I am new in Flutter i need your help please,
I want to take an amount from the user and multiply it by 20 and want to show it how to do? Can someone tell me the code how it happens? if possible
This is the interface
CodePudding user response:
Here's a simple example :
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(const App());
}
class App extends StatefulWidget {
const App({Key? key}) : super(key: key);
@override
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
final TextEditingController controller = TextEditingController();
int? result;
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: Column(
children: [
TextField(
controller: controller,
),
TextButton(
child: const Text('Calculate'),
onPressed: () {
setState(() {
result = int.parse(controller.text) * 20;
});
},
),
result != null ? Text(result.toString()) : Container(),
]
),
),
),
);
}
}
CodePudding user response:
try below code for your desire output
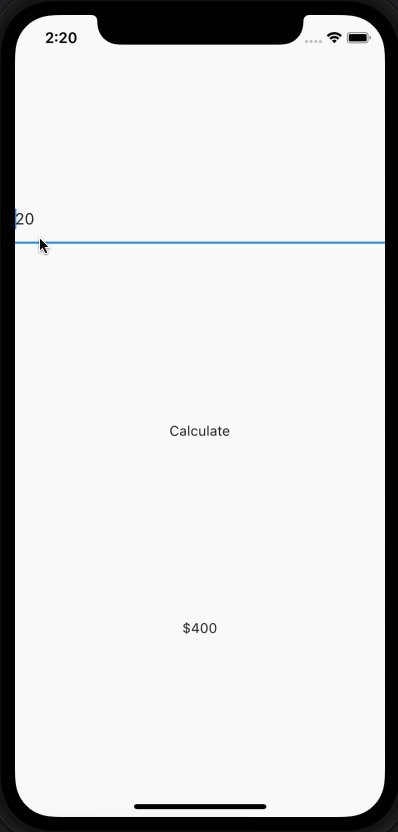
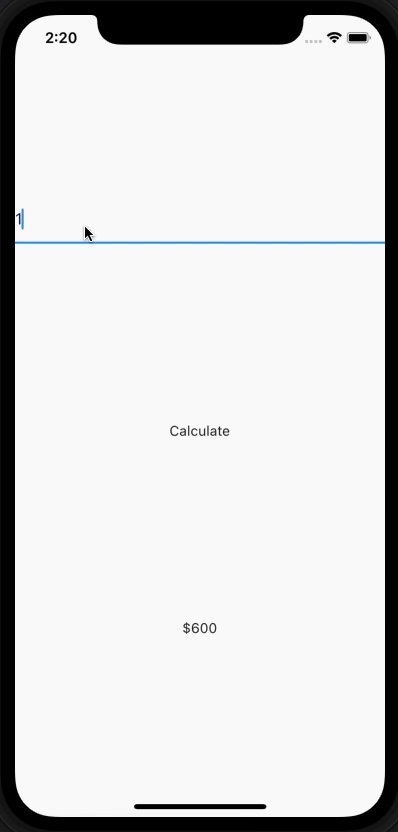
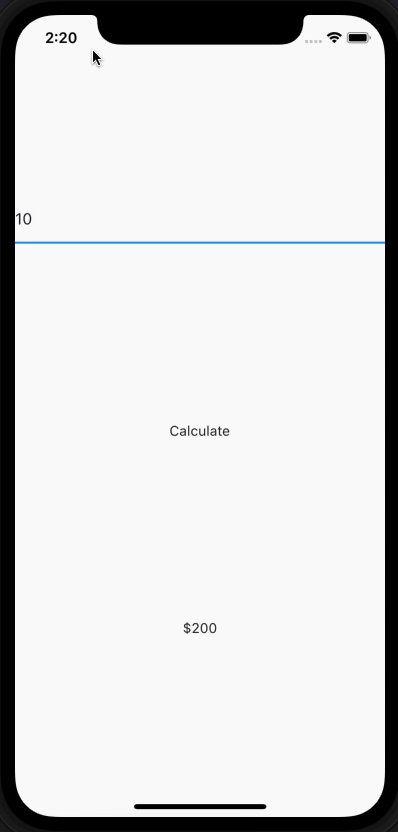
Output :-
Code :-
import 'package:flutter/material.dart';
class CalculationExample extends StatefulWidget {
const CalculationExample({Key? key}) : super(key: key);
@override
State<CalculationExample> createState() => _CalculationExampleState();
}
class _CalculationExampleState extends State<CalculationExample> {
final TextEditingController controller = TextEditingController();
int? result;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
TextField(
controller: controller,
),
InkWell(
child: const Text('Calculate'),
onTap: () => setState(() {
result = int.parse(controller.text) * 20;
}),
),
result != null ? Text("\$$result") : Container(),
],
),
);
}
}