Hey I am currently struggling with the following: I have <div > that contains text. I want that the <header> and <footer> is always visible but if there is to much text in the div they disappear and I can scroll. This is not what I want.
The <div> should be scrollable.
The "main" scrollbar should not exists. The only thing which should be scrollable is the <div> that contains all the text. If i resize the window there must be always visible the header, sidebar and the footer. The <div> element with the text should always fill the remaining text.
html,
body {
margin: 0;
background-color: gray;
}
.wrapper {
height: 100vh;
display: flex;
flex-direction: column;
}
main {
display: flex;
flex: 1;
background-color: #00ac17;
}
header {
height: 35px;
background-color: #004d20;
}
footer {
height: 25px;
background-color: #49fa7e;
color: rgb(19, 19, 19);
}
.sidebarleft {
flex: 0 0 55px;
background-color: blue;
}
.data {
flex-grow: 1;
background-color: rgb(185, 46, 46);
}
.textcontent {
display: flex;
flex-direction: column;
height: 100%;
width: 50%;
float: left;
background-color: rgb(152, 43, 255);
}
.diagram {
height: 100%;
width: 50%;
float: left;
background-color: rgb(113, 1, 165);
}
.input-textarea {
resize: none;
height: 100px;
}
.result-text {
background-color: grey;
flex: 1;
overflow: scroll;
text-align: justify;
padding: 20px;
}
.button1 {
flex: 0;
}
.button2 {
flex: 1;
}
.button3 {
flex: 1;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Layout</title>
</head>
<body>
<div >
<header></header>
<main>
<div ></div>
<div >
<div >
<textarea ></textarea>
<button >button1</button>
<div >
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text .
</div>
</div>
<div ></div>
</div>
</main>
<footer></footer>
</div>
</body>
</html>I made a fiddle that you can view that has all my code: 
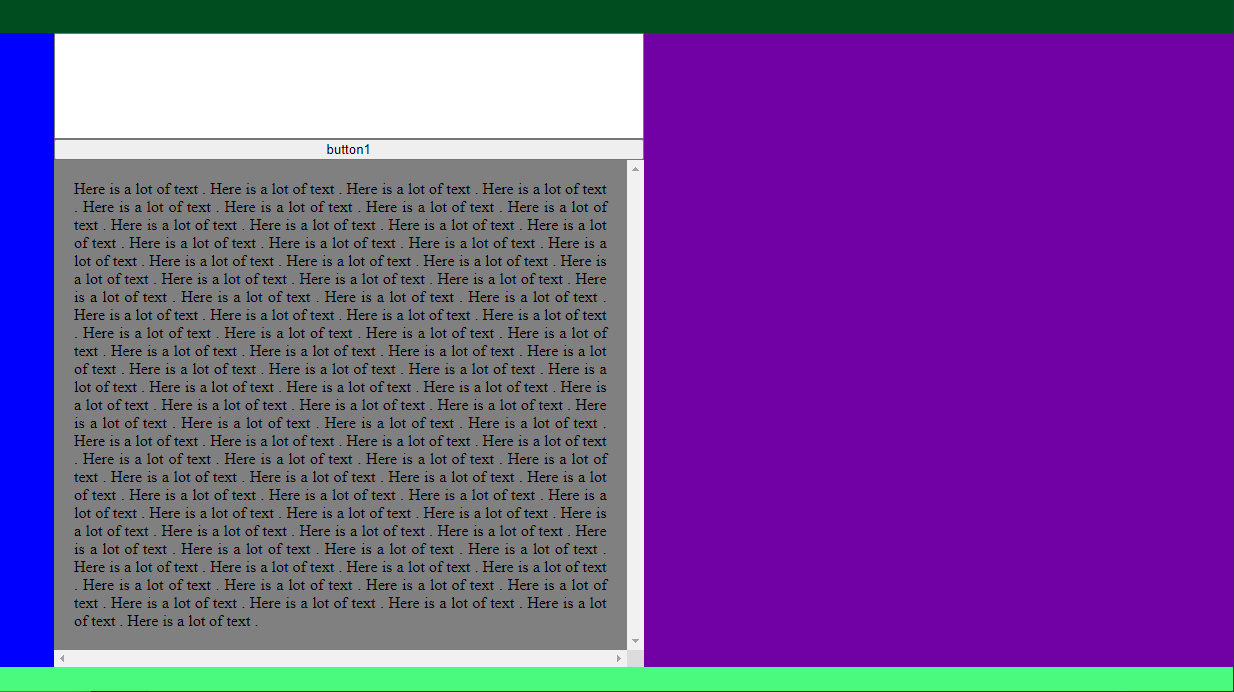
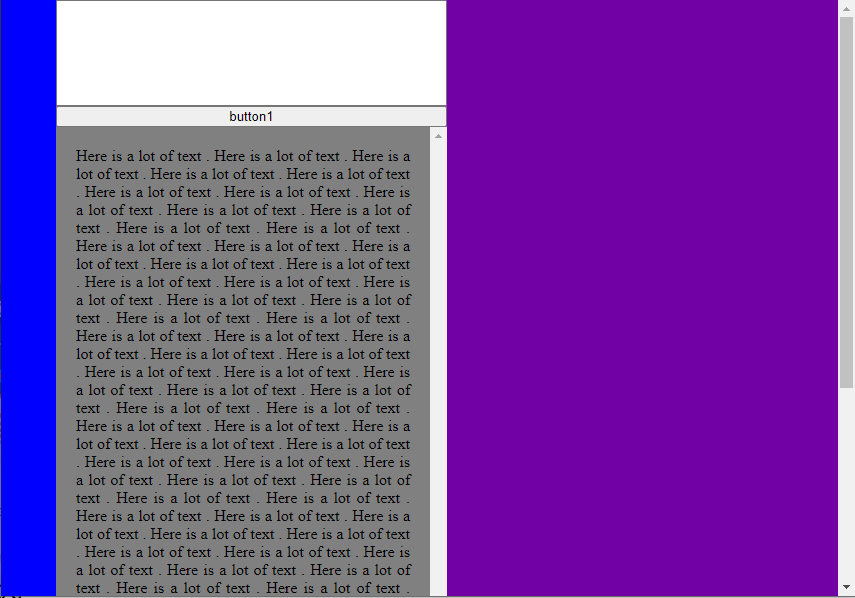
But if there is to much text it looks like this:(not the behavior I want)

