i have this code:
import 'package:flutter/material.dart';
void main() => runApp(mainApp());
class mainApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Chat(),
);
}
}
class Chat extends StatefulWidget {
const Chat({Key? key}) : super(key: key);
@override
_ChatState createState() => _ChatState();
}
class _ChatState extends State<Chat> {
List<InlineSpan> myList = [
TextSpan(text: 'Hello, my name '),
WidgetSpan(
child: Container(
color: Colors.orange,
child: GestureDetector(
onTap: () {
print('tap');
},
child: Container(
child: Padding(
padding: const EdgeInsets.all(4.0),
child: Text(
'is',
style: TextStyle(fontSize: 25.0),
),
),
),
),
),
),
TextSpan(text: ' Gabriele, and i am 21 years old!'),
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: RichText(
text: TextSpan(
style: TextStyle(fontSize: 25.0, color: Colors.black),
children: myList,
),
),
),
);
}
}
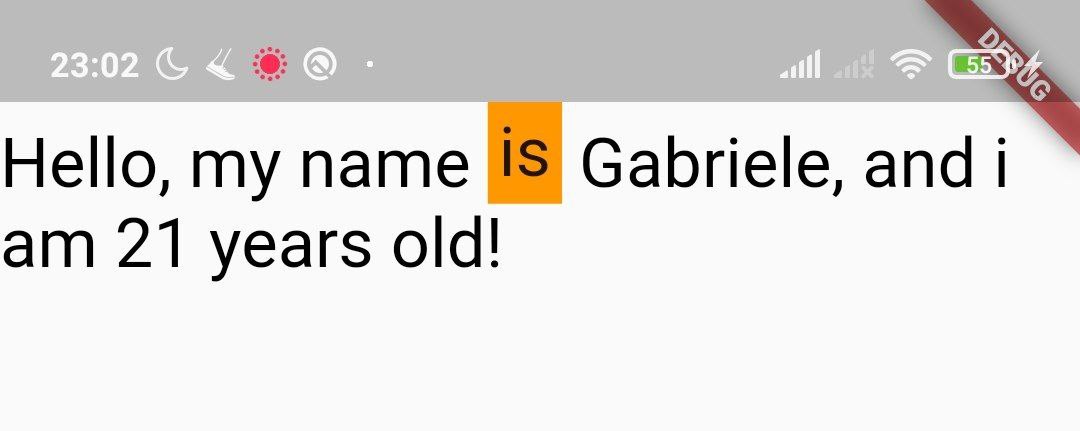
this is my current output:
as you can see in the image, the word 'is' (highlighted in orange) is slightly shifted upwards.
How can I get it to be on the same level as other words? (for example by aligning everything in the center regarding the horizontal axis..)
.
I hope you can help me.
Thank you :)
CodePudding user response:
It probably occurs because you are using Padding and you set
padding: const EdgeInsets.all(4.0)
try this instead
padding: const EdgeInsets.only(left: 4, right: 4, top: 4)