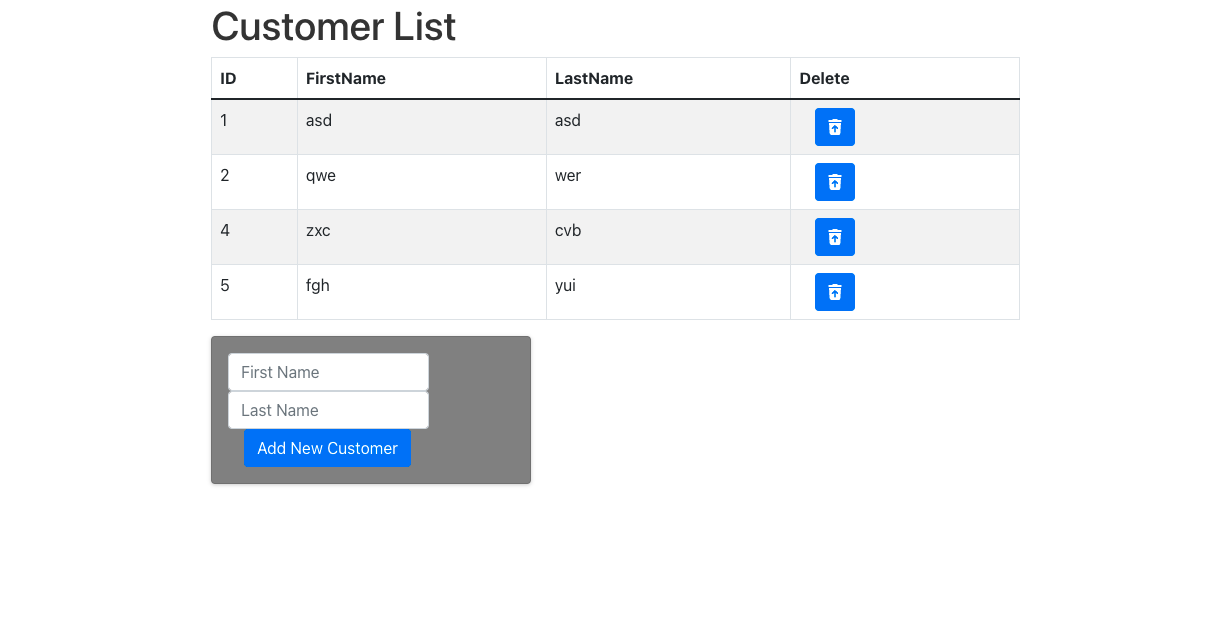
I have a sample form just under a table. Like below

I want to strech the form field as same length with the table and I want to align form items horizontally.
My css is:
.buttonFooter {
background-color: gray;
align-items: center;
flex-direction: row;
display: inline-block;
}
And the code is:
<Card className='buttonFooter'>
<Form className='buttonFooter'>
<input type="text" placeholder="First Name" value={firstName}></input>
<input type="text" placeholder="Last Name" value={lastName}></input>
<Button>Add New Customer</Button>
</Form>
</Card>
If I delete form tag and just use css.class for the card then it works (horizontal alignment) but I need to use a form to get the value of input box and send it to a method with button click. How can I align them horizontal and enlarge it with same size with table ?
CodePudding user response:
You can set the width in css using:
width: x; (x being the width of your table)
I haven't tested it but you can try setting display to flex or inline-flex instead of inline-block
