This is the code that I'm having trouble with.
<ul>
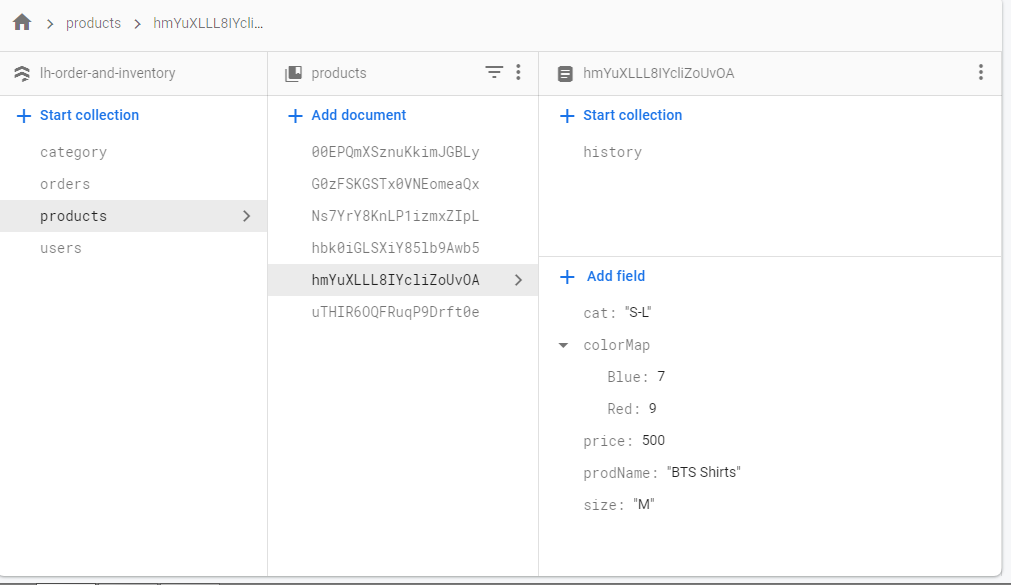
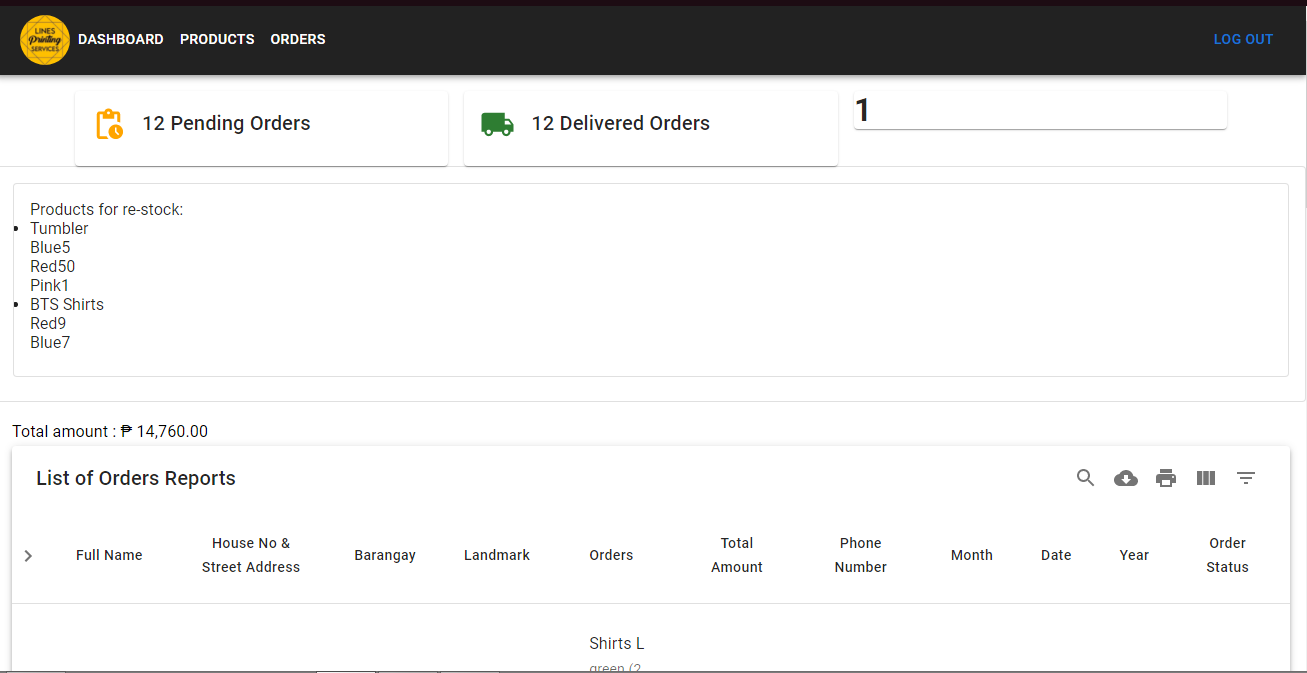
{details.filter((detail) => Object.values(detail.colorMap).find(c => c < 10)).map((val) =>
{
return (<li key={val.id}><p className="pt-2">{val.prodName}{Object.entries(val.colorMap).map((c) => (<p>{c[0]}{c[1]}</p>))}</p></li>);
})}
</ul>
CodePudding user response:
You can add another filter() to get colours with value less than 10 only as shown below:
<p className="pt-2">
{val.prodName}
{Object.entries(val.colorMap)
// Filter for colors with value < 10
.filter((c) => c[1] < 10)
.map((c) => (
<p>
{c[0]}
{c[1]}
</p>
))}
</p>