I'm having trouble customizing a TextField field, I would like to try to have a border equal to that of the first image for both:
- Border color
- Edge thickness dimension
- Type of edge rounding
Can anyone give me advice?
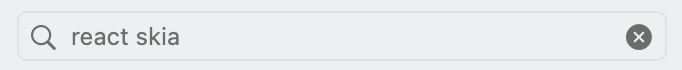
Result I would like to achieve:
Result I get:
HStack(alignment: .center) {
Spacer()
TextField("Git Repository URL", text: $repoUrlStr)
.textFieldStyle(PlainTextFieldStyle())
.lineLimit(1)
.frame(width: 300)
.onAppear {
let url = "https://github.com/name/name"
if isValid(url: url) == true {
print("ok", url)
}
}
Button {
if !repoUrlStr.isEmpty {
self.repoUrlStr = ""
}
} label: {
Image(systemName: "xmark.circle.fill")
.padding(.trailing, 2)
.font(.system(size: 12))
}
.buttonStyle(PlainButtonStyle())
.opacity(repoUrlStr.isEmpty ? 0 : 1)
Spacer()
}
.padding([.top, .bottom], 4)
.border(Color.gray, width: 2)
.cornerRadius(3)
.padding(.bottom, 15)
CodePudding user response:
Try to use rounded rectangle in background (with needed parameters, like corner radius, color, etc) instead of border, like
.background(
RoundedRectangle(cornerRadius: 8)
.stroke(your_color_here)
)