I have text behind the image, how do I remove it?
I want to punch out a hole in the image revealing the text.
With a few slight changes, I created a large "hole" with the background visible and the same frame dimensions as before.
If you want the hole smaller, you can play around with the dimensions of window within the windowframe.
CodePudding user response:
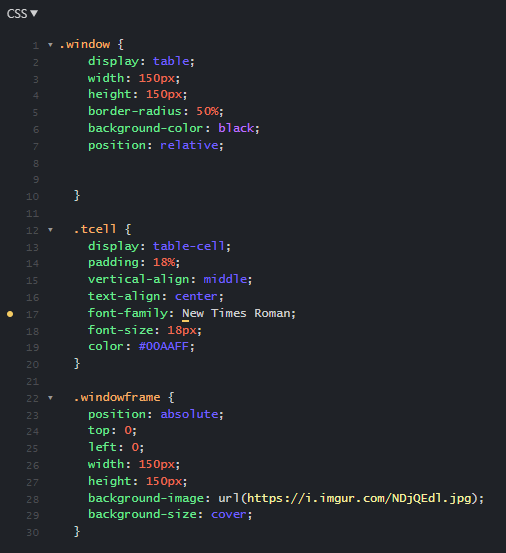
You can use this.
.window {
display: table;
width: 150px;
height: 150px;
border-radius: 50%;
background-color: black;
position: relative;
}
.tcell {
display: table-cell;
padding: 8vh;
position: absolute;
top: 5vh;
left: 9vh;
vertical-align: middle;
background: #000;
text-align: center;
font-family: New Times Roman;
font-size: 18px;
color: #00AAFF;
z-index: 5;
width: 50px;
height: 50px;
border-radius: 50%;
}
.windowframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url(https://i.imgur.com/NDjQEdl.jpg);
background-size: cover;
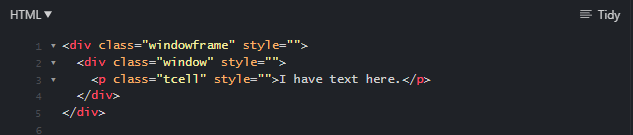
}<p style="">I have text here.</p>
<div style="">
<div style=""></div>
</div>