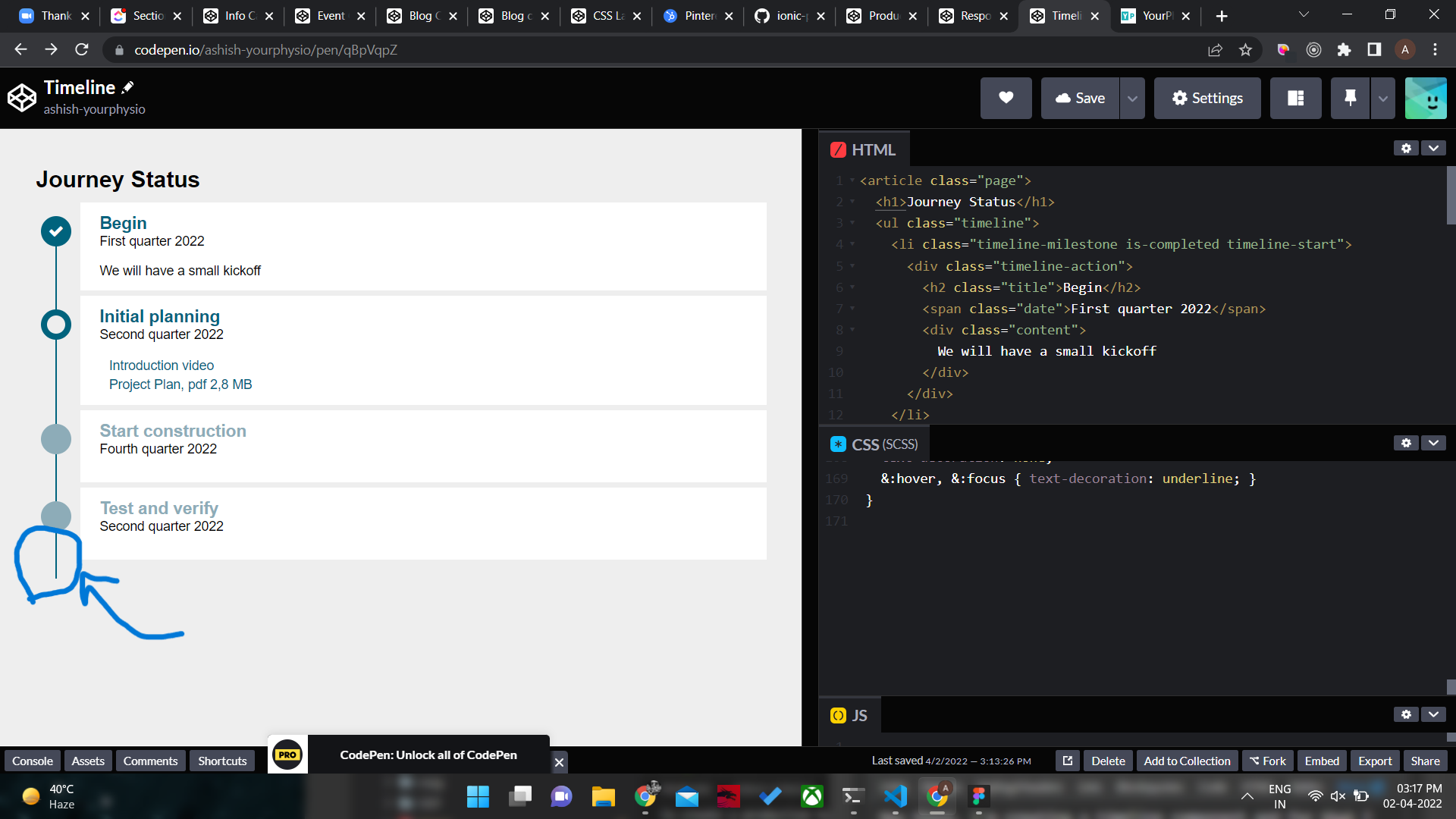
I'm creating a timeline component and for that I was trying to replicate the design. I'm nearly done with that but there is one part where I'm completely stuck. I want to remove the last part of the vertical border line.
