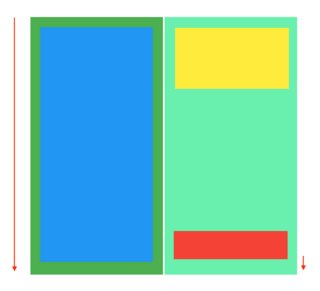
I'm having trouble recreating the layout in the screenshot that follows two rules:
- The height of both
Columnis decided by theColumnon the left, as the content (blue container) can be vary in different cases. - The
Columnon the right should the same height than the column on the left and it's children (yellow and red containers) should be aligned to the top and bottom of the column accordingly.
This is what I currently have
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Container(
color: Colors.black12.withOpacity(0.1),
padding: const EdgeInsets.all(24),
child: Row(
children: [
Container(
padding: const EdgeInsets.all(24),
color: Colors.green,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
height: 500,
width: 200,
color: Colors.blue,
)
],
),
),
Container(
padding: const EdgeInsets.all(24),
color: Colors.greenAccent,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
padding: const EdgeInsets.all(24),
height: 100,
width: 200,
color: Colors.yellow,
),
Container(
padding: const EdgeInsets.all(24),
height: 100,
width: 200,
color: Colors.red,
),
],
),
),
],
),
),
);
}
}
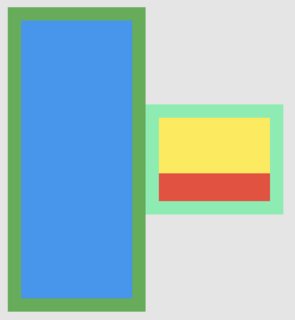
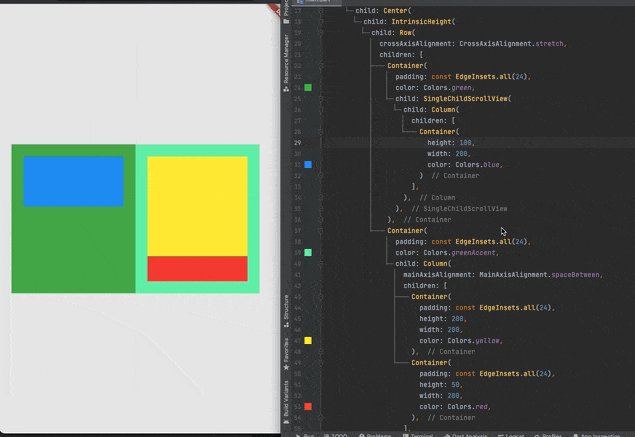
And it looks like this:
Now onto the things I have tried and the problems:
- Change right colum to
mainAxisSize: MainAxisSize.max,results in the right column deciding the height.
- Add
Spacerin between the yellow and red container results in the right column expanding to the max height.
So the question is: How can I constrain the height of the right column so
- follows the height of the left column without taking all the available height
- keeping the height of the entire layout dynamic (so no hardcoded heights for the blue container or left column)
- Aligns containers on the right column to the top and bottom of the the right column.
I have the feeling that I'm missing something or need a special widget that I'm not aware of. Maybe some advance usage of Flexible?
Any ideas or tips are more than welcome. Thanks.
========================
CodePudding user response:
I got your example to work like this
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Container(
color: Colors.black12.withOpacity(0.1),
padding: const EdgeInsets.all(24),
child: Align(
child: IntrinsicHeight(
child: Row(
children: [
Container(
padding: const EdgeInsets.all(24),
color: Colors.green,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
height: 500,
width: 200,
color: Colors.blue,
)
],
),
),
Container(
padding: const EdgeInsets.all(24),
color: Colors.greenAccent,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
padding: const EdgeInsets.all(24),
height: 100,
width: 200,
color: Colors.yellow,
),
const Spacer(),
Container(
padding: const EdgeInsets.all(24),
height: 100,
width: 200,
color: Colors.red,
),
],
),
),
],
),
),
),
),
);
}
}
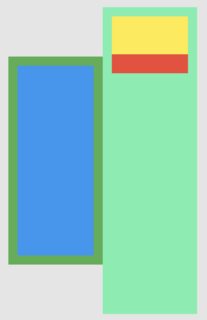
So basically the Row is wrapped in an IntrinsicHeight and that one in an Align. Just an IntrinsicHeight didn't seem to help. Furthermore a Spacer() between the Containers in the second Column
CodePudding user response:
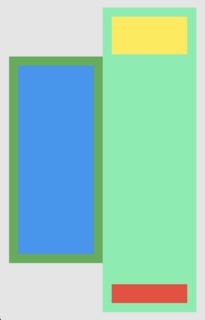
try this code..
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Container(
color: Colors.white,
child: Row(
children: [
Flexible(child: Container(
height: MediaQuery.of(context).size.height,
padding: const EdgeInsets.all(24),
color: Colors.green,
child: Container(
height: 500,
width: MediaQuery.of(context).size.width,
color: Colors.blue,
),
),flex: 1,),
const SizedBox(width: 2.0,),
Flexible(child: Container(
height: MediaQuery.of(context).size.height,
padding: const EdgeInsets.all(24),
color: Colors.greenAccent,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
padding: const EdgeInsets.all(24),
height: 100,
width: 200,
color: Colors.yellow,
),
Container(
padding: const EdgeInsets.all(24),
height: 50,
width: 200,
color: Colors.red,
),
],
),
),flex: 1,)
],
),
),
);
}