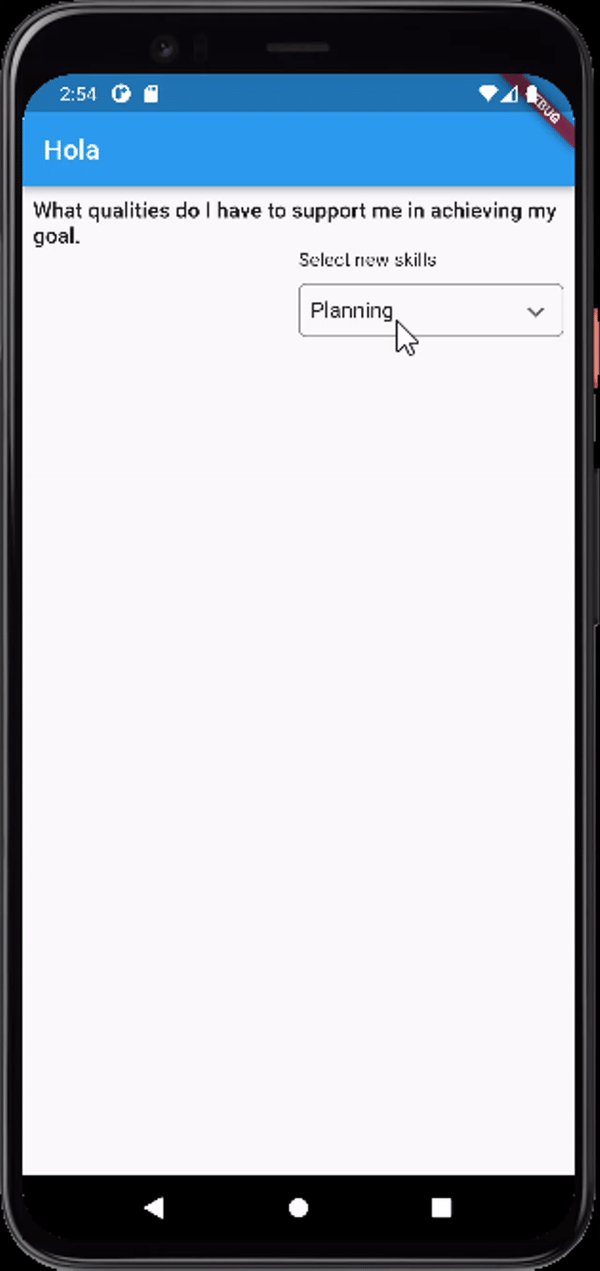
My DropDown working fine. I can Select item from my dropdown and also showing the selected item in my App. Now, Instead of displaying the selected item from dropdown I want to display index number of that particular Item.
My Dropdown item List
List<String> qualities = [
"Creativity",
"Commitment",
"Planning",
"Optimism",
"Innovative"
];
Empty List. Here I'm storing selected items, then displaying using for loop
List<String> selectedItem_ArrayList = []; //Storing DropDown selected data
My dropDown
DropdownButton<String>(
underline: Container(),
icon: Icon(Icons.keyboard_arrow_down),
iconSize: 24,
isExpanded: true,
onChanged: (value) {
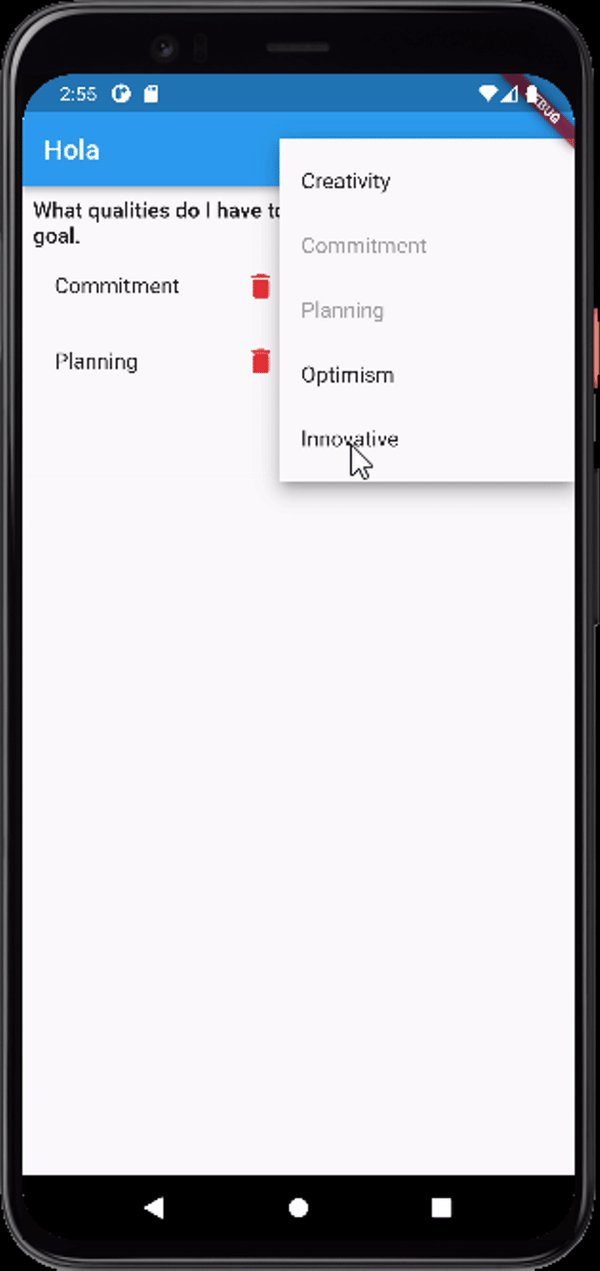
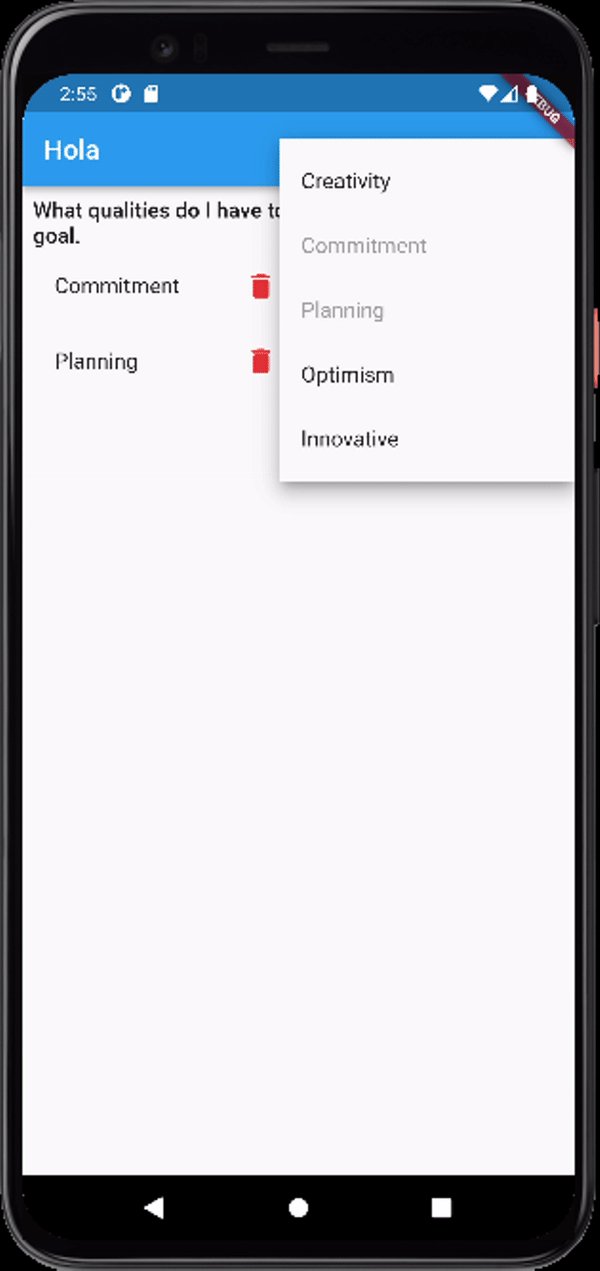
if (!selectedItem_ArrayList.contains(value)) {//=============================================>>>Items Disable after selection
setState(() {
selectedQualities = value!;
selectedItem_ArrayList.add(selectedQualities);
});
}//==============================================>>>Adding item into list
},
value: selectedQualities,
items: qualities.map((dropdownValue) => DropdownMenuItem(
child: Text(
dropdownValue,
maxLines: 2,
style: TextStyle(
