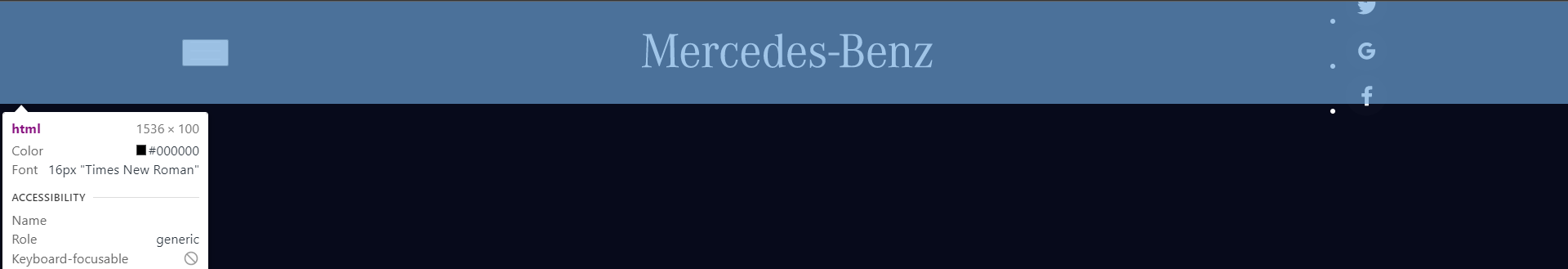
Anyone knows, why does it happen? It looks like images and links in list items are separated. I can't really understand it, because it looks really strange. I have always seen list items that include both images and links under one border. Thx in advice.
html {
box-sizing: border-box;
}
*,
*::after,
*::before {
box-sizing: inherit;
}
body {
background: #070A1B;
font-size: 16px;
line-height: 120%;
font-weight: 400;
color: #fff;
font-family: 'Roboto Condensed', sans-serif;
}
a {
text-decoration: none;
color: inherit;
}
.header__top {
justify-content: space-between;
height: 100px;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 0 10px;
}
.header {}<header >
<div >
<div >
<button >
<img src="images/menu-btn.svg" alt="menu botton">
</button>
<a href="#" >
<img src="images/logo.svg" alt="logo" >
</a>
<ul >
<li >
<a href="#" >
<img src="images/twitter.svg" alt="twitter" >
</a>
</li>
<li >
<a href="#" >
<img src="images/google.svg" alt="google" >
</a>
</li>
<li >
<a href="#" >
<img src="images/facebook.svg" alt="facebook" >
</a>
</li>
</ul>
</div>
</div>
</header>idk why, but here we go...
CodePudding user response:
The link will still affect the whole image if that´s your concern. Anyway, you can solve this by changing the "display" value in css.
Try adding "display:block;" or "display:inline-block;" to the "a" element and this way it will cover the whole image.
CodePudding user response:
What you're seeing is the default vertical-align value of baseline affecting the img elements. Setting this to middle will allows them align better with the text.
let imgData = 'data:image/svg xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pjxzdmcgdmlld0JveD0iMCAwIDI0IDI0IiB3aWR0aD0iMjQiIGhlaWdodD0iMjQiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgdmVyc2lvbj0iMS4xIj48cmVjdCB4PSIwIiB5PSIwIiB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIiBmaWxsPSJncmVlbiIgLz48L3N2Zz4=';
document.querySelectorAll('img').forEach(img => img.src=imgData);img {
vertical-align: middle;
border: 1px solid black;
}<button><img></button>
<a href="#"><img></a>
<ul>
<li><a href="#"><img></a></li>
<li><a href="#"><img></a></li>
<li><a href="#"><img></a></li>
</ul>