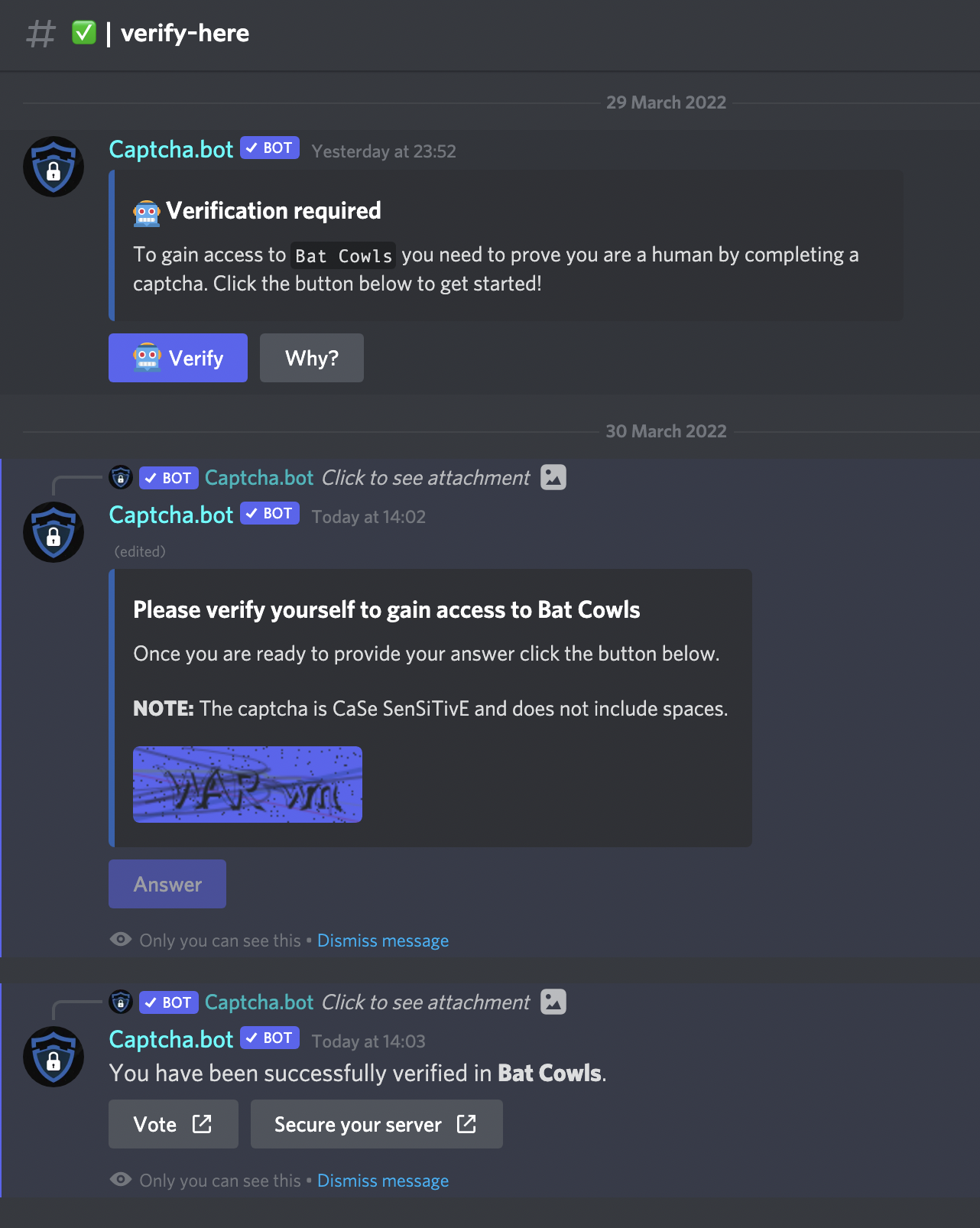
It's my first time seeing this feature from a Discord bot. I tried looking everywhere but it seems that I have failed. There's this feature from Captcha.bot Discord bot where you can accept input from a pop-up window inside Discord.
