i have repetitive products in a page
<div >
<div >
@foreach (var item in Model.Products)
{
<div style="padding-left:10px;">
<section>
<div >
<a href="~/products/detail/@item.Id"> @item.Title</a>
</div>
<div >
<a href="~/products/detail/@item.Id" >
<img src="~/@item.ImageSrc">
</a>
</div>
<div >price:
<span >
@item.Price.ToString("n0")
</span>
</div>
</section>
</div>
}
</div>
</div>
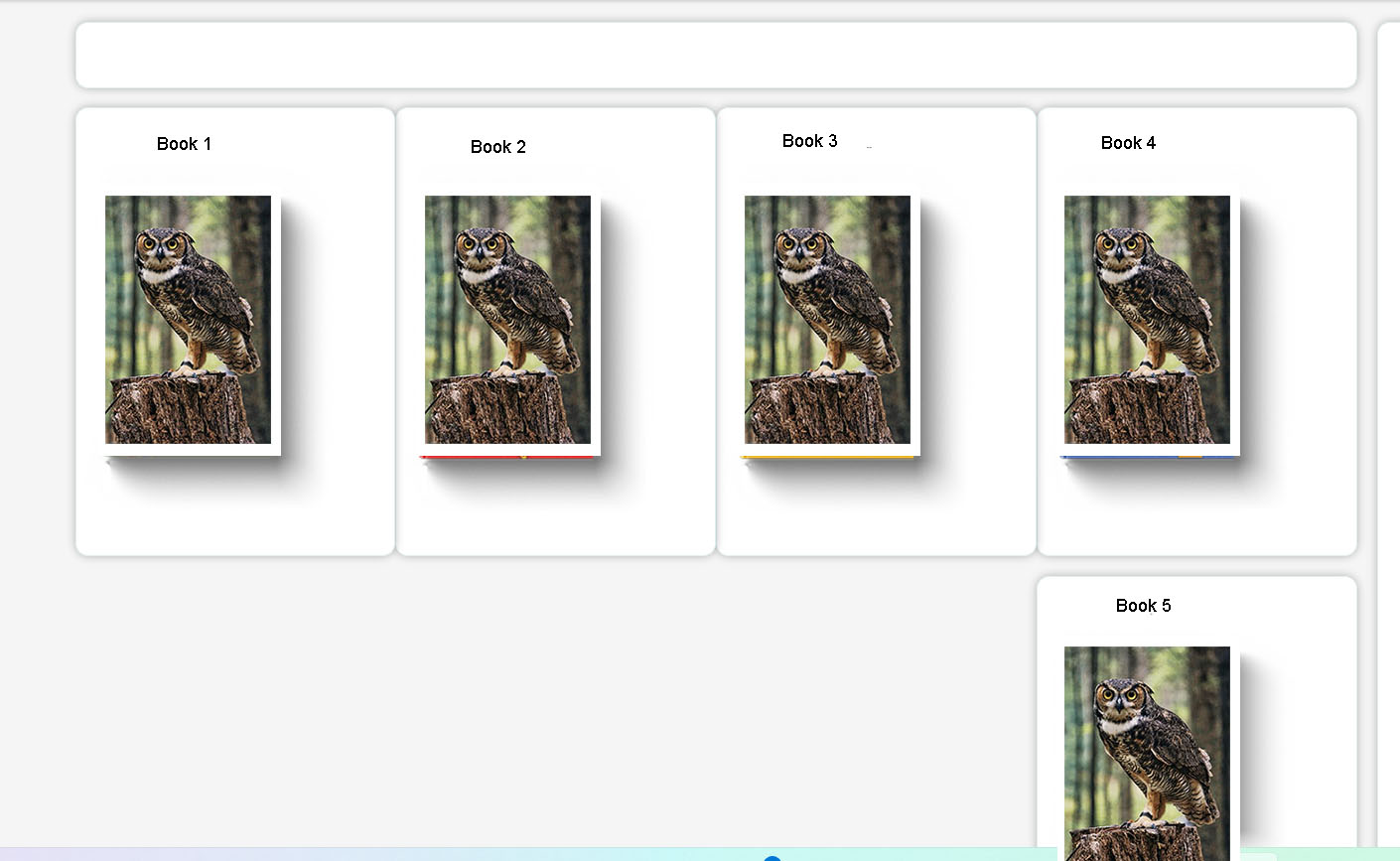
it makes something like this
but I want to have margin between each book, the starting and ending book position are goods but there should be space between each column of book. if i set
<div style="padding-left:10px;">
to
how can i keep for in each row but space between each column?
this is the css:
.cart-col {
width: 100%;
padding: 10px;
border: 1px solid #e2efef;
box-shadow: 0 0 7px 0 rgba(0, 0, 0, 0.29);
position: relative;
display: inline-block;
background: #fff;
border-radius: 10px;
margin-bottom:15px;
}
CodePudding user response:
By default bootstrap col has padding from left and right. If it not coming, mean you defined some padding in cart-col class. So, try this->
<div >
<div >
</div>
</div>
If you need space like margin-buttom, Put gy-4 in row class. Hope this will work.
