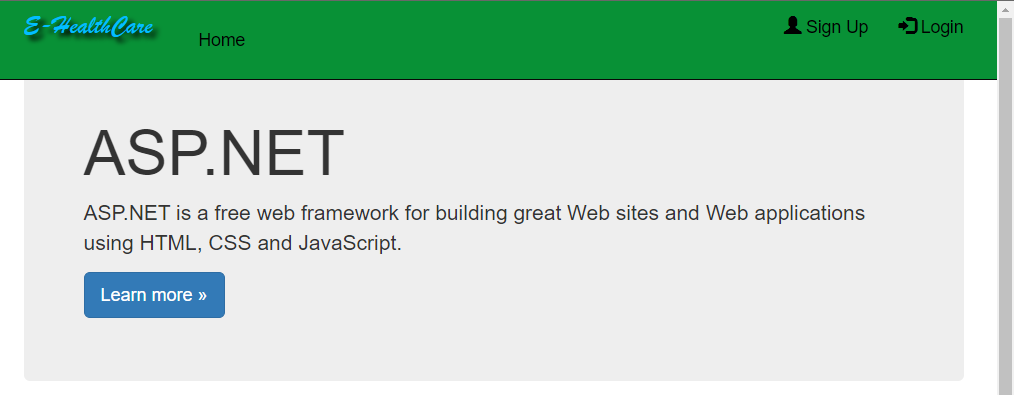
I am trying to make a navbar with dropdown in it. when i added dropdown menu, my navbar's height got big although i commented the dropdown menu code but navbar size didn't went to it's original size. how do get the original size back. this is my html code.
this is my html code.
<div >
<div >
<div >
<button type="button" data-toggle="collapse" data-target=".navbar-collapse">
<span >span1</span>
<span >span2</span>
<span >span3</span>
</button>
@Html.ActionLink("E-HealthCare", "Index", "Home", new { area = "" }, new { @class = "navbar-brand shadow" })
</div>
<div >
<ul >
<li >@Html.ActionLink("Home", "Index", "Home")</li>
@*<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
<li>@Html.DropDownList("Services","ALL")</li>*@
@* <li >
<button >
Salesman
<span ></span>
</button>
<div >
<a href="#">1111</a>
<a href="#">2222</a>
</div>
</li>*@
</ul>
@** <div >
<button >
Services
<span ></span>
</button>
<div >
<a href="#">service1</a>
<a href="#">service2</a>
<a href="#">service3</a>
</div>
</div>*@
<ul >
<li><a href="@Url.Action("SignUp","Account")"><Span ></Span> Sign Up </a></li>
<li><a href="@Url.Action("Login","Account")"><Span ></Span> Login </a></li>
</ul>
</div>
</div>
</div>
here is the CSS Code.
.navbar {
font-size: 1.25em;
}
.navbar-inverse {
background-color: #089136;
}
.navbar-inverse .navbar-brand {
color: deepskyblue;
font-family: 'Brush Script MT';
font-size: 1.50em;
font-weight: 400;
text-shadow: 5px 5px 5px black;
}
.navbar-inverse .navbar-nav > li > a {
color: black;
}
.navbar-inverse .navbar-nav > li > a:hover, .dropdown:hover .dropbtn {
background-color: #056124;
}
.text-position-li-nav {
padding: 14px 16px;
}
.glyph-pad {
padding-top: 2px;
}
.dropdown-Nav {
float: left;
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: black;
padding: 2px 0px 0px 0px;
background-color: inherit;
font-family: inherit; /* Important for vertical align on mobile phones */
margin: 0
}
.dropdown-content {
visibility: hidden;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #ddd;
}
help me solve this also please tell me why this happened. thank you.
CodePudding user response:
Try removing the padding from the li's in your CSS. This one....
.text-position-li-nav {
padding: 14px 16px;
}
Or just remove the vertical padding
.text-position-li-nav {
padding: 0 16px;
}
