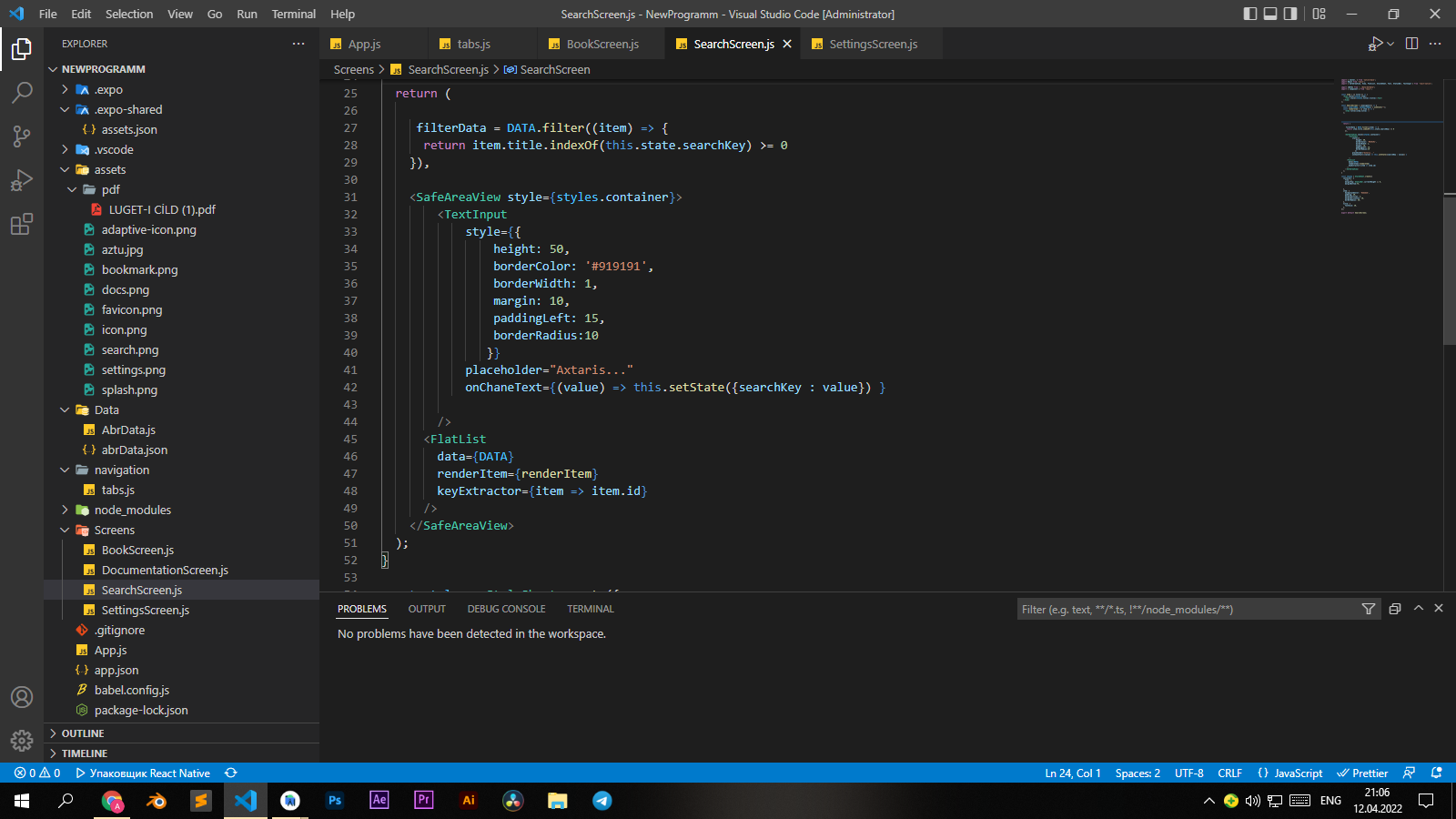
I'm beginner in programming so dont laugh at me, can you please help me with this? Why it gets error what is the problem here?
P.S I know that problem is me, but anyway..
Look at the screenshot

CodePudding user response:
What you've written so far would be equivalent to
const SearchScreen = ({navigator}) => {
const [searchKey, setSearchKey] = useState("");
const renderItem = ...
};
CodePudding user response:
welcome to the community. It's good to see your courage asking for solution. Regarding the problem you are facing, one thing is very much important to and that is the different of class based component and functional based component. Here is the link can help out:
Differences between Functional Components and Class Components in React:
Now after reading the article (mentioned above), have you found the solution?
Try this (thank me later):
import React, { Component } from "react";
class SearchScreen extends React.Component{
constructor(props){
super(props);
this.state={
searchKey : "",
};
}
Be sure to make this component as class based component thoroughly.
As a beginner, I'd recommend learn function based components, the basics of OOP (Object oriented programming) and the functionalities of "this" keyword. And yes, keep this courage all the time.
CodePudding user response:
It's hard to tell because the top of the component is not included in your screenshot (See Please do not upload images of code/data/errors when asking a question.)
However it looks like you have a functional component that you are trying to treat like a class based component.
If this is a functional component you probably declare state with the use state hook. To do that right would look something like:
const [searchKey, setSearchKey] = useState('')
And then the component becomes something like:
export function SearchScreen() {
const [searchKey, setSearchKey] = useState("");
const filterData = DATA.filter((item) => {
item.title.includes(searchKey)
}) // removed the comma here
return <SafeAreaView>...jsx here...</SafeAreaView>
};
If this is a class based component, then you want something like:
class SearchScreen extends React.Component {
constructor() {
this.state = { searchKey: '' }
}
render() {
const filterData = DATA.filter((item) => {
item.title.includes(this.state.searchKey)
}) // removed the comma here
return <SafeAreaView>...jsx here...</SafeAreaView>
}
}