I do not want the scrollbar on the far right:(changed my code like @Faizal_Hussain said. )

CodePudding user response:
Because both the header and footer are in a static position, you can check the static position here , https://www.w3schools.com/css/css_positioning.asp
The fix should be in such a way that the position of these headers and footers should not change when we scroll , to do this add position fixed, like
header {
height: 35px;
background-color: #004d20;
position:fixed;
width:100%;
top : 0
}
footer {
height: 25px;
background-color: #49fa7e;
color: rgb(19, 19, 19);
position : fixed;
bottom : 0
width : 100%
}
main{
overflow-y: auto;
}
CodePudding user response:
html,
body {
margin: 0;
background-color: gray;
}
.wrapper {
height: 100vh;
display: flex;
flex-direction: column;
}
main {
display: flex;
flex: 1;
background-color: #00ac17;
}
header {
height: 35px;
background-color: #004d20;
position:fixed;
width:100%;
}
footer {
height: 25px;
background-color: #49fa7e;
color: rgb(19, 19, 19);
}
.sidebarleft {
flex: 0 0 55px;
background-color: blue;
}
.data {
flex-grow: 1;
background-color: rgb(185, 46, 46);
}
.textcontent {
display: flex;
flex-direction: column;
height: 100%;
width: 50%;
float: left;
background-color: rgb(152, 43, 255);
}
.diagram {
height: 100%;
width: 50%;
float: left;
background-color: rgb(113, 1, 165);
}
.input-textarea {
resize: none;
height: 100px;
}
.result-text {
background-color: grey;
flex: 1;
overflow: scroll;
text-align: justify;
padding: 20px;
max-height:500px;
overflow:scroll;
}
.button1 {
flex: 0;
}
.button2 {
flex: 1;
}
.button3 {
flex: 1;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Layout</title>
</head>
<body>
<div >
<header>nk</header>
<main>
<div ></div>
<div >
<div >
<textarea ></textarea>
<button >button1</button>
<div >
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text .
</div>
</div>
<div ></div>
</div>
</main>
<footer>mkmk</footer>
</div>
</body>
</html>