I have a Containers in Columns inside in a Row, and the the problem is that some vertical lines are displayed on each side, as a gray color, and I would like to remove it. This is my container:
return Row(
children: [
const VerticalDivider(
width: 30,
),
Column(
children: [
const SizedBox(
height: 20,
),
InkWell(
child: Container(
width: 140,
height: 90,
decoration: BoxDecoration(
color: Colors.purple,
borderRadius: BorderRadius.circular(15),
image: DecorationImage(
image: NetworkImage(urlImg),
fit: BoxFit.cover,
),
),
),
onTap: () => {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => PageGame(
urlImagen: urlImg,
descripcionApi:
descripcionImg,
tituloApi: tituloImg))),
}),
Text(
tituloImg,
style: const TextStyle(color: Colors.white),
)
],
),
],
);
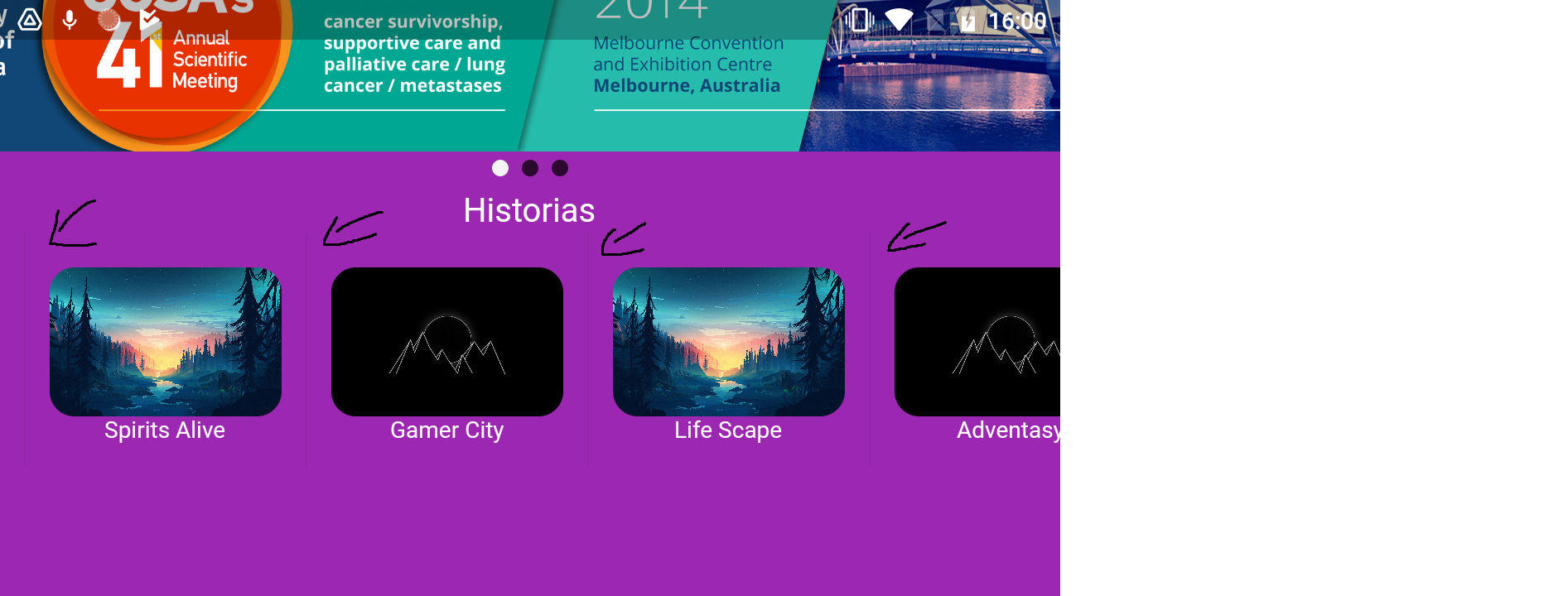
And and on the phone it looks like this:
How could I remove those grey lines?
CodePudding user response:
Those lines are due to your VerticalDivider. You can set its color to transparent:
const VerticalDivider(
width: 30,
color: Colors.transparent
),
CodePudding user response:
make a Flexible widget as a parent of the Column Widget, your tree will become:
Row<-Flexible<-Column<-Container
CodePudding user response:
We should use ,
Divider() = Column(), VerticalDivider = Row()
const VerticalDivider(
width: 20,
thickness: 1,
indent: 20,
endIndent: 0,
color: Colors.transparent,
),