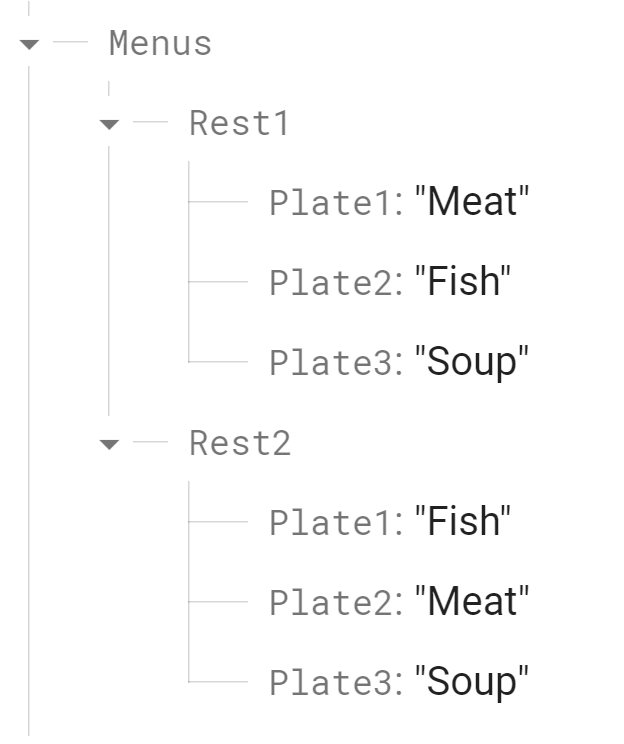
I have the following firebase database:

And let's say I want to display all the values inside "Rest1". How can I do it?
I currently use the following code to make the connection and display everything inside the database.
display.xaml.cs
public ObservableCollection<MyDatabaseRecord> DatabaseItems { get; set; } = new
ObservableCollection<MyDatabaseRecord>();
FirebaseClient firebaseClient = new FirebaseClient("link");
private void tabelaRestLoad()
{
var collection = firebaseClient
.Child("Menus")
.AsObservable<MyDatabaseRecord>()
.Subscribe((dbevent) =>
{
if (dbevent != null)
{
DatabaseItems.Add(dbevent.Object);
}
});
}
display.xaml:
<StackLayout Margin="15,0,15,5" BackgroundColor="Transparent">
<CollectionView ItemsSource="{Binding DatabaseItems}" SelectionMode="Single" SelectionChanged="OnCollectionViewSelectionChanged" BackgroundColor="Transparent">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame BackgroundColor="#fff2d8" HorizontalOptions="Center" Margin="0,10,0,5" Padding="2" WidthRequest="350" CornerRadius="10">
<StackLayout BackgroundColor="#fff2d8">
<Label Text="{Binding Plate1}" TextColor="Black" FontAttributes="Bold" HorizontalOptions="Center" Margin="0, 5, 0, 0" FontSize="20"/>
<Label Text="{Binding Plate2}" TextColor="Black" HorizontalOptions="Center" Margin="0, 0, 0, 15" FontSize="17"/>
<Label Text="{Binding Plate3}" TextColor="Black" Margin="10, 0, 0, 0" FontSize="15"/>
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage>
MyDatabaseRecord.cs:
public class MyDatabaseRecord
{
public string Plate1 { get; set; }
public string Plate2 { get; set; }
public string Plate3 { get; set; }
}
As I said, this code I'm using returns every "Plate" value from both Rest1 and Rest2 inside "Menus" child. My question here is, how can I only display the values inside Rest1, for example, instead of all of them?
Thanks in advance
CodePudding user response:
The minimal code change would be to use a query on the key:
var collection = firebaseClient
.Child("Menus")
.OrderByKey()
.EqualTo("Rest1")
.AsObservable<MyDatabaseRecord>()
...
