I have my backend in CodeIgniter. And my front in Angular.
I can do get petitions but delete petition is not working.
My service function:
public deleteProducto(id:number): Observable<void> {
let direccion = "http://localhost:8080/restnatur/" id;
const headers= new HttpHeaders()
.set('content-type', 'application/json')
.set('Access-Control-Allow-Origin', '*')
return this.http.delete<void>(direccion,{ headers });
}
And in my compoonent:
public deleteProductos(id:number) {
this.api.deleteProducto(id).subscribe();
}
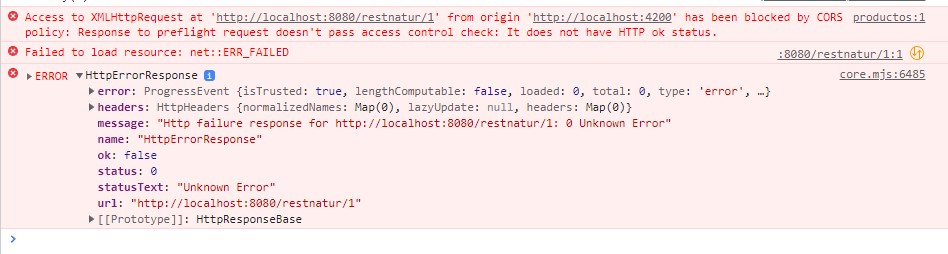
But I get:
Access to XMLHttpRequest at 'http://localhost:8080/restnatur/1' from origin 'http://localhost:4200' has been blocked by CORS policy:
Response to preflight request doesn't pass access control check: It does not have HTTP ok status.

I don't know what I'm doing wrong. Any suggestions?
Thank you!
CodePudding user response:
Angular server by default serves on localhost:4200 (PORT 4200) and suppose if your backend server is working on different port or domain, then the CORS issue will inevitably occur. Your error msg states 4200 port instead of 8080
- If you are using express server install cors.
// server.js
const express = require('express'); const cors = require('cors'); const app = express(); app.use(cors());
- To enable CORS via proxy configuration, we need to generate a src/proxy.conf.json file inside the Angular root folder. Refer Angular Cors proxy config
