;
height:100%;
display:flex;
justify-content:center;
}