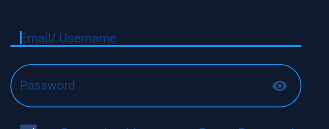
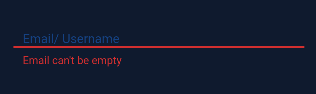
I'm creating a login page. when I click on email/username field it becomes one line rather than displaying outlined border. how to overcome this issue.
TextFormField(
controller: emailEditingController,
enabled: true,
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30.0),
borderSide: const BorderSide(color: Colors.blue,),
),
//isDense: true,
contentPadding: EdgeInsets.fromLTRB(10, 30, 10, 0),
hintText: "Email/ Username",
hintStyle: TextStyle(
color: textblue, fontFamily: "Dubai", fontSize: 14),
),
validator: (String? UserName) {
if (UserName != null && UserName.isEmpty) {
return "Email can't be empty";
}
return null;
},
onChanged: (String? text) {
email = text!;
// print(email);
},
onSaved: (value) {
loginUserData['email'] = value!;
},
),
CodePudding user response:
When focused, it uses the focusedBorder. You can specify focusedBorder with the same one as the one you used for enabledBorder.
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30.0),
borderSide: const BorderSide(color: Colors.blue),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30.0),
borderSide: const BorderSide(color: Colors.blue),
),
// ...
),
You might also have to specify errorBorder, focusedErrorBorder and disabledBorder
enabledBorderis used when the field is enabled.focusedBorderis used when the field is focused.errorBorderis used when the field has an error (from your form validatin)focusedErrorBorderis used when the field has an error and is focuseddisabledBorderis used when the field is disabled