Attaching my code for further reference:
https://codepen.io/ashish-yourphysio/pen/qBpVqpZ
CodePudding user response:
I notice you have the class timeline-end so you should be able to simply reset the border property to its initial value:
.timeline-end {
border: initial;
}
Remember to add this rule after your other rules so it isn't overridden!
Snippet:
.timeline {
list-style: none;
margin: 25px 0 22px;
padding: 0;
position: relative;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.timeline-horizontal:after {
border-top-width: 6px;
border-left-width: 13px;
border-color: transparent transparent transparent #00637d;
top: 15px;
right: 0;
bottom: auto;
left: auto;
}
.timeline-horizontal .timeline-milestone {
border-top: 2px solid #00637d;
display: inline;
float: left;
margin: 20px 0 0 0;
padding: 40px 0 0 0;
}
.timeline-horizontal .timeline-milestone:before {
top: -17px;
left: auto;
}
.timeline-horizontal .timeline-milestone.is-completed:after {
top: -17px;
left: 0;
}
.timeline-milestone {
border-left: 2px solid #00637d;
margin: 0 0 0 20px;
padding: 0 0 5px 25px;
position: relative;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.timeline-milestone:before {
border: 7px solid #00637d;
border-radius: 50%;
content: "";
display: block;
position: absolute;
left: -17px;
width: 32px;
height: 32px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.timeline-milestone.is-completed:before {
background-color: #00637d;
}
.timeline-milestone.is-completed:after {
color: #FFF;
content: "\f00c";
display: block;
font-family: "FontAwesome";
line-height: 32px;
position: absolute;
top: 0;
left: -17px;
text-align: center;
width: 32px;
height: 32px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.timeline-milestone.is-current:before {
background-color: #EEE;
}
.timeline-milestone.is-future:before {
background-color: #8DACB8;
border: 0;
}
.timeline-milestone.is-future .timeline-action .title {
color: #8DACB8;
}
.timeline-action {
background-color: #FFF;
padding: 12px 10px 12px 20px;
position: relative;
top: -15px;
}
.timeline-action.is-expandable .title {
cursor: pointer;
position: relative;
}
.timeline-action.is-expandable .title:focus {
outline: 0;
text-decoration: underline;
}
.timeline-action.is-expandable .title:after {
border: 6px solid #666;
border-color: transparent transparent transparent #666;
content: "";
display: block;
position: absolute;
top: 6px;
right: 0;
}
.timeline-action.is-expandable .content {
display: none;
}
.timeline-action.is-expandable.is-expanded .title:after {
border-color: #666 transparent transparent transparent;
top: 10px;
right: 5px;
}
.timeline-action.is-expandable.is-expanded .content {
display: block;
}
.timeline-action .title,
.timeline-action .content {
word-wrap: break-word;
}
.timeline-action .title {
color: #00637d;
font-size: 18px;
margin: 0;
}
.timeline-action .date {
display: block;
font-size: 14px;
margin-bottom: 15px;
}
.timeline-action .content {
font-size: 14px;
}
.file-list {
line-height: 1.4;
list-style: none;
padding-left: 10px;
}
body {
background-color: #EEE;
font-family: Helvetica, Arial, Verdana, sans-serif;
}
.page {
max-width: 1200px;
margin: 40px 30px;
}
a {
color: #00637d;
text-decoration: none;
}
a:hover,
a:focus {
text-decoration: underline;
}
.timeline-end {
border: initial;
}<article >
<h1>Journey Status</h1>
<ul >
<li >
<div >
<h2 >Begin</h2>
<span >First quarter 2022</span>
<div >
We will have a small kickoff
</div>
</div>
</li>
<li >
<div >
<h2 >Initial planning</h2>
<span >Second quarter 2022</span>
<div >
<ul >
<li><a href="example/video" >Introduction video</a></li>
<li><a href="example.pdf">Project Plan, pdf 2,8 MB</a></li>
</ul>
</div>
</div>
</li>
<li >
<div >
<h2 >Start construction</h2>
<span >Fourth quarter 2022</span>
<div >
</div>
</div>
</li>
<li >
<div >
<h2 >Test and verify</h2>
<span >Second quarter 2022</span>
<div >
</div>
</div>
</li>
</ul>
</article>