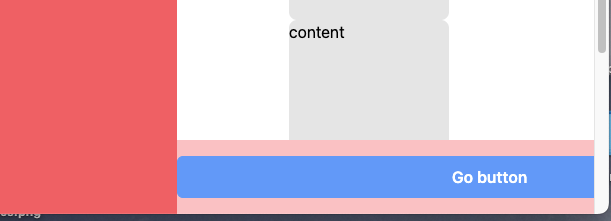
I am trying to create a button that is always at the bottom and is sticky (fixed).
<div >
However, the issue is that the div is not 100% width, but goes completely outside webpage, how can I fix that?
CodePudding user response:
It could be that your html structure is not adjusted for wanted behavior. If you get you div with button outside of flex div, you can achieve this:
<div >
<div >content</div>
<div >content</div>
<div >content</div>
<div >content</div>
</div>
<div >
<button >Go button</button>
</div>
You can check the result here: https://play.tailwindcss.com/71sRPrhRAE
CodePudding user response:
You can add left-0 to the div and it will work. as shown in link below
<div >
Edit:
In this case u will need to add position absolute to ur button's div.
because position: fixed will add it relative to the screen.
<div >
https://play.tailwindcss.com/71sRPrhRAE
Edit 2:
U should add w-96 class to ur button div. as it has been added to the parent div
https://play.tailwindcss.com/7hDCAKujYQ
CodePudding user response:
You could use sticky and bottom-0 for the parent div of the button take a look here
<script src="https://cdn.tailwindcss.com"></script>
<div >
<div >left sidebar</div>
<div >
<div >content</div>
<div >content</div>
<div >content</div>
<div >content</div>
<div >content</div>
<div >content</div>
<div >content</div>
<div >content</div>
<div >content last</div>
<div >
<button >Go Button</button>
</div>
</div>
<div >right sidebar</div>
</div>