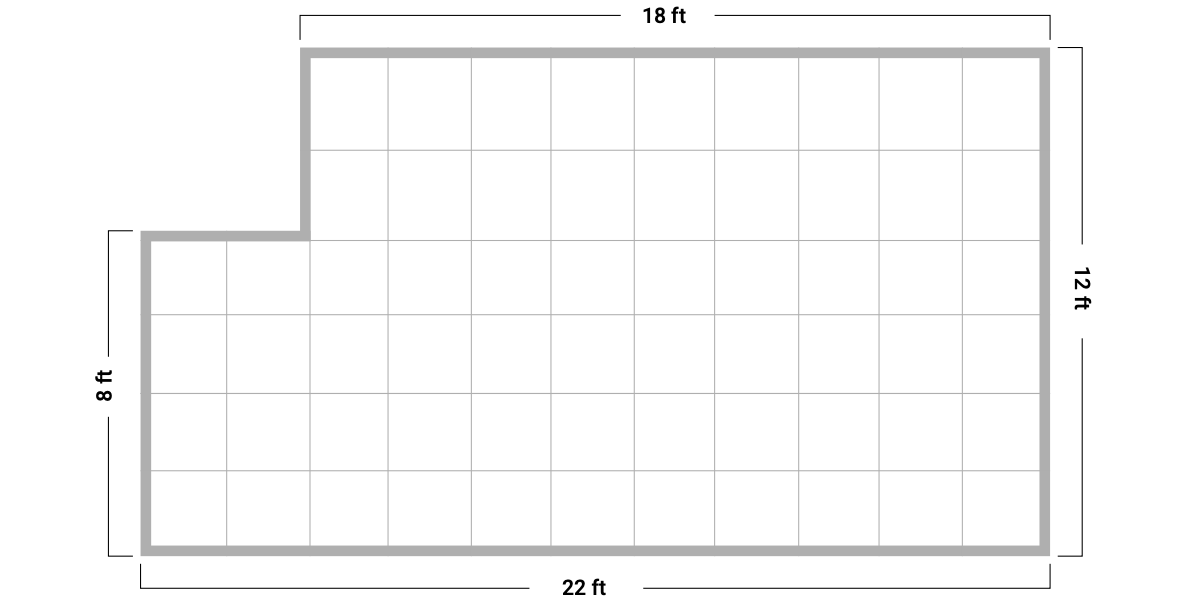
I am working on a 2d interior designing web application, where a user will be able to add images/SVG's to below layout. I am working on canvas element but the problem is canvas element only takes height and width which is why I can create either rectangle or square.
Is it possible using canvas element? If not kindly suggest any other approach. thank you 
CodePudding user response:
You can use Path for creating custom shapes and call Clip function to cut image to the required path
let canvas = document.querySelector("canvas");
let ctx = canvas.getContext("2d");
// creating the path similar to the question
ctx.beginPath();
ctx.moveTo(4,0);
ctx.lineTo(4,4);
ctx.lineTo(0,4);
ctx.lineTo(0,12);
ctx.lineTo(22,12);
ctx.lineTo(22,0);
ctx.closePath();
ctx.clip(); // cut the canvas to above path
ctx.drawImage(imageTag, 0, 0); // now this will show image to the segmented path
