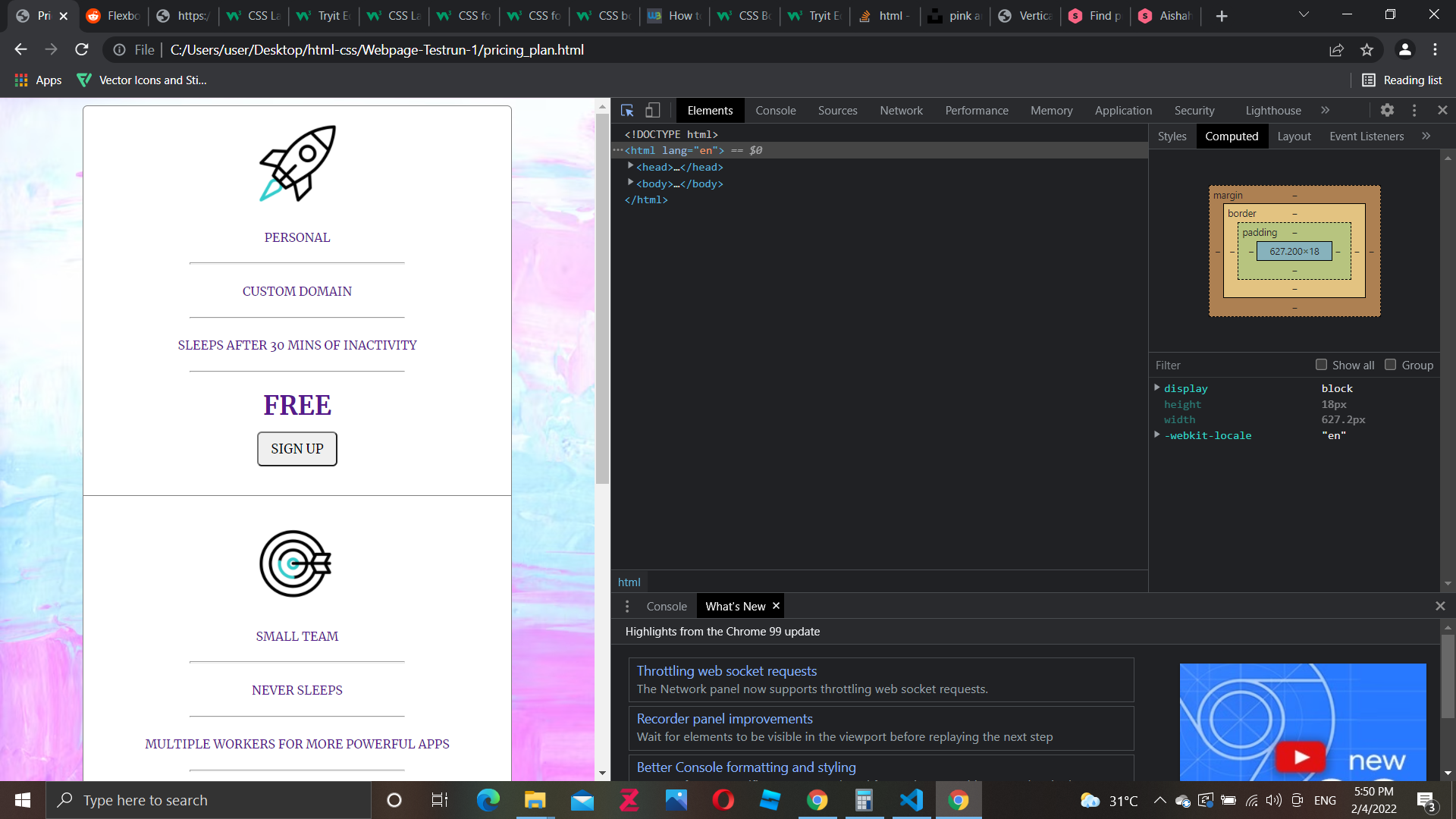
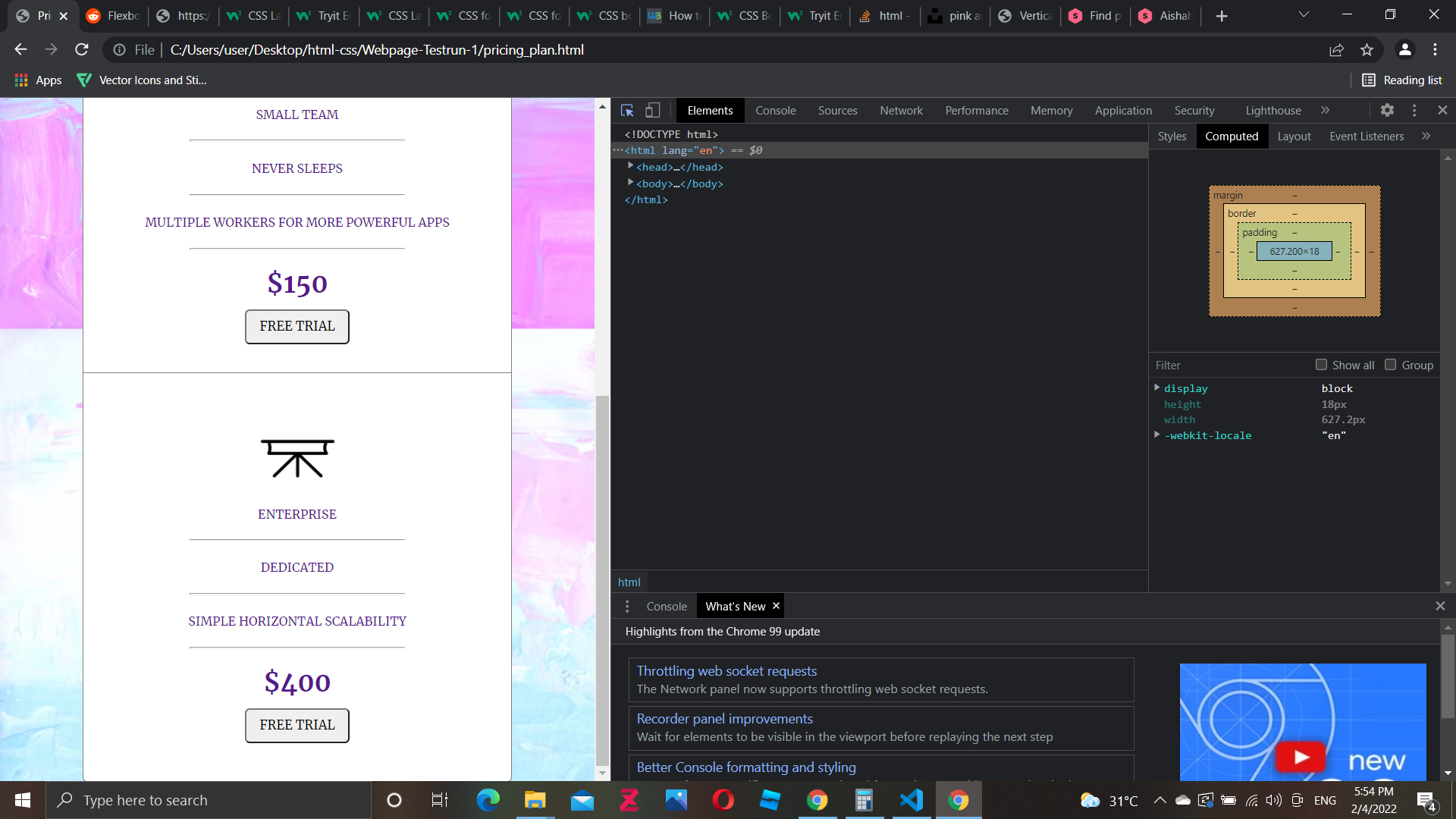
As can be seen from the 2 images above @ screen width below 700 px, my top border can be clearly seen while my bottom border is stuck to the bottom of the page and can't be view. Any idea how to fix this? I want to have some space between the bottom of the webpage to my bottom border.
Even after adjusting the margin of the main element or outer most div container, I still can't get some extra space to render between the bottom margin and bottom-end of the webpage.
Appended below is my code:
https://jsfiddle.net/gsy1m0w7/
CSS:
main {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
border: 1px solid grey;
width: 70vw;
border-radius: 5px;
margin: auto;
background-color: white;
}
section {
/* background-color: greenyellow; */
height: 400px;
width: 350px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
margin: 10px 0;
}
div {
/* background-color: red; */
/* border-color: 3px solid black; */
display: inline;
text-align: center;
padding: 0 20px;
}
img#img1 {
height: 100px;
width: 100px;
margin-bottom: 10px;
}
section.panel {
border-right: 1px solid grey;
}
a {
text-transform: uppercase;
font-family: 'Merriweather', serif;
text-decoration: none;
font-size: 0.8rem;
}
#main_container {
display: flex;
align-items: center;
height: 100vh;
}
button {
margin-bottom: 10px;
text-transform: uppercase;
font-family: 'Merriweather', serif;
padding: 8px 13px;
border-radius: 5px;
}
a.price {
font-weight: bold;
font-size: 1.7rem;
}
button:hover {
background-color: skyblue;
}
hr {
width: 50%;
}
span {
display: block;
height: 8px;
