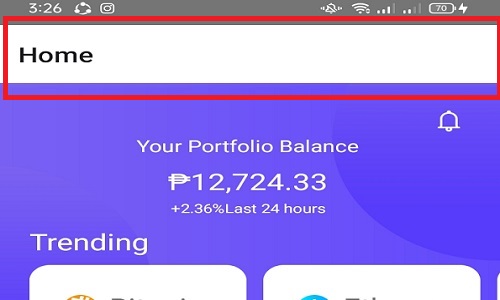
I'm new in building a react native app but I do have experience in android studio little bit, I'm using Stack.Navigatior for this but I've already hide the header by setting headerShown: false, When I've tried headerShown: true it will append another header so I just need to remain to false but the other one still exists, I just want to remove the header above, but how? need help for this
import React from 'react';
import { CryptoDetail, Transaction } from "./screens";
import { createStackNavigator } from "@react-navigation/stack";
import { NavigationContainer } from '@react-navigation/native';
import SplashScreen from 'react-native-splash-screen';
import Tabs from "./navigation/tabs";
const Stack = createStackNavigator();
const App = () => {
React.useEffect(() =>{
SplashScreen.hide()
},[])
return (
<NavigationContainer>
<Stack.Navigator
screenOptions={{
headerShown: false
}}
initialRouteName={'Home'}
>
<Stack.Screen
name="Home"
component={Tabs}
/>
<Stack.Screen
name="CryptoDetail"
component={CryptoDetail}
/>
<Stack.Screen
name="Transaction"
component={Transaction}
/>
</Stack.Navigator>
</NavigationContainer>
)
}
export default App;
CodePudding user response:
You need to set headerShown: false for every Navigator, not just one. Somewhere in your code, for example in the "Tabs" component, you have another Navigator and you need to set it there too.