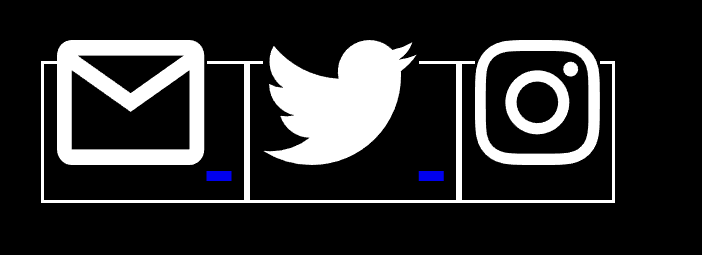
I'm trying to add social media icons to my website, but I'm having trouble centering them in their bordered box:
This is my HTML:
<div id="social">
<a href="#">
<img src="/resources/img/coolicon-1.svg">
</a>
<a href="#">
<img src="/resources/img/coolicon.svg">
</a>
<a href="#">
<img src="/resources/img/coolicon-2.svg">
</a>
</div>
And this is the CSS:
* {
background-color: black;
}
.social-button {
border-style: solid;
border-color: white;
padding: 2px;
}
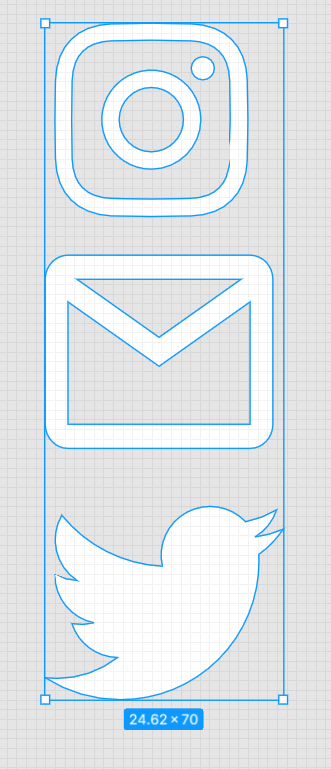
I double checked and the SVGs don't have any extra padding:
CodePudding user response:
a elements use display: inline; as default, so you need to make them display: inline-block; for making images inside the boxes
* {
background-color: black;
}
.social-button {
display: inline-block; /* Added the display here */
border-style: solid;
border-color: white;
padding: 2px;
}
.social-button > img {
display: flex;
}<div id="social">
<a href="#">
<img width="40px" height="40px" src="https://upload.wikimedia.org/wikipedia/sco/thumb/9/9f/Twitter_bird_logo_2012.svg/1200px-Twitter_bird_logo_2012.svg.png" />
</a>
<a href="#">
<img width="40px" height="40px" src="https://upload.wikimedia.org/wikipedia/sco/thumb/9/9f/Twitter_bird_logo_2012.svg/1200px-Twitter_bird_logo_2012.svg.png" />
</a>
<a href="#">
<img width="40px" height="40px" src="https://upload.wikimedia.org/wikipedia/sco/thumb/9/9f/Twitter_bird_logo_2012.svg/1200px-Twitter_bird_logo_2012.svg.png" />
</a>
</div>CodePudding user response:
*,*::before,*::after{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: black;
}
.social-button {
display: inline-block;
border: 2px solid white;
padding: 2px;
}<div id="social">
<a href="#">
<img width="40px" height="40px" src="https://upload.wikimedia.org/wikipedia/sco/thumb/9/9f/Twitter_bird_logo_2012.svg/1200px-Twitter_bird_logo_2012.svg.png" />
</a>
<a href="#">
<img width="40px" height="40px" src="https://upload.wikimedia.org/wikipedia/sco/thumb/9/9f/Twitter_bird_logo_2012.svg/1200px-Twitter_bird_logo_2012.svg.png" />
</a>
<a href="#">
<img width="40px" height="40px" src="https://upload.wikimedia.org/wikipedia/sco/thumb/9/9f/Twitter_bird_logo_2012.svg/1200px-Twitter_bird_logo_2012.svg.png" />
</a>
</div>