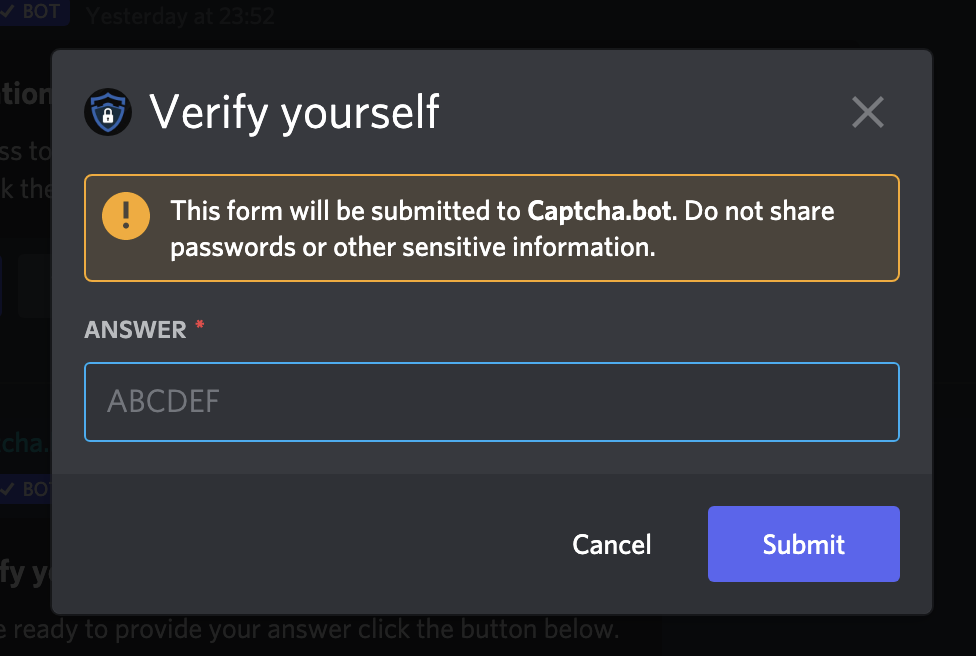
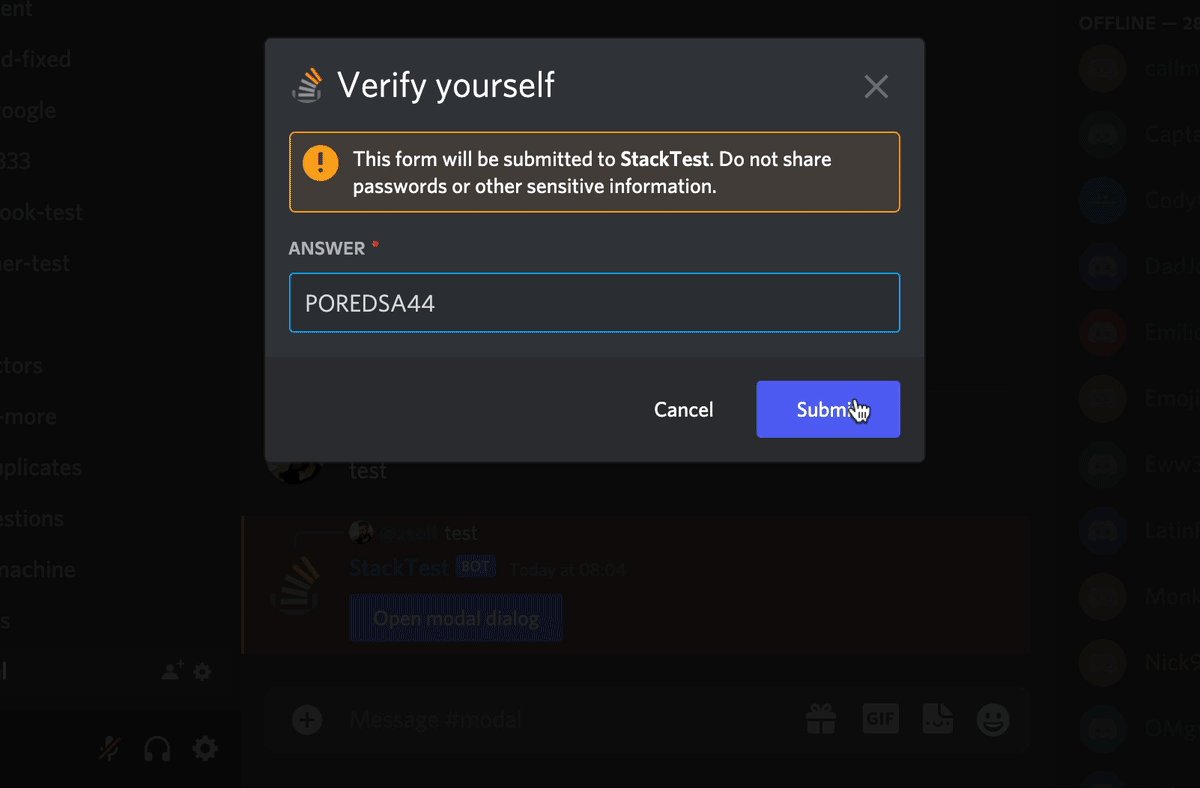
There's a button in an embedded message made by Captcha.bot where you will have to answer a Captcha test. After pressing the button, it creates a pop-up window like this.
