I am using Bootstrap framework and looking to add a controllable space to the left side of my site. I want to create a gap where a fixed position div will go. So I want to be able to control how wide it is so I can match the fixed div width to it.
I was thinking to add it to the body element as a ::before or something along those lines so the entire content is shifted over (not super versed with pseudo stuff). I want to be able to remove it (or set to 0) on mobile screens
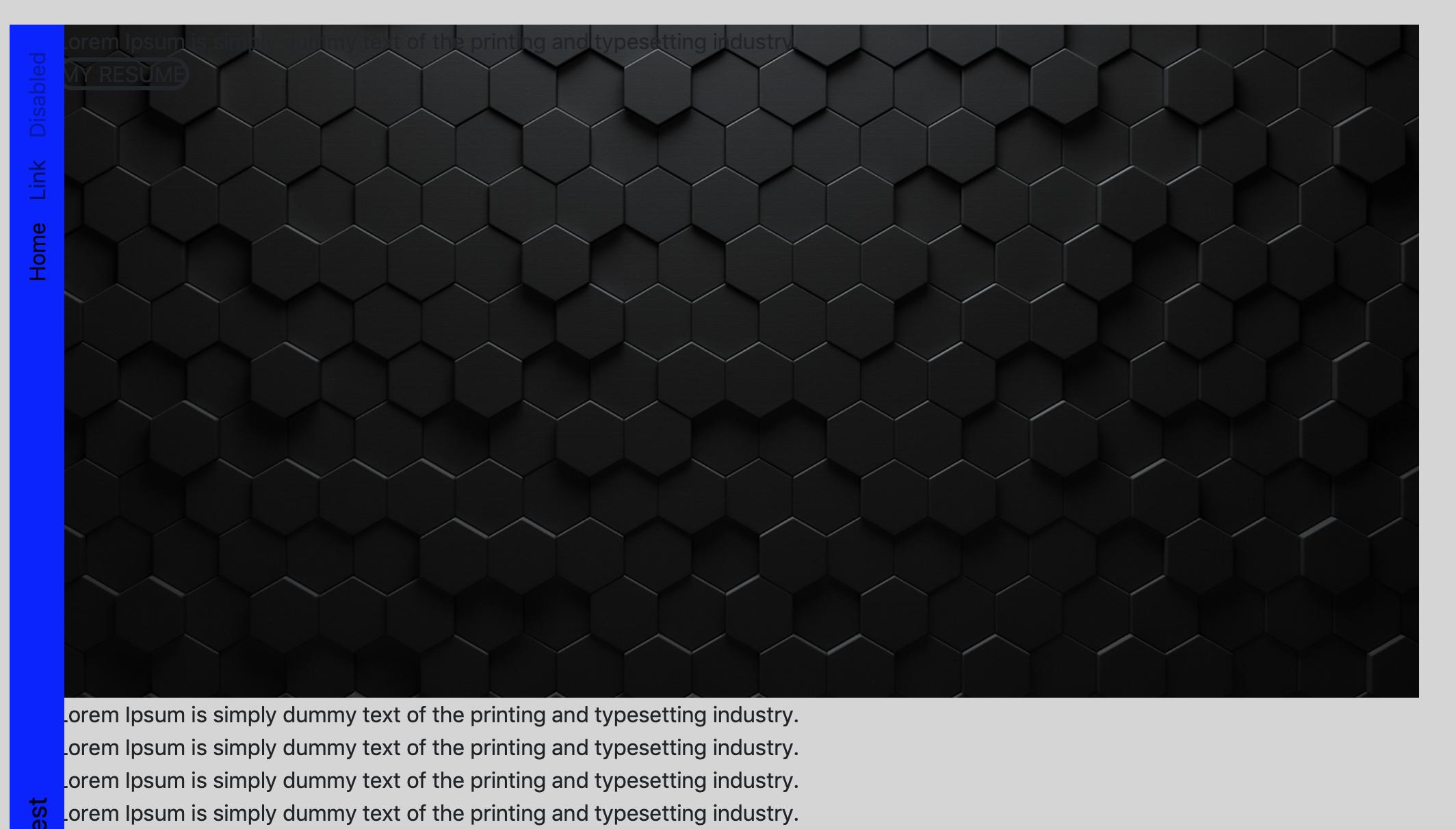
example: 'blue' div is fixed position along left and I want to increase it's width as the screen size is increased. Right now it is just overlapped
css
body {
min-height: 100vh;
}
html
<div >
... site content
</div>
CodePudding user response:
I would do this using a margin-left on the body - to shift all of that to the right by whatever space you want. This snippet uses 10vw so the space alters as the viewport width alters.
You can then fix an element to the left of the viewport.
This snippet uses background image colors to prove that the body is indeed shifted over by 10vw as you can see the background-image on the underlying html element on the left hand side (overlaid by the semi transparent fixed element).
html {
background-image: linear-gradient(red, blue);
}
body {
margin-left: 10vw;
min-height: 100vh;
background: gray;
position: relative;
background-image: linear-gradient(cyan, magenta, yellow, black);
}
.insert {
position: fixed;
top: 0;
left: 0;
width: 10vw;
height: 100%;
background-color: rgba(0, 0, 0, 0.3);
}<body>
<div class='insert'></div>
</body>CodePudding user response:
Solution 1: Use CSS variable & padding-left on body
:root {
--nav-spacing: 50px;
}
body {
padding-left: var(--nav-spacing);
}
#fixed-nav {
left: 0; /* IMPORTANT */
width: var(--nav-spacing);
}
@media (max-width: 768px) {
:root {
--nav-spacing: 0;
}
}
Edit 1:
Solution 2: with body::before as place-holder
body {
display: flex; /* will make flow direction from ↓COLUMN↓ to →ROW→ */
}
body::before {
content: "";
width: 100px;
height: 100vh;
background: red;
display: block;
}
#fixed-nav {
position: fixed;
left: 0;
width: 100px;
height: 100vh;
background: blue;
}
.container-fluid {
width: calc(100vw - 100px); /* Maybe you will also need this */
}