I am creating a SignUp page in which there are 3 input fields. After applying the border-radius, black borders are created around the inputs when I didn't applied border color to black. Is border-collapse property / border-color is the issue?
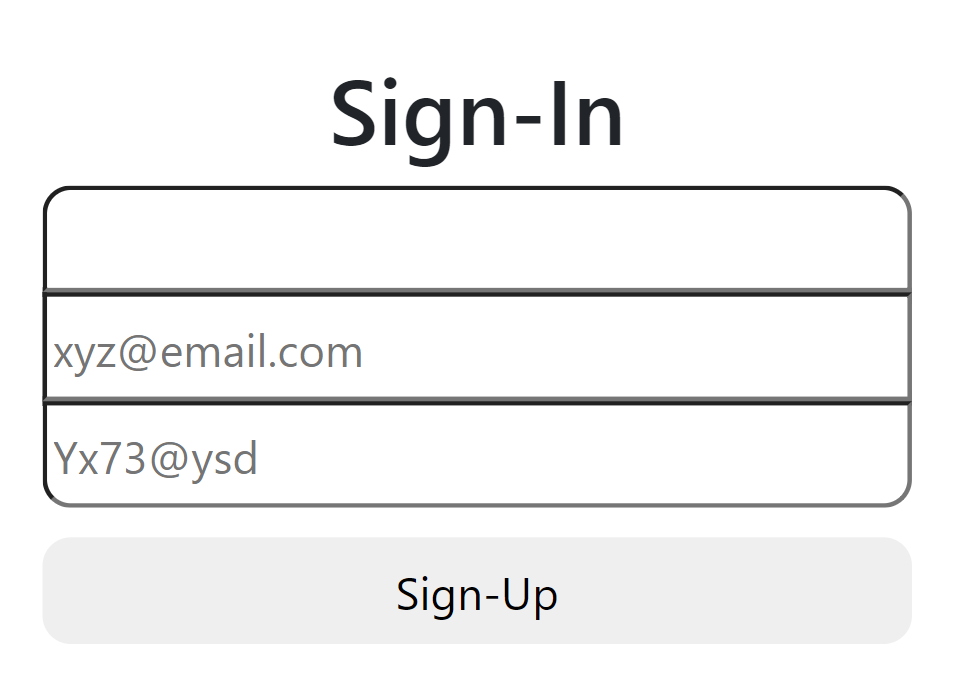
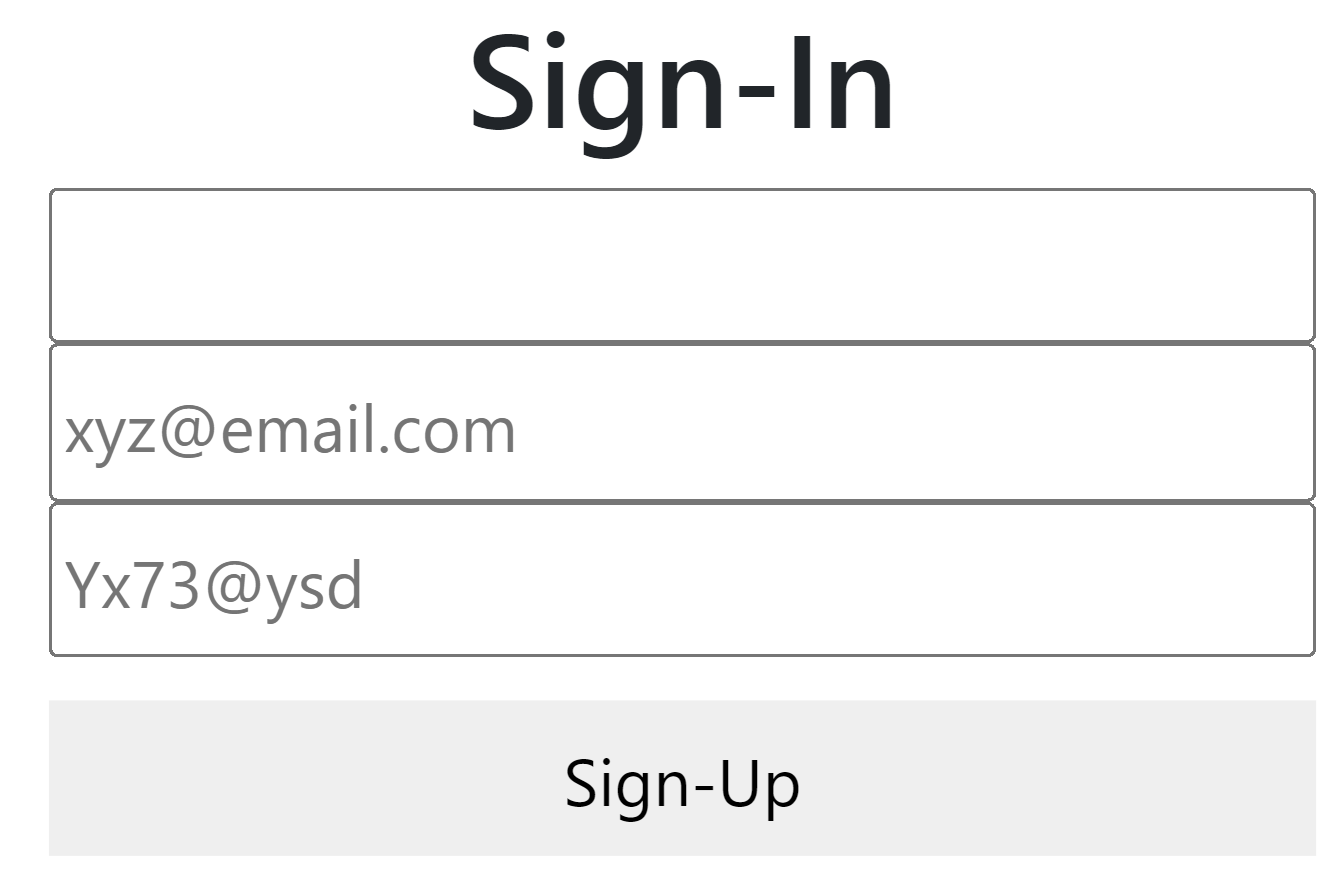
so the initial look is like this:-

body {
margin: 0;
padding: 0;
text-align: center;
}
.title {
margin-top: 5%;
}
form {
margin-top: 10%;
}
.field {
display: block;
margin: 0 auto;
height: 38px;
width: 20%;
border-radius: 10px;
}
.email {
border-radius: initial;
}
.top {
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
}
.password {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.bottom {
margin-top: 10px;
border: 0;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<h2 >Daily Newsletters Mail Service</h2>
<form action="" method="post">
<h2>Sign-In</h2>
<input type="text" name="username" autofocus="true">
<input type="email" name="email" placeholder="[email protected]">
<input type="password" name="password" placeholder="Yx73@ysd">
<input type="submit" name="signup" value="Sign-Up">
</form>
</body>
</html>CodePudding user response:
TL;DR. Set your intended border color to override default
Browsers have a certain default style values per HTML elements (e.g. color, width, margin, etc). Because you define a part of border style set (e.g. border-radius) but not all , the browser simply uses its default values. In this case, the border color of black.
You can just assign your preferred border color and style. See the code snippet below, where I added a border style to input element.
body {
margin: 0;
padding: 0;
text-align: center;
}
.title {
margin-top: 5%;
}
form {
margin-top: 10%;
}
.field {
display: block;
margin: 0 auto;
height: 38px;
width: 20%;
border-radius: 10px;
}
input {
/* Set your intended border color here */
border: 1px solid #ddd;
}
.email {
border-radius: initial;
}
.top {
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
}
.password {
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.bottom {
margin-top: 10px;
border: 0;
}<h2 >Daily Newsletters Mail Service</h2>
<form action="" method="post">
<h2>Sign-In</h2>
<input type="text" name="username" autofocus="true">
<input type="email" name="email" placeholder="[email protected]">
<input type="password" name="password" placeholder="Yx73@ysd">
<input type="submit" name="signup" value="Sign-Up">
</form>CodePudding user response:
Adding styling for inputs: input { border:none; } will get rid of them altogether, or input { border:1px red solid } will give a red border to each.