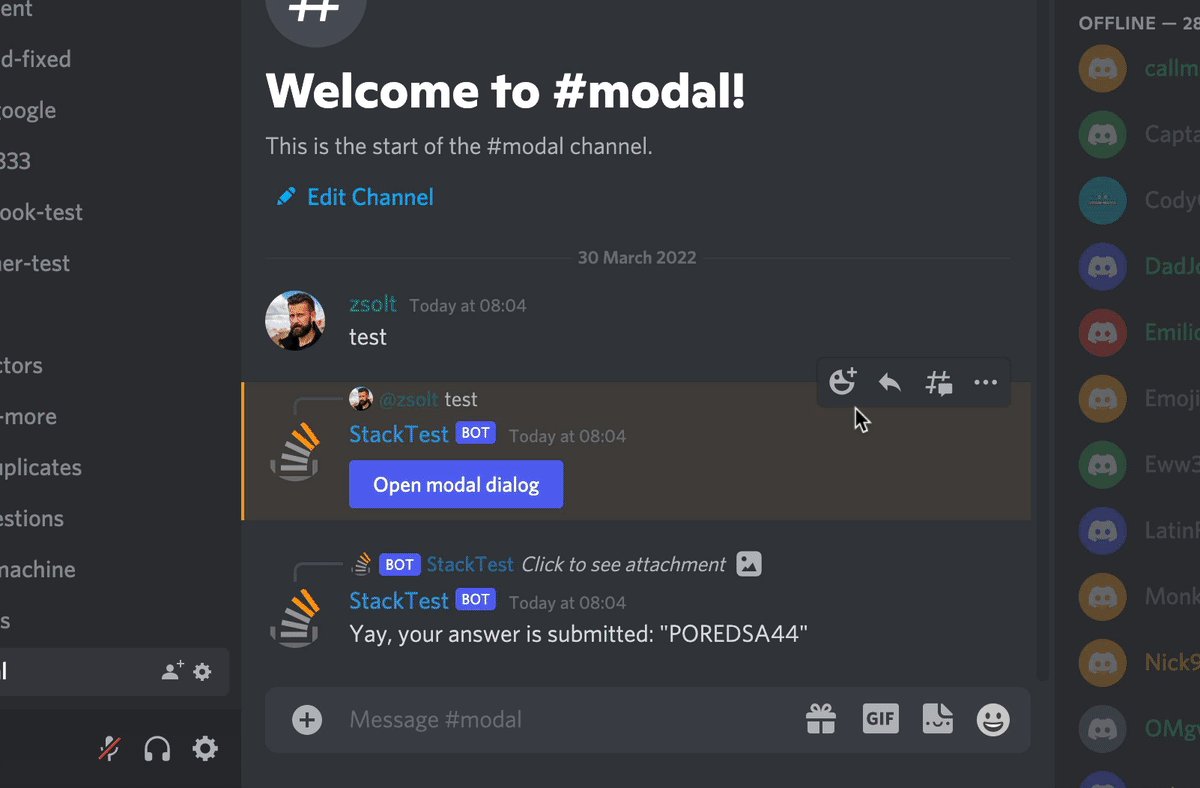
After placing the right answer on the captcha bot, here's the aftermath of the experience.
All I want to learn is how to summon that pop-up window using Discord.js if it's even possible or at least learn how they did it.
CodePudding user response:
Those are called modals, and they will be available in the next discord.js version, v14. There is already a pull request for this.
In the meantime, you can use an npm package like discord-modals or discordjs-modal.
You can find a working example with the discord-modals package below. Don't forget to install it first using npm i discord-modals.
const {
Client,
Intents,
MessageActionRow,
MessageButton,
} = require('discord.js');
const discordModals = require('discord-modals');
const { Modal, TextInputComponent, showModal } = discordModals;
const TOKEN = 'YOUR TOKEN HERE';
const client = new Client({
intents: [Intents.FLAGS.GUILDS, Intents.FLAGS.GUILD_MESSAGES],
});
discordModals(client);
client.on('messageCreate', (message) => {
if (message.author.bot) return;
let button = new MessageActionRow();
button.addComponents(
new MessageButton()
.setCustomId('verification-button')
.setStyle('PRIMARY')
.setLabel('Open modal dialog'),
);
message.reply({
components: [button],
});
});
client.on('interactionCreate', async (interaction) => {
if (interaction.isButton()) {
if (interaction.customId === 'verification-button') {
const modal = new Modal() // We create a Modal
.setCustomId('verification-modal')
.setTitle('Verify yourself')
.addComponents([
new TextInputComponent()
.setCustomId('verification-input')
.setLabel('Answer')
.setStyle('SHORT')
.setMinLength(4)
.setMaxLength(12)
.setPlaceholder('ABCDEF')
.setRequired(true),
]);
showModal(modal, {
client,
interaction,
});
}
}
});
client.on('modalSubmit', async (modal) => {
if (modal.customId === 'verification-modal') {
const response = modal.getTextInputValue('verification-input');
modal.reply(`Yay, your answer is submitted: "${response}"`);
}
});
client.once('ready', () => {
console.log('Bot v13 is connected...');
});
client.login(TOKEN);