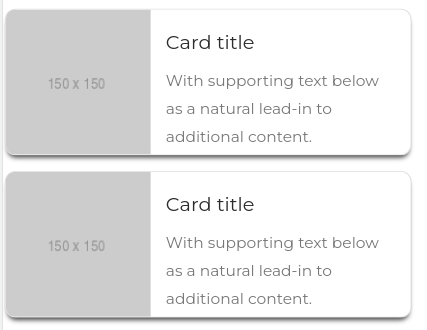
I am using two Bootstrap cards in my application. I conceal one of the cards (which is blue in colour) behind a card (which is white in colour) as illustrated below:
...and use the following code to reveal the concealed blue card behind the white card:
$(document).ready(function(){
$(".card-horizontal").click(function(){
$(".backPanel").slideDown("slow");
});
});
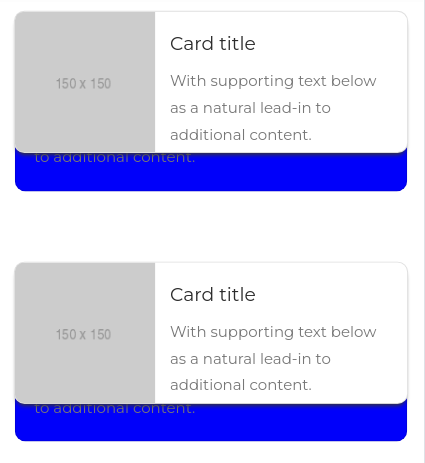
resulting in the desired below illustrated effect:
The issue I am having here is that when I click on a card in order to reveal its blue concealed card, all blue concealed cards belonging to all-white cards get simultaneously revealed as illustrated below:
How do I modify the above code to limit this event to only the clicked cards?
Find below my code for the card:
<div id="nftCard">
<div >
<img src="http://via.placeholder.com/150" alt="Card image cap">
<div >
<h5 >Card title</h5>
<p >With supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<p >With supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
CodePudding user response:
If the backPanel is a child of card-horizontal, you can make use of the this keyword to only select the backPanel inside card-horizontal.
Here's the documentation for this keyword.
$(document).ready(function(){
$(".card-horizontal").click(function(){
$(".backPanel", this).slideDown("slow");
});
});
CodePudding user response:
You can use each whenever you click on an item it will search for the related element with the class .backPanel and slide it down
In Case backPanel is a Children of Card element
$(document).ready(function(){
$(".card-horizontal").each(function(){
$(this).on("click", function(){
$(this).children(".backPanel").slideDown("slow");
});
});
});
In Case backPanel is a Sibling of Card element
$(document).ready(function(){
$(".card-horizontal").each(function(){
$(this).on("click", function(){
$(this).siblings(".backPanel").slideDown("slow");
});
});
});
In case backPanel is an additional class in the Card element
$(document).ready(function(){
$(".card-horizontal").each(function(){
$(this).on("click", function(){
$(".backPanel", this).slideDown("slow");
});
});
});
CodePudding user response:
You use $(".card-horizontal") to get elements by class name. You could give cards an id and use $("#some-specific-card-horizontal") and get the corresponding panel by id too.
Another way is that use things like parent, child etc to navigate the DOM.
The nextSibling property can be used here. Will add code later.