I work on angular 8 I need to make web page design using
html and css or bootstrap
my issue i face how to put every two buttons beside
each other with border and after finish first row
go to new row with new buttons .
what i try
<input
hidden
type="file"
/>
<button >
Upload
</button>
<div style="width:400px;">
<div style="float: left; width: 130px">
<button
color="primary">
Download Template
</button>
</div>
<div style="float: right; width: 225px">
<button
color="primary">
Export
</button>
</div>
</div>
CodePudding user response:
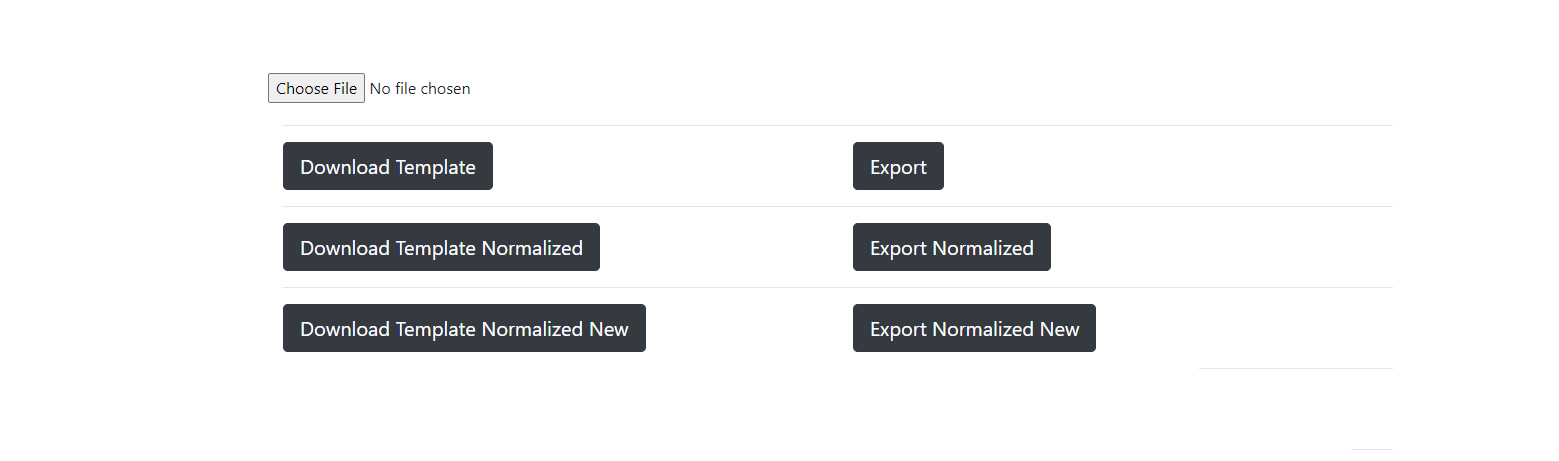
Split each row into two columns using display: flex on the row and width 50% on the row children.
Then you can apply a border to the row.
.row {
border-bottom: 1px solid black;
display: flex;
padding: 10px 0;
}
.row:first-child {
border-top: 1px solid black;
}
.row div {
width: 50%;
}<div >
<input type="file"/>
</div>
<div >
<div><button>Button</button></div>
<div><button>Button</button></div>
</div>
<div >
<div><button>Button Name</button></div>
<div><button>Button</button></div>
</div>
<div >
<div><button>Button Long Name</button></div>
<div><button>Button</button></div>
</div>