.transfers table{
width: 650px;
margin: 450px auto;
border-collapse: collapse;
}
.transfers tr{
border-bottom: 1px solid #cbcbcb;
}
.transfers th{
font-family: "Montserrat", sans-serif;
}
.transfers th, td{
border: none;
height: 30px;
padding: 3px;
font-size: 20px;
}
.transfers .id{
text-align: left;
}
.transfers .date{
text-align: center;
}
.transfers .amount{
text-align: right;
}<div >
<table>
<thead>
<tr>
<th >ID</th>
<th >Date</th>
<th >Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td style='background-color: blue'>211</td>;
<td class='date' style='background-color: blue'>2022-03-29</td>;
<td class='amount' style='background-color: blue'>IN: £4.00</td>;
</tr>;
</tbody>
</table>
</div>
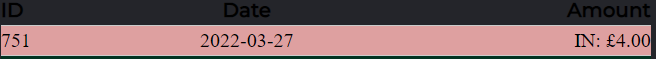
</body>I am currently trying to make it so ID is on the left side, date is in the centre and amount is on the right side:
However, as you can see from the image below using the CSS code above, the spacing between "Date" and "Amount" is large. Date is clearly not in the centre.
CodePudding user response:
Set for all columns the same width.
.transfers table {
width: 650px;
margin: 0px auto;
border-collapse: collapse;
}
.transfers tr {
border-bottom: 1px solid #cbcbcb;
}
.transfers th {
font-family: "Montserrat", sans-serif;
}
.transfers th, td {
text-align: center;
/* border: none; */
height: 30px;
padding: 3px;
font-size: 20px;
width: 30%;
}
.transfers .id {
text-align: left;
}
.transfers .date{
}
.transfers .amount{
text-align: right;
} <div >
<table border>
<thead>
<tr>
<th >ID</th>
<th >Date</th>
<th >Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td >211</td>
<td class='date' >2022-03-29</td>
<td class='amount' >IN: £4.00</td>
</tr>
<tr>
<td >211</td>
<td class='date' >2022-03-29</td>
<td class='amount' >IN: £4.00</td>
</tr>
</tbody>
</table>
</div>CodePudding user response:
It's not the table that is not centered. Your columns appear with different widths. You could insert width for the largest or all columns to equally distribute the space.
.transfers table{
width: 650px;
margin: 450px auto;
}
.transfers .id{
text-align: center;
width: 33.333333%;
}
.transfers .date {
text-align: center;
width: 33.333333%;
}
.transfers .amount {
text-align: right;
width: 33.333333%;
} <div >
<table>
<thead>
<tr>
<th >ID</th>
<th >Date</th>
<th >Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td style='background-color: blue'>211</td>;
<td class='date' style='background-color: blue'>2022-03-29</td>;
<td class='amount' style='background-color: blue'>IN: £4.00</td>;
</tr>;
</tbody>
</table>
</div>For more options, you'll find some methods which will help you in Creating 3 Perfectly Equal Columns that take up 100% on the Browser Window Width
CodePudding user response:
.transfers table{
width: 651px;
margin: 450px auto;
border-collapse: collapse;
}
.transfers tr{
border-bottom: 1px solid #cbcbcb;
}
.transfers th{
font-family: "Montserrat", sans-serif;
}
.transfers th, td{
border: none;
height: 30px;
padding: 3px;
font-size: 20px;
}
.transfers .id{
text-align: left;
}
.transfers .date{
text-align: center;
}
.transfers .amount{
text-align: right;
}
td{width:217px;}<div >
<table>
<thead>
<tr>
<th >ID</th>
<th >Date</th>
<th >Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td style='background-color: blue'>211</td>;
<td class='date' style='background-color: blue'>2022-03-29</td>;
<td class='amount' style='background-color: blue'>IN: £4.00</td>;
</tr>;
</tbody>
</table>
</div>