CodePudding user response:
cart-col div should be inside <div >
Please replace this code by
<div >
<div >
@foreach (var item in Model.Products)
{
<div >
<div >
<section>
<div >
<a href="~/products/detail/@item.Id"> @item.Title</a>
</div>
<div >
<a href="~/products/detail/@item.Id" >
<img src="~/@item.ImageSrc">
</a>
</div>
<div >price:
<span >
@item.Price.ToString("n0")
</span>
</div>
</div>
</section>
</div>
}
</div>
</div>
CodePudding user response:
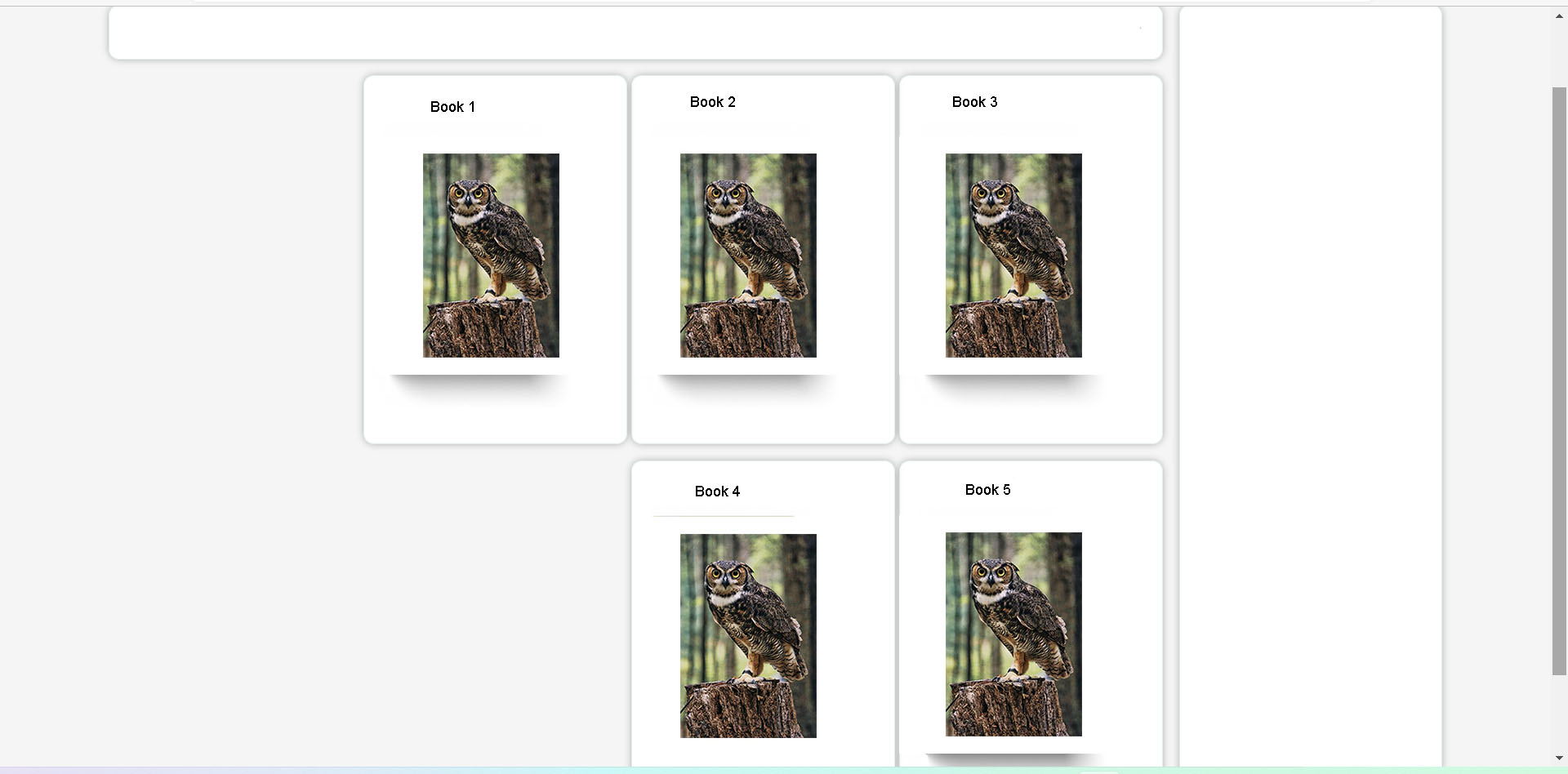
Use the justify-content-between class from Bootstrap on with your flex. So just add it as a class with a div on the row. I would also change col-lg-3 to col-lg-2 so that four-row items arent forced to take full width.
.cart-col {
width: 100%;
padding: 10px;
border: 1px solid #e2efef;
box-shadow: 0 0 7px 0 rgba(0, 0, 0, 0.29);
position: relative;
display: inline-block;
background: #fff;
border-radius: 10px;
margin-bottom: 15px;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<div >
<div >
<div style="padding-left:10px;">
<section>
<div >
<a href="~/products/detail/@item.Id"> @item.Title</a>
</div>
<div >
<a href="~/products/detail/@item.Id" >
<img src="~/@item.ImageSrc">
</a>
</div>
<div >price:
<span >
@item.Price.ToString("n0")
</span>
</div>
</section>
</div>
<div style="padding-left:10px;">
<section>
<div >
<a href="~/products/detail/@item.Id"> @item.Title</a>
</div>
<div >
<a href="~/products/detail/@item.Id" >
<img src="~/@item.ImageSrc">
</a>
</div>
<div >price:
<span >
@item.Price.ToString("n0")
</span>
</div>
</section>
</div>
<div style="padding-left:10px;">
<section>
<div >
<a href="~/products/detail/@item.Id"> @item.Title</a>
</div>
<div >
<a href="~/products/detail/@item.Id" >
<img src="~/@item.ImageSrc">
</a>
</div>
<div >price:
<span >
@item.Price.ToString("n0")
</span>
</div>
</section>
</div>
<div style="padding-left:10px;">
<section>
<div >
<a href="~/products/detail/@item.Id"> @item.Title</a>
</div>
<div >
<a href="~/products/detail/@item.Id" >
<img src="~/@item.ImageSrc">
</a>
</div>
<div >price:
<span >
@item.Price.ToString("n0")
</span>
</div>
</section>
</div>
</div>
</div>