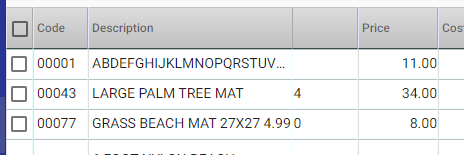
I have a matTable with the first two or three columns sticky. The problem is, due to the border styling already in place for the table, the area where the non-sticky columns scroll under the sticky columns looks like a glitch instead of sticky behavior:
I want to add a unique border style (or any type of style, really), but I am running into opposite problems for the headers and the body cells:
- All the column headers have the exact same list of classes, so I am unable to write a selector that will select only the sticky ones:
- The body cells only have
mat-table-stickyon the actual sticky columns, so I can select them, but since the sibling selectors only select siblings after a given sibling, I can't select the last sticky column;last-childandlast-of-typealso don't appear to care that I'm just looking at the sticky columns.
Any suggestions for how I might put a border (or any styling at all) on only the last sticky column?
Edit: HTML code setting the sticky status:
<ng-container *ngFor="let column of columns">
<ng-container matColumnDef={{column.displayName}} [sticky]="column.sticky"> <!-- column.sticky determines whether a given column is sticky -->
<th mat-header-cell>{{column.displayName}}</th>
</ng-container>
</ng-container>
CodePudding user response:
i think nth-child will solve your problem th:nth-child(x)
https://developer.mozilla.org/en-US/docs/Web/CSS/:nth-child
body{
display: grid;
place-content: center;
position: relative;
}
th{
margin-right:1rem;
}
.first-table th:nth-child(4){
color:blue;
}<table>
<tr >
<th >Savings</th>
<th >Savings</th>
<th >Savings</th>
<th >4th child</th>
<th >Savings</th>
<th >Savings</th>
<th >Savings</th>
</tr>
<tr >
<th >Savings</th>
<th >Savings</th>
<th >Savings</th>
<th >Savings</th>
<th >Savings</th>
<th >Savings</th>
<th >Savings</th>
</tr>
</table>CodePudding user response:
I ended up calling a function from each cell that looks at the next column and returns a sticky-edge class if the column is on the edge:
<ng-container *ngFor="let column of columns; let i = index">
<ng-container matColumnDef={{column.displayName}} [sticky]="column.sticky"> <!-- column.sticky determines whether a given column is sticky -->
<th mat-header-cell [class]="getStickyEdgeClass(i)">{{column.displayName}}</th>
</ng-container>
</ng-container>
getStickyEdgeClass(index: number){
if (columns.length > index 1 && columns[index].sticky && !columns[i 1].sticky)
return "sticky-edge";
else
return "";
}
.sticky-edge {
border-right-color: black;
}
It would have been nice to be able to do this with pure css, but I guess if you can't, you can't. Still hoping someone might show me a way that you can.