So I am trying to create this success modal box which looks absolutely fine in Google Chrome but completely breaks in Firefox. Can I please get some help with what I am doing wrong and how can I make my front end code cross-browser compatible.
.close-button {
float: right;
top: -24px;
right: -24px;
color: black !important;
margin-bottom: -2.5rem;
}
#checkMarkContainer {
text-align: center;
}
#checkMarkIcon {
font-size: 13.5rem;
color: green;
width: 100%;
text-align: center;
display: contents !important;
}
#successTxt {
text-align: center;
font-size: 3.8rem;
}
#subHeading {
text-align: center;
}
.linksContainer {
margin-bottom: 1rem;
background-color: white;
}
.linkIcons {
font-size: 5.5rem;
color: #105b63;
display: contents;
}
.linkBtn {
float: right;
background-color: #105b63;
color: white;
font-weight: 800;
}
.close-button:focus {
outline: none;
}<div >
<button mat-icon-button [mat-dialog-close]="true">
<mat-icon >close</mat-icon>
</button>
<div >
<div >
<div id="checkMarkContainer">
<mat-icon id="checkMarkIcon">check_circle_outline</mat-icon>
</div>
</div>
</div>
<div >
<div >
<h1 id="successTxt">Success!</h1>
</div>
</div>
<div >
<div >
<h2 id="subHeading"> What do you want to do next?</h2>
</div>
</div>
<div >
<!-- Link 1 - start -->
<div >
<div >
<div >
<mat-icon > vpn_key</mat-icon>
</div>
