I have a realtime database in my nextjs webapp and I use it for notifications.
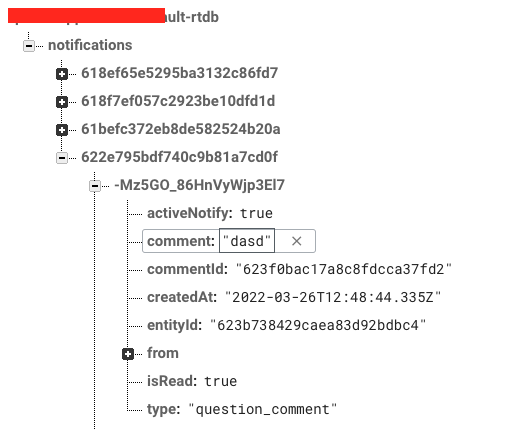
The schema of my db is the following:
I write data only from server side as admin, but read it from clientside in the following way:
const fetchNotifications = () => {
const starCountRef = ref(db, `notifications/${user?.id}`);
const q = query(starCountRef, orderByChild('createdAt'), limitToLast(100));
onValue(q, (snapshot) => {
//Handle data
});
};
In this moment I have the following rules:
{
"rules": {
".read": "auth != null",
".write": false,
"notifications":{
"$user_id":{".indexOn":"createdAt"}
}
}
}
As you can see everyone that is authenticated can read everything. I want the user to read only his own notifications. The ObjectID is a reference from my mongoDB.
For example if I have ID = 1 I want to access data only for path /notifications/1 and if I try to get data from /notifications/2 then I get nothing (or error).
First of all how can I see from firebase the ID I use in my local DB? Have I to let him know first? Second how can I write it in my rules?
CodePudding user response:
If the keys directly under notifications are the Firebase Authentication UIDs (as your rules suggest), you can limit access to only the user's node with:
{
"rules": {
//".read": "auth != null", //