I got a problem with color on my button.xml file in drawable folder. I have 2 rounded buttons, one with green background and one with grey. This is the code for my grey rounded button:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="@color/mesi_grey" />
<corners android:radius="10dp" />
</shape>
Color is defined in colors.xml, and it's showing in drawable item:
In layout, I created a button and called android:background="@drawable/round_button_grey""
Code for both buttons:
<LinearLayout
android:layout_width="307dp"
android:layout_height="57dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<Button
android:id="@ id/cancel_button"
android:layout_width="150dp"
android:layout_height="49dp"
android:layout_marginEnd="4dp"
android:layout_marginBottom="100dp"
android:background="@drawable/round_button_grey"
android:text="Prekliči" />
<Button
android:id="@ id/add_bike_button"
android:layout_width="150dp"
android:layout_height="49dp"
android:layout_marginEnd="88dp"
android:layout_marginBottom="104dp"
android:background="@drawable/round_button_green"
android:text="Potrdi" />
</LinearLayout>
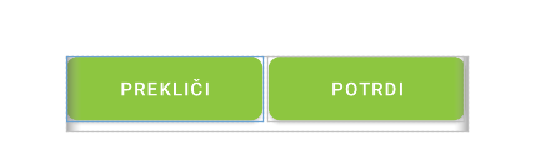
As the result I get both buttons green, but I would like to have left button in my grey color.
Thanks for helping me out!
CodePudding user response:
Is it possible that my green color defined in themes.xml override everything else?
<!-- Mesi Theme. -->
<style name="Theme.Mesibike" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color.-->
<item name="colorPrimary">@color/mesi_green</item>
<item name="colorPrimaryVariant">@color/mesi_green</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!--<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item> -->
</style>
CodePudding user response:
If you just want to gray your Button Background. Use this attribute android:backgroundTint="@color/mesi_grey". And if you want to make your custom Button with a Gradient background then you have to use ImageButton.
Your new XML is below
<Button
android:id="@ id/cancel_button"
android:layout_width="150dp"
android:layout_height="49dp"
android:layout_marginEnd="4dp"
android:layout_marginBottom="100dp"
android:backgroundTint="@color/mesi_grey"
android:text="Prekliči" />
let me know if you want a custom Backgroud with a gradient button. I'll update it.