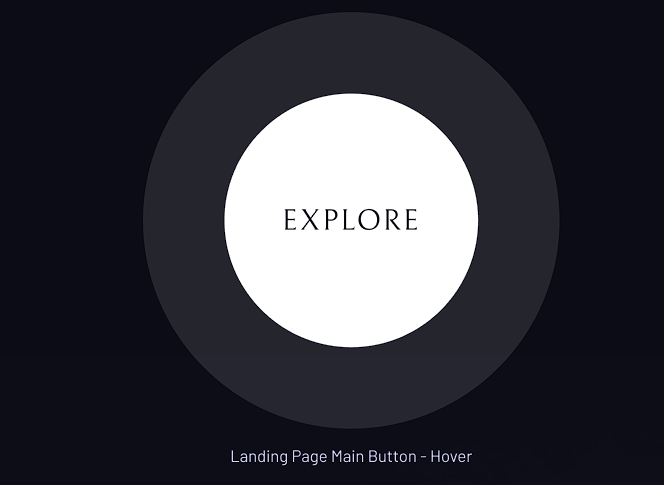
I have a question. I am wondering how can I create a border that increases the width for my button on hover. I tried to create a border but what happened is it created a border on the inside of my button. The image shows what is supposed to happen. I began thinking it had something to with padding but even if that is the case I have no idea how I would go about doing it.
HTML code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" type="image/png" sizes="32x32" href="./assets/favicon-32x32.png">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Bellefair&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Barlow Condensed&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Barlow&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/styles.css">
<title>Frontend Mentor | Space tourism website</title>
</head>
<body>
<div >
<img src="assets/shared/logo.svg" alt="logo">
<hr>
</div>
<div >
<a href="#"><span >00</span>Home</a>
<a href="#"><span >01</span>Destination</a>
<a href="#"><span >02</span>Crew</a>
<a href="#"><span >03</span>Technology</a>
</div>
<div >
<h5>So, you want to travel to</h5>
<h1>Space</h1>
<p>Let’s face it; if you want to go to space, you might as well genuinely go to
outer space and not hover kind of on the edge of it. Well sit back, and relax
because we’ll give you a truly out of this world experience!</p>
</div>
<button >Explore</button>
</body>
</html>
CSS code:
body {
background-image: url('../assets/home/background-home-desktop.jpg');
background-repeat: no-repeat;
background-size: cover;
background-color: black;
color: #FFFFFF;
}
hr {
width: 40%;
display: inline-block;
position: absolute;
top: 75px;
}
a {
text-decoration: none;
}
h1 {
margin: 0;
font-size: 9.375rem;
font-family: 'Bellefair', serif;
text-transform: uppercase;
font-weight: normal;
}
h2 {
font-size: 6.25rem;
}
h3 {
font-size: 3.5rem;
font-family: 'Bellefair', serif;
font-weight: normal;
}
h4 {
font-size: 2rem;
font-family: 'Bellefair', serif;
}
h5 {
margin: 0 0 0 10px;
font-size: 1.75rem;
letter-spacing: 4.75px;
font-family: 'Barlow Condensed', sans-serif;
font-weight: normal;
color: #D0D6F9;
}
p {
width: 32%;
font-family: 'Barlow', sans-serif;
line-height: 2;
color: #D0D6F9;
}
.logo {
margin-right: 70px;
}
.top-logo {
margin: 53px 0 0 50px;
display: inline-block;
}
.nav > a {
color: grey;
margin-right: 40px;
}
.nav-number {
color: white;
margin-right: 8px;
}
.nav {
display: inline-block;
position: absolute;
top: 74px;
right: 230px;
background: hsl(0 0% 100% / 0.1);
backdrop-filter: blur(1rem);
}
.description-container {
position: absolute;
bottom: 150px;
left: 150px;
}
.btn {
position: absolute;
bottom: 150px;
right: 150px;
width:250px;
height:250px;
border-radius: 50%;
border:none;
background-color:white;
font-family: 'Bellefair', serif;
font-size: 2rem;
font-weight: normal;
text-transform: uppercase;
}
.btn:hover {
}
CodePudding user response:
You can use outline:
outline: 40px #25252e solid;
CodePudding user response:
You mean like this??
body {
background-image: url('../assets/home/background-home-desktop.jpg');
background-repeat: no-repeat;
background-size: cover;
background-color: black;
color: #FFFFFF;
}
hr {
width: 40%;
display: inline-block;
position: absolute;
top: 75px;
}
a {
text-decoration: none;
}
h1 {
margin: 0;
font-size: 9.375rem;
font-family: 'Bellefair', serif;
text-transform: uppercase;
font-weight: normal;
}
h2 {
font-size: 6.25rem;
}
h3 {
font-size: 3.5rem;
font-family: 'Bellefair', serif;
font-weight: normal;
}
h4 {
font-size: 2rem;
font-family: 'Bellefair', serif;
}
h5 {
margin: 0 0 0 10px;
font-size: 1.75rem;
letter-spacing: 4.75px;
font-family: 'Barlow Condensed', sans-serif;
font-weight: normal;
color: #D0D6F9;
}
p {
width: 32%;
font-family: 'Barlow', sans-serif;
line-height: 2;
color: #D0D6F9;
}
.logo {
margin-right: 70px;
}
.top-logo {
margin: 53px 0 0 50px;
display: inline-block;
}
.nav > a {
color: grey;
margin-right: 40px;
}
.nav-number {
color: white;
margin-right: 8px;
}
.nav {
display: inline-block;
position: absolute;
top: 74px;
right: 230px;
background: hsl(0 0% 100% / 0.1);
backdrop-filter: blur(1rem);
}
.description-container {
position: absolute;
bottom: 150px;
left: 150px;
}
.btn {
position: absolute;
bottom: 150px;
right: 150px;
width:250px;
height:250px;
border-radius: 50%;
border:none;
background-color:white;
font-family: 'Bellefair', serif;
font-size: 2rem;
font-weight: normal;
text-transform: uppercase;
}
.btn:hover {
outline:50px solid gray;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" type="image/png" sizes="32x32" href="./assets/favicon-32x32.png">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Bellefair&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Barlow Condensed&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Barlow&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/styles.css">
<title>Frontend Mentor | Space tourism website</title>
</head>
<body>
<div >
<img src="assets/shared/logo.svg" alt="logo">
<hr>
</div>
<div >
<a href="#"><span >00</span>Home</a>
<a href="#"><span >01</span>Destination</a>
<a href="#"><span >02</span>Crew</a>
<a href="#"><span >03</span>Technology</a>
</div>
<div >
<h5>So, you want to travel to</h5>
<h1>Space</h1>
<p>Let’s face it; if you want to go to space, you might as well genuinely go to
outer space and not hover kind of on the edge of it. Well sit back, and relax
because we’ll give you a truly out of this world experience!</p>
</div>
<button >Explore</button>
</body>
</html>