color: selectedItem_ArrayList.contains(dropdownValue)? Colors.grey: null,
),
),
value: dropdownValue,
))
.toList(),
),
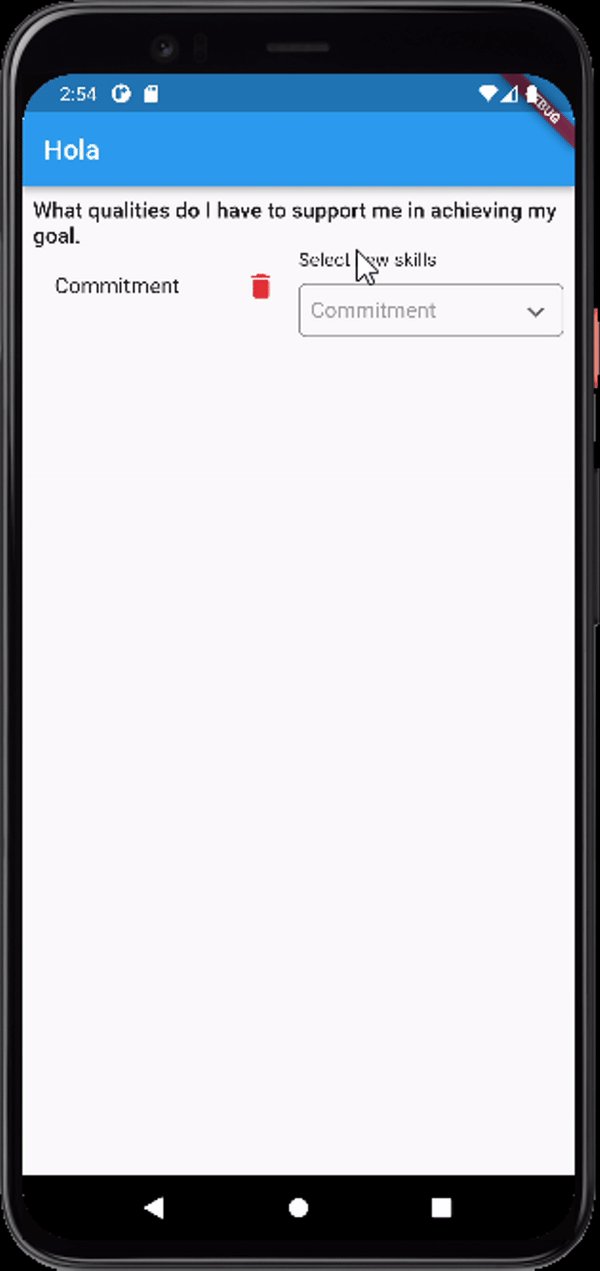
Displaying Selected Item from drop Dropdown
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
for (var i = 0; i < selectedItem_ArrayList.length; i )
ListTile(
title: Text(selectedItem_ArrayList[i]), //### here I want to show index number of that particular selected item.
trailing: GestureDetector(//#################### remove specific index item
onTap: () {
setState(() {
selectedItem_ArrayList.remove(selectedItem_ArrayList[i]);
});
},
child: Icon(
Icons.delete_rounded,
color: Colors.red,
),
),
),
],
)
Using indexOf its only displaing index number 0 for every item selection
title: Text(selectedItem_ArrayList[i].indexOf(selectedItem_ArrayList[i]).toString()),
CodePudding user response:
I get that you're wanting to display the index number of the element in the original qualities list ?
The simplest way there is to either do a check on the original list, or to have a index table to quickly get the needed index.
In the first case, all you would do is call something like qualities.indexOf(selectedItem_ArrayList[i]), and it should do the trick.
If you want an index table, i would probably convert the qualities list to a Map<String, int> :
final qualities = <String, int>{
"Creativity": 0,
"Commitment": 1,
"Planning": 2,
"Optimism": 3,
"Innovative": 4,
};
Then, instead of using qualities.map in the DropdownButton, you would use qualities.keys.map.
Once you need to get to the index back, you can just call qualities[selectedItem_ArrayList[i]).
As a quick note, your selectedItem_ArrayList[i].indexOf(selectedItem_ArrayList[i]) doesn't do what you expect it to do, as you do indexOf on a specific element on your list, which means you do it on a String. Currently, it returns 0, as the Pattern you pass in argument of the indexOf is the string itself, so it validates that the Pattern is found from the beginning of the String. If it didn't, it would return -1.
If you wanted to display the index of the element in the select items list, you would do selectedItem_ArrayList.indexOf(selectedItem_ArrayList[i]).
Hope it helps!
CodePudding user response:
You just have to do
Text('$i');
Or
Text(selectedItem_ArrayList.indexOf(selectedItem_ArrayList[i]));
You are getting 0 in you code because you are using indexOf() on a String that doesn't contains what you are looking for so it returns 0.