margin-bottom: 8px;
}
@media (max-width: 700px) {
main {
display: flex;
flex-direction: column;
margin-bottom: 100px;
}
section {
/* background-color: greenyellow; */
/* height: 400px;
width: 350px; */
display: flex;
width: 70vw;
}
section.panel {
border-right: none;
border-bottom: 1px solid grey;
}
div {
flex-wrap: wrap;
}
button {
margin-bottom: 30px;
}
#main_container {
margin-bottom: 10px;
height: 0px;
}
}
HTML:
<div id="main_container">
<main>
<section id="panel1">
<img id="img1" src="rocket.gif" alt=""><a href="">Personal</a>
<hr>
<div><a href="">Custom Domain</a></div>
<hr>
<div><a href="">Sleeps After 30 Mins Of Inactivity</a></div>
<hr>
<div><a href="">Free</a></div>
<div>
<button>SIGN UP</button>
</div>
</section>
<section id="panel2">
<img id="img1" src="target.gif" alt=""><a href="">Small Team</a>
<hr>
<div><a href="">Never Sleeps</a></div>
<hr>
<div><a href="">Multiple Workers For More Powerful Apps</a></div>
<hr>
<div><a href="">$150</a></div>
<div>
<button>FREE TRIAL</button>
</div>
</section>
<section id="panel3">
<img id="img1" src="presentation.gif" alt=""><a href="">Enterprise</a>
<hr>
<div><a href="">Dedicated</a></div>
<hr>
<div><a href="">Simple Horizontal Scalability</a></div>
<hr>
<div><a href="">$400</a></div>
<div>
<button id="lastbutton">FREE TRIAL</button>
</div>
</section>
</main>
</div>
CodePudding user response:
set #main_container to height: 100%;
CodePudding user response:
Apply padding to the top and bottom of <main>. Doing this will make the main always fluid in relation to any content that is in it.
50px top and bottom padding only.
main{
padding: 50px 0;
}