So at first the resolution was perfectly matching up with the mobile devices width however after changing the background image, for some odd reason the width all of a sudden doesn't fit the exact device length now. I tried resetting the branch to a point where the resolution was fine but it still doesn't work.
EDIT:
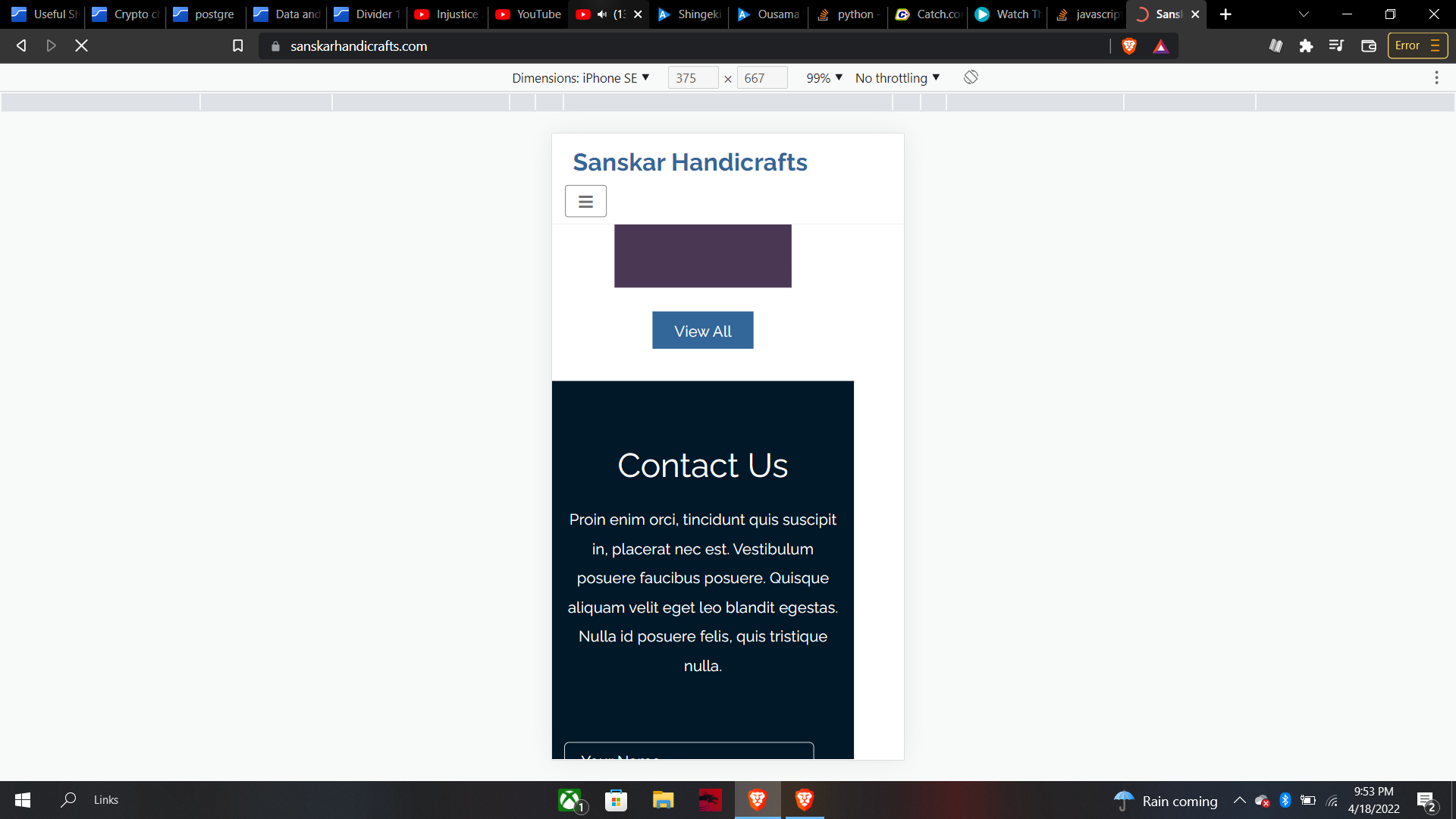
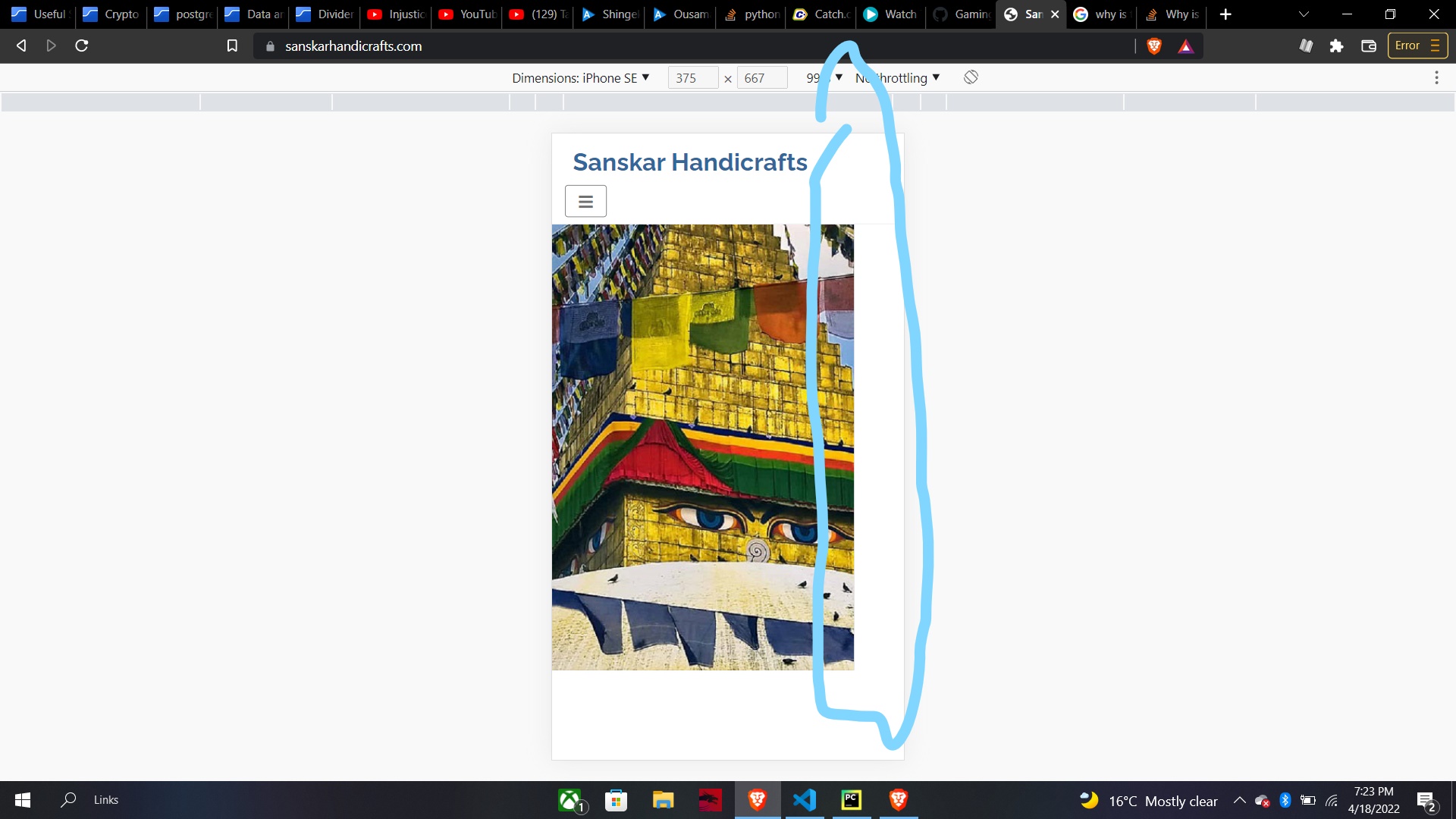
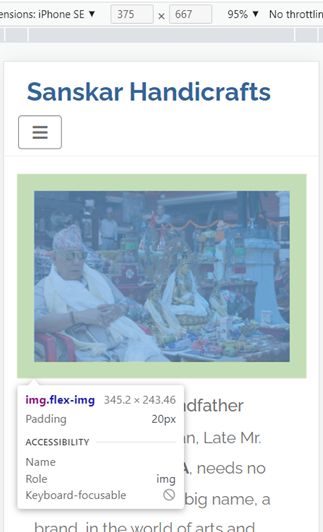
As you can see in my screen there's some white space on the right side of the screen, I'm trying to remove that part.
