I have created an Angular app that uses RuntimeConfigLoaderService this service uses a config.json file which I want to update when I deploy my application.
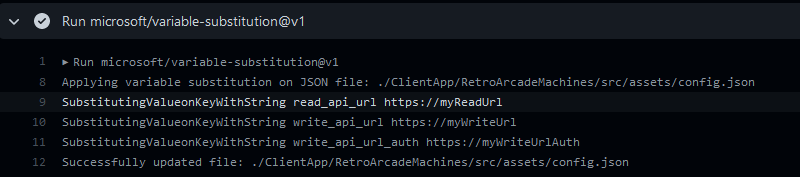
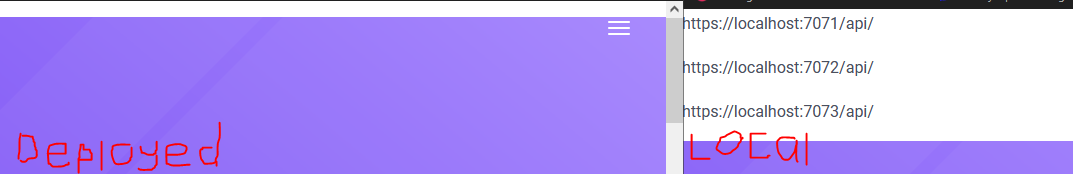
I have created a deployment using github actions, the Action runs and shows the values were changed but when I open the app and display them they are empty
Looking at this, I seem to be doing the right thing, what am I missing:
Build file
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- main
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- main
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- uses: microsoft/variable-substitution@v1
with:
files: './ClientApp/RetroArcadeMachines/src/assets/config.json'
env:
read_api_url: 'https://myReadUrl'
write_api_url: 'https://myWriteUrl'
write_api_url_auth: 'https://myWriteUrlAuth'
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_ASHY_ISLAND_0772CDD03 }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "./ClientApp/RetroArcadeMachines/" # App source code path
output_location: "dist/RetroArcadeMachines" # Built app content directory - optional
###### End of Repository/Build Configurations ######
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_ASHY_ISLAND_0772CDD03 }}
action: "close"
CodePudding user response:
your config.json file might be being replaced just fine, the issue is you have to load your file at runtime. you can't use angulars native observable http query methods. use Promise. this article explains in detail how to read configuration files at runtime. https://imran3.medium.com/runtime-configuration-for-angular-c9d9082e1de3
CodePudding user response:
My problem was that I had isDevMode() check in AppModule. I altered that to environment.production and everything work as expected