<br>
<div >
<button type="button" routerLink="/keywords" [mat-dialog-close]="true">Grow your
list
with keywords</button>
</div>
</div>
</div>
<!-- Link 1 - end -->
<!-- Link 2 - start -->
<div >
<div >
<div style="margin-bottom: 1.5rem;">
<i ></i>
</div>
<br>
<div >
<button type="button" routerLink="/campaigns" [mat-dialog-close]="true">Create a
new
Campaign</button>
</div>
</div>
</div>
<!-- Link 2 - end -->
<!-- Link 3 - start -->
<div >
<div >
<div style="margin-bottom: 1.5rem;">
<i ></i>
</div>
<br>
<div >
<button type="button" routerLink="/reports-dashboard" [mat-dialog-close]="true">Monitor
campaign in
Dashboard</button>
</div>
</div>
</div>
<!-- Link 3 - end -->
</div>
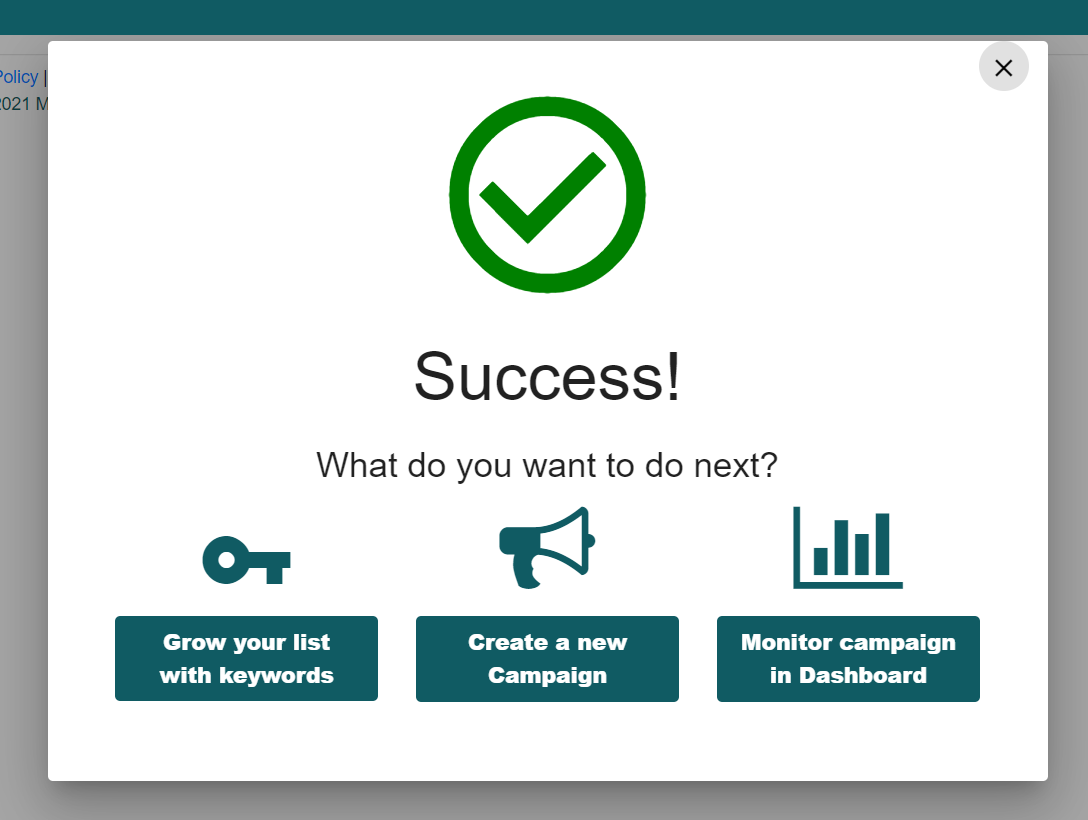
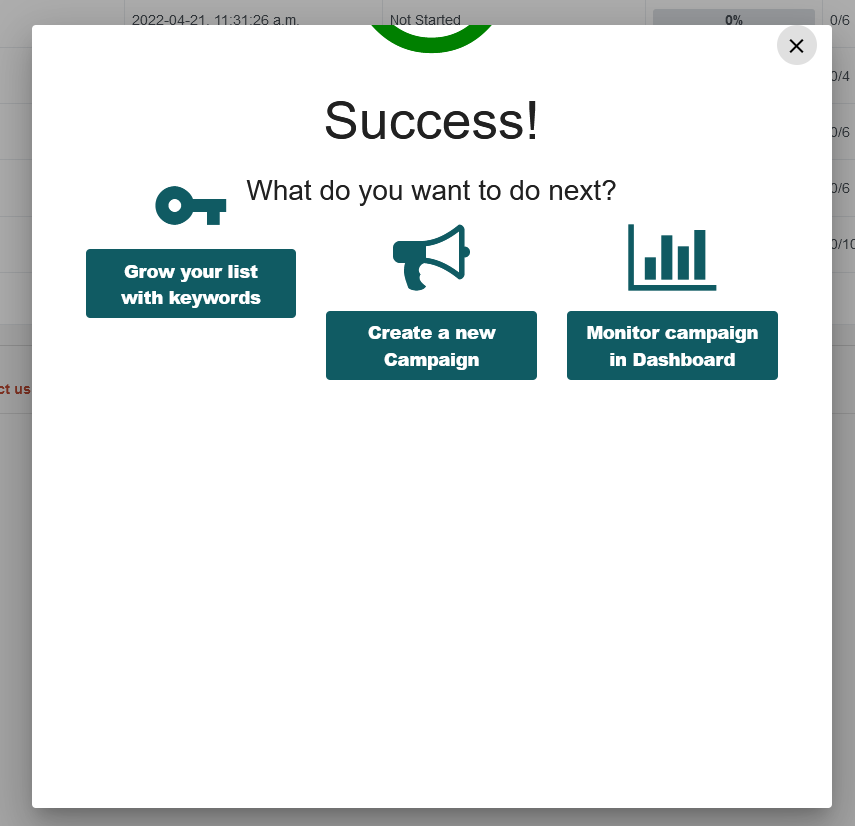
</div>Any help would be appreciated. I am still quite noob when it comes to cross browser compatibility.The first screenshot is from chrome and the second one is from firefox.
CodePudding user response:
Are you keeping your browser versions up to date? If the versions are not up to date, there may be differences in how the browsers render the styles.
CodePudding user response:
If you are having troubles with some certain property for an element you can go to caniuse.com to see what browsers support that property and which don't support it.