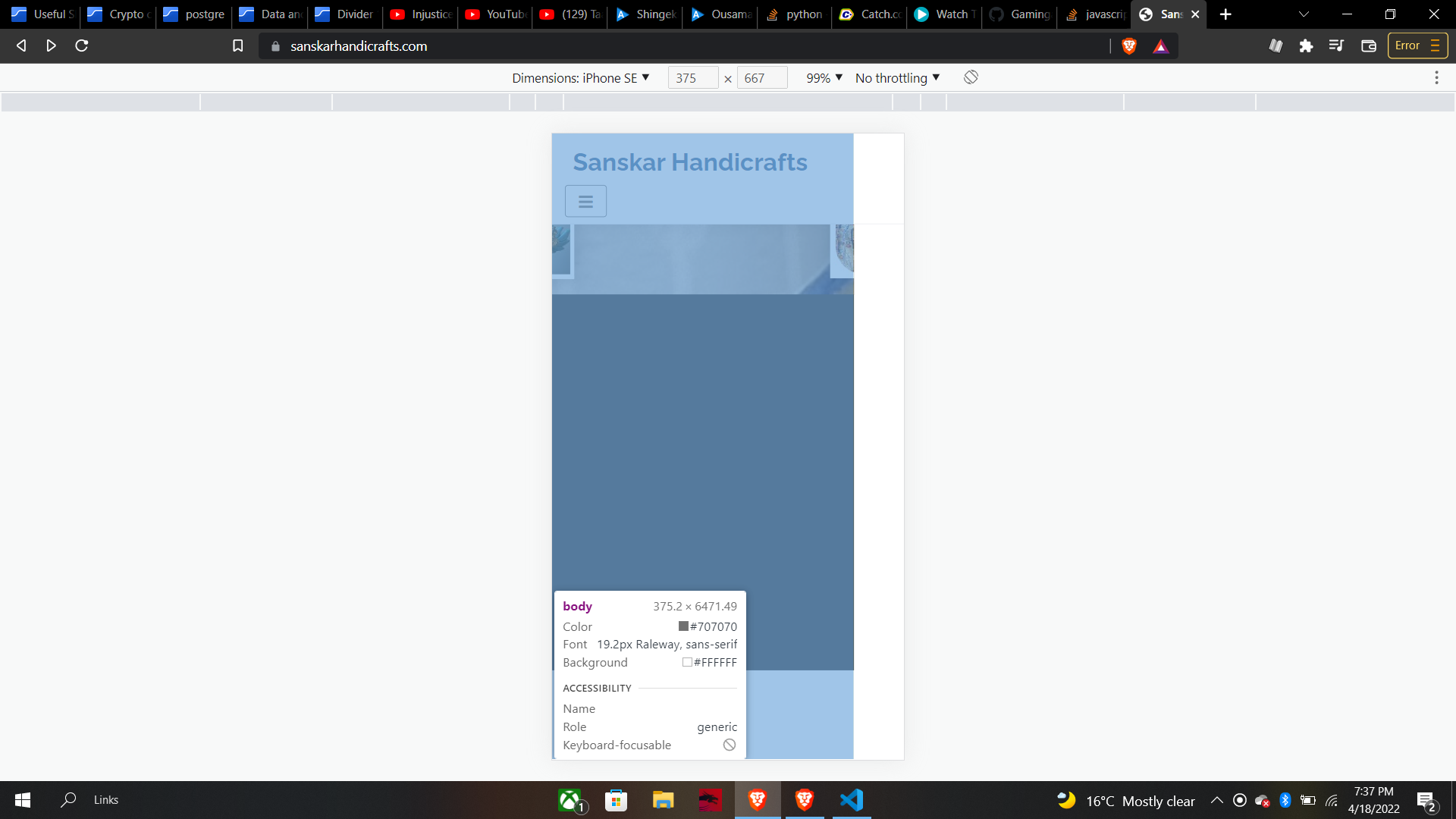
It also doesn't seem to be a margin or padding issue as the html entity itself isn't up to the width of the device
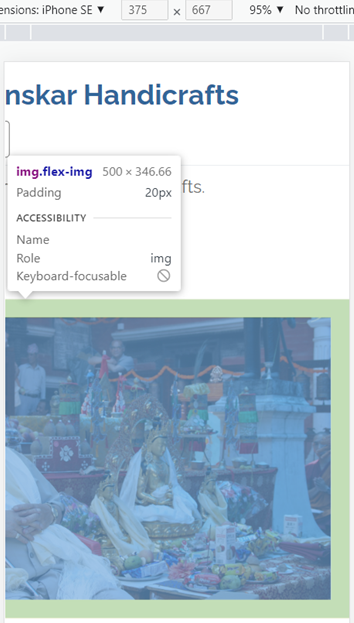
The above picture shows the error and the below picture shows the solution for it.
Thanks and best regards!