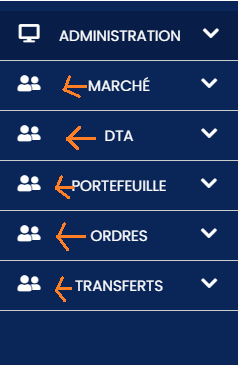
Actually, I will want to align the titles on the left.
I know the problem may be this line, but I don't know what properties I should use to fix my problem? :-S
.sidebar .nav-links li a {
display: flex;
justify-content: space-between;
text-decoration: none;
transition: all 0.4s ease;
border-bottom: 1px solid #ccc;
padding: 13px 0;
}
On the other hand, the icons are correctly positioned.
CSS
.sidebar .nav-links {
margin-top: 10px;
}
.sidebar .nav-links li {
position: relative;
list-style: none;
}
.sidebar .nav-links li a {
display: flex;
justify-content: space-between;
text-decoration: none;
transition: all 0.4s ease;
border-bottom: 1px solid #ccc;
padding: 13px 0;
}
.sidebar .nav-links li a.active {
background: #081D45;
}
.sidebar .nav-links li a:hover {
background: #081D45;
}
.sidebar .nav-links li i {
min-width: 60px;
text-align: center;
font-size: 18px;
color: #fff;
}
.sidebar .nav-links .item {
text-transform: uppercase;
}
.sidebar .nav-links li i.fa-chevron-down {
right: 1rem;
left: auto;
}
.sidebar .nav-links li.active i.fa-chevron-down {
transform: rotate(180deg);
}
.sidebar .nav-links li.active i {
color: white;
}
.sidebar .nav-links li a .links_name {
color: #fff;
font-size: 15px;
font-weight: 400;
white-space: nowrap;
}
HTML
<ul >
<li *ngFor="let menu of menus; let i = index" [class.active]="menu.active">
<ng-container>
<a (click)="selectMenu(menu)">
<i [class]="menu.iconClass"></i>
<span >{{ menu.name }}</span>
<i ></i>
</a>
<ul
#submenu
[ngStyle]="{ 'height': menu.active ? submenu.scrollHeight 'px' : 0 'px' } "
>
<li *ngFor="let submenu of menu.submenu">
<a routerLink="{{ submenu.url }} "
><span >{{ submenu.name }}</span>
</a>
</li>
</ul>
</ng-container>
</li>
</ul>
Here is a reproduction => Stackblitz.
Thank you in advance for your time.
CodePudding user response:
you can try this.
.sidebar .nav-links li a {
display: flex;
justify-content: start;
text-decoration: none;
transition: all 0.4s ease;
border-bottom: 1px solid #ccc;
padding: 13px 0;
}
.sidebar .nav-links li i.fa-chevron-down {
right: 0;
position: absolute;
}CodePudding user response:
.sidebar .nav-links li a {
display: flex;
justify-content: start;
text-decoration: none;
transition: all 0.4s ease;
border-bottom: 1px solid #ccc;
padding: 13px 0;
}
a.item i.fa-chevron-down {
position: absolute;
min-width: 30px;
right: 4px;
}