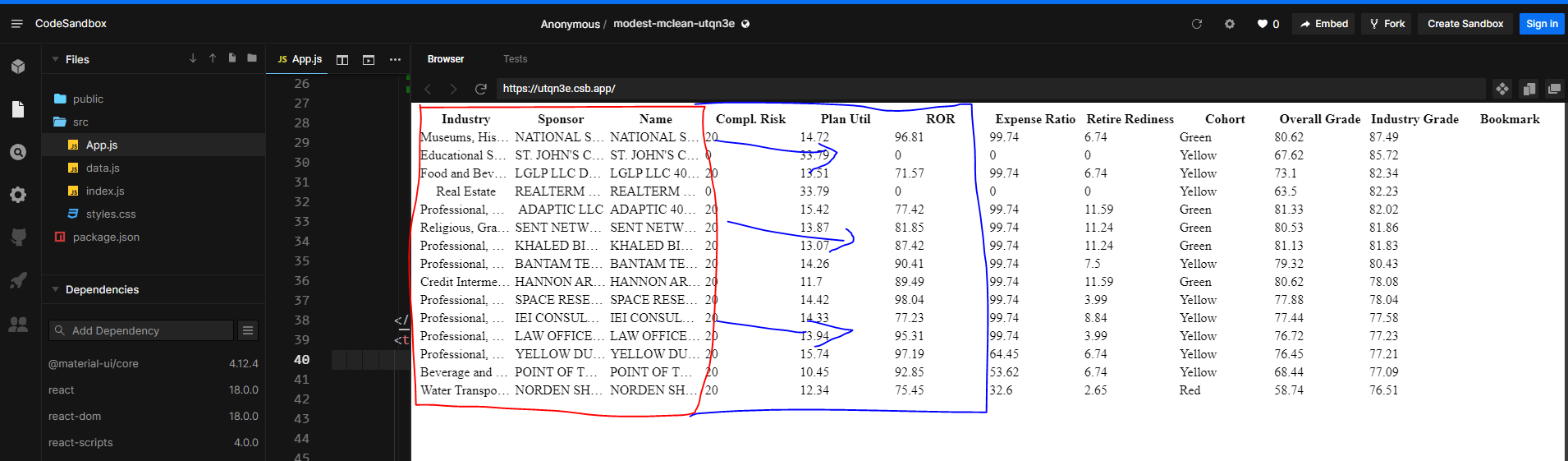
I have a table with some columns. I want my first 3 columns to have bigger width than others (for example to have width of 15%). So this means that for first 3 columns to use 45% of the width of table. I have this code as in sandbox:
CodePudding user response:
Maybe use the feature of HTML5 colSpan ko add the necessary width?
...
...
return (
<Box>
<table
className="table table-striped table-bordered table-sm table-hover"
style={{ width: "100%", tableLayout: "fixed" }}
>
<thead className="thead-dark">
<tr style={{ textAlign: "center" }}>
<th colSpan="2">Industry</th>
<th colSpan="2">Sponsor</th>
<th colSpan="2">Name</th>
<th colSpan="1">Compl. Risk</th>
<th colSpan="1">Plan Util</th>
<th colSpan="1">ROR</th>
<th colSpan="1">Expense Ratio</th>
<th colSpan="1">Retire Rediness</th>
<th colSpan="1">Cohort</th>
<th colSpan="1">Overall Grade</th>
<th colSpan="1">Industry Grade</th>
<th colSpan="1">Bookmark</th>
</tr>
</thead>
<tbody className="table-hover">
{plans.map((el, id) => (
<tr key={el.PlanName id}>
<Tooltip title={el.Industry}>
<td colSpan="2" className={classes.cellStyle}>
{el.Industry}{" "}
</td>
</Tooltip>
<Tooltip title={el.PlanSponsor}>
<td colSpan="2" className={classes.cellStyle}>
{el.PlanSponsor}
</td>
</Tooltip>
<Tooltip title={el.PlanName}>
<td colSpan="2" className={classes.cellStyle}>
{el.PlanName}
</td>
</Tooltip>
<td colSpan="1">{el.OverallComplRisks}</td>
<td colSpan="1">{el.OverallPlanUtil}</td>
<td colSpan="1">{el.OverallROR}</td>
<td colSpan="1">{el.OverallExpenseRatio}</td>
<td colSpan="1">{el.OverallRetireReadiness}</td>
<td colSpan="1">{el.Cohort}</td>
<td colSpan="1">{el.OverallGrade}</td>
<td colSpan="1">{el.IndustryGrade}</td>
<td colSpan="1">{el.IsBookmarked}</td>
</tr>
))}
</tbody>
</table>
</Box>
);CodePudding user response:
Your styles are good, but you forget to set width: 15% for the correlated headers. A table cannot recognize columns' sizes automatically, so you need to set all rows to have the same width.
You can check this sandbox
import React, { useState } from "react";
import { makeStyles } from "@material-ui/core/styles";
import { Box, TextField, Button, Tooltip } from "@material-ui/core";
import plans from "./data";
const useStyles = makeStyles((theme) => ({
cellStyle: {
fontStyle: "bold",
whiteSpace: "nowrap",
textOverflow: "ellipsis",
overflow: "hidden",
textAlign: "center",
width: "15%"
},
headerStyle: {
width: "15%"
}
}));
export default function App() {
const classes = useStyles();
return (
<Box>
<table
className="table table-striped table-bordered table-sm table-hover"
style={{ width: "100%", tableLayout: "fixed" }}
>
<thead className="thead-dark">
<tr style={{ textAlign: "center" }}>
<th className={classes.headerStyle}>Industry</th>
<th className={classes.headerStyle}>Sponsor</th>
<th className={classes.headerStyle}>Name</th>
<th>Compl. Risk</th>
<th>Plan Util</th>
<th>ROR</th>
<th>Expense Ratio</th>
<th>Retire Rediness</th>
<th>Cohort</th>
<th>Overall Grade</th>
<th>Industry Grade</th>
<th>Bookmark</th>
</tr>
</thead>
<tbody className="table-hover">
{plans.map((el, id) => (
<tr key={el.PlanName id}>
<Tooltip title={el.Industry}>
<td className={classes.cellStyle}>{el.Industry} </td>
</Tooltip>
<Tooltip title={el.PlanSponsor}>
<td className={classes.cellStyle}>{el.PlanSponsor}</td>
</Tooltip>
<Tooltip title={el.PlanName}>
<td className={classes.cellStyle}>{el.PlanName}</td>
</Tooltip>
<td>{el.OverallComplRisks}</td>
<td>{el.OverallPlanUtil}</td>
<td>{el.OverallROR}</td>
<td>{el.OverallExpenseRatio}</td>
<td>{el.OverallRetireReadiness}</td>
<td>{el.Cohort}</td>
<td>{el.OverallGrade}</td>
<td>{el.IndustryGrade}</td>
<td>{el.IsBookmarked}</td>
</tr>
))}
</tbody>
</table>
</Box>
);
}