I am working on an xamarin.android project, where I need to link a list of components to the layout listview to display this list of components. After some research, I found out that to do that you need some kind of adapter, and there seems to be a lot of code associated with creating an adapter to display some list in the listview. I know that in xamarin.forms there is an ItemsSource propery of the ListView which makes life easier, is there anything similar to that in xamarin.android? I am new to all that so if I'm missing something I am sorry. Thanks in advance!
CodePudding user response:
For simple item in Listview,you can refer to document 
For this, you can refer document Customizing a ListView's Appearance with Xamarin.Android .
The steps is:
1.Adding a ListView to an Activity Layout
<ListView android:id="@ id/List"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cacheColorHint="#FFDAFF7F"
/>
2.Creating a Custom Row Layout
Another AXML layout file is required to contain the custom layout for each row that will appear in the list view.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FFDAFF7F"
android:padding="8dp">
<LinearLayout android:id="@ id/Text"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dip">
<TextView
android:id="@ id/Text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF7F3300"
android:textSize="20dip"
android:textStyle="italic"
/>
<TextView
android:id="@ id/Text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14dip"
android:textColor="#FF267F00"
android:paddingLeft="100dip"
/>
</LinearLayout>
<ImageView
android:id="@ id/Image"
android:layout_width="48dp"
android:layout_height="48dp"
android:padding="5dp"
android:src="@drawable/icon"
android:layout_alignParentRight="true" />
</RelativeLayout >
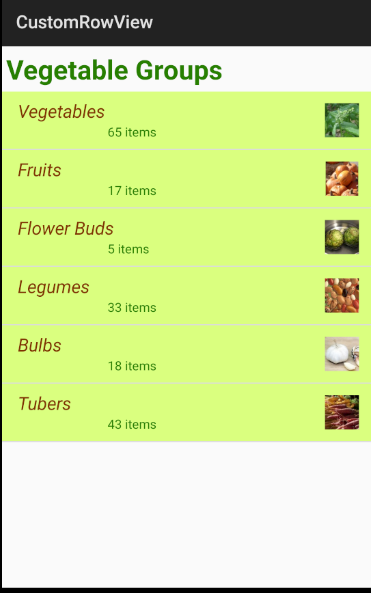
3.Referencing a Custom Row View
The implementation of the custom adapter example is in HomeScreenAdapter.cs. The key method is GetView where it loads the custom AXML using the resource ID Resource.Layout.CustomView, and then sets properties on each of the controls in the view before returning it. The complete adapter class is shown(TableItem is the item model):
public class HomeScreenAdapter : BaseAdapter<TableItem> {
List<TableItem> items;
Activity context;
public HomeScreenAdapter(Activity context, List<TableItem> items)
: base()
{
this.context = context;
this.items = items;
}
public override long GetItemId(int position)
{
return position;
}
public override TableItem this[int position]
{
get { return items[position]; }
}
public override int Count
{
get { return items.Count; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var item = items[position];
View view = convertView;
if (view == null) // no view to re-use, create new
view = context.LayoutInflater.Inflate(Resource.Layout.CustomView, null);
view.FindViewById<TextView>(Resource.Id.Text1).Text = item.Heading;
view.FindViewById<TextView>(Resource.Id.Text2).Text = item.SubHeading;
view.FindViewById<ImageView>(Resource.Id.Image).SetImageResource(item.ImageResourceId);
return view;
}
}
4.Referencing the Custom ListView in the Activity
ListView listView;
SetContentView(Resource.Layout.HomeScreen); // loads the HomeScreen.axml as this activity's view
listView = FindViewById<ListView>(Resource.Id.List); // get reference to the ListView in the layout
// populate the listview with data
listView.Adapter = new HomeScreenAdapter(this, tableItems);
listView.ItemClick = OnListItemClick; // to be defined
void OnListItemClick(object sender, AdapterView.ItemClickEventArgs e)
{
var listView = sender as ListView;
var t = tableItems[e.Position];
Android.Widget.Toast.MakeText(this, t.Heading, Android.Widget.ToastLength.Short).Show();
}
You can get the full sample here: https://github.com/xamarin/monodroid-samples/tree/main/CustomRowView .
