I created simple website in order to learn Firebase 9, but it doesn't work properly when I try to import any of firebase files.
I've looked for tutorials how to config firebase, but they either don't solve my problem or are about the older (thus completely different) version of firebase.
In index.js I added window.alert("OK"); in order to know whether my code works. It does, but only when I comment all the import firebase lines (or at least the one in index.js).
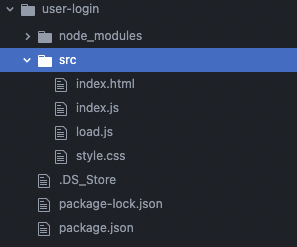
I think I have installed npm and firebase correctly, but I'll add the screenshot of my folder (maybe something should be in different direction (?)).
My folder:

index.html:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>User portal</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Roboto">
<script src="index.js"></script>
</head>
<body>
<div id="login">
<div >
<div >Hi!</div>
<p>Sign up or Sign in!</p>
</div>
<div >
<div>
E-mail:
<br>
<input id="userEmail" type="text" name="email" value="" placeholder="Aa">
<p>
Password:
<br>
<input id="userPass" type="password" name="pass" value="" placeholder="Aa">
</p>
</div>
<p>
<button onclick="logIn()">
Log in!
</button>
</p>
</div>
</div>
<div id="logged-in">
<div >
<div >Hi!</div>
<p>Welcome to your account!</p>
</div>
<div >
<p>
<button onclick="logOut()">
Log out!
</button>
</p>
</div>
</div>
<script type="module" src="load.js"></script>
</body>
</html>
index.js:
import { getAuth, signInWithEmailAndPassword } from "firebase/auth";
function logIn() {
window.alert("OK");
var uE = document.getElementById("userEmail").value;
var uP = document.getElementById("userPass").value;
}
function logOut() {
document.getElementById("login").style.display = "block";
document.getElementById("logged-in").style.display = "none";
}
load.js:
import { initializeApp } from 'firebase/app';
import { getAnalytics } from "firebase/analytics";
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyCOyINuV-Ppeq8ShseJiTOVGS7_ZU9SiTg",
authDomain: "login-9e245.firebaseapp.com",
projectId: "login-9e245",
storageBucket: "login-9e245.appspot.com",
messagingSenderId: "926078358623",
appId: "1:926078358623:web:2a0fa27e6f9066cec037ea",
measurementId: "G-DKKZ0632PT"
};
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
Please help me with it, because I want to learn something.
CodePudding user response:
I suggest trying a frontend tooling library like Vite.
# npm 6.x
npm create vite@latest my-vue-app --template vanilla
# npm 7 , extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vanilla
# yarn
yarn create vite my-vue-app --template vanilla
# pnpm
pnpm create vite my-vue-app -- --template vanilla
CodePudding user response:
I think you're having the same issue as the following thread: Your using npm without a bundler. Try importing firebase like in the thread below.
Firebase 9 modular -how to start
Here is the basic boilerplate that works when serving locally:
index.js:
import { initializeApp } from 'https://www.gstatic.com/firebasejs/9.0.0/firebase-app.js';
import { getAuth, onAuthStateChanged } from 'https://www.gstatic.com/firebasejs/9.0.0/firebase-auth.js';
const firebaseApp = initializeApp({
// (insert your Firebase configuration here)
});
const auth = getAuth(firebaseApp);
onAuthStateChanged(auth, user => {
if (user) {
console.log('Logged in as ${user.email}' );
} else {
console.log('No user');
}
});
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Getting started with Firebase Auth</title>
<script type="module" src="/index.js"></script>
</head>
<body>
</body>
</html>
EDIT: I kind of got your code working. I changed both your scripts to modules and instead of exporting the logout and login functions I used event listeners on the buttons
index.html:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8" />
<title>User portal</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto" />
<script type="module" src="index.js"></script>
</head>
<body>
<div id="login">
<div >
<div >Hi!</div>
<p>Sign up or Sign in!</p>
</div>
<div >
<div>
E-mail:
<br />
<input id="userEmail" type="text" name="email" value="" placeholder="Aa" />
<p>
Password:
<br />
<input id="userPass" type="password" name="pass" value="" placeholder="Aa" />
</p>
</div>
<p>
<button >Log in!</button>
</p>
</div>
</div>
<div id="logged-in">
<div >
<div >Hi!</div>
<p>Welcome to your account!</p>
</div>
<div >
<p>
<button >Log out!</button>
</p>
</div>
</div>
<script type="module" src="load.js"></script>
</body>
</html>
load.js:
import { initializeApp } from 'https://www.gstatic.com/firebasejs/9.0.0/firebase-app.js';
import { getAnalytics } from 'https://www.gstatic.com/firebasejs/9.0.0/firebase-analytics.js';
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: 'AIzaSyCOyINuV-Ppeq8ShseJiTOVGS7_ZU9SiTg',
authDomain: 'login-9e245.firebaseapp.com',
projectId: 'login-9e245',
storageBucket: 'login-9e245.appspot.com',
messagingSenderId: '926078358623',
appId: '1:926078358623:web:2a0fa27e6f9066cec037ea',
measurementId: 'G-DKKZ0632PT',
};
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
export default app;
index.js:
import { getAuth, onAuthStateChanged, signInWithEmailAndPassword } from 'https://www.gstatic.com/firebasejs/9.0.0/firebase-auth.js';
import app from './load.js';
document.querySelector('.login').addEventListener('click', () => {
window.alert('OK');
const auth = getAuth(app);
onAuthStateChanged(auth, (user) => {
if (user) {
console.log('Logged in as ${user.email}');
} else {
console.log('No user');
}
});
var uE = document.getElementById('userEmail').value;
var uP = document.getElementById('userPass').value;
});
document.querySelector('.logout').addEventListener('click', () => {
document.getElementById('login').style.display = 'block';
document.getElementById('logged-in').style.display = 'none';
});
