I am having an issue finding why i get an extra mat-form-field-underline when using a component. My Page uses the following Code
<mat-form-field >
<app-mat-select-all
[data]="tractList$"
formControlName="tractList"
fieldName="name"
[multiselect]=true
labelText="Tract List"
idField="guid"
>
</app-mat-select-all>
</mat-form-field>
And my custom component has the following template code
<form novalidate [formGroup]="form">
<mat-form-field>
<mat-label>{{labelText}}</mat-label>
<mat-select #select [multiple]="multiselect" [formControl]="selectField" >
<div >
<mat-checkbox *ngIf="multiselect" [(ngModel)]="allSelected"
[ngModelOptions]="{standalone: true}"
[indeterminate]="isIndeterminate()"
[checked]="isChecked()"
(click)="$event.stopPropagation()"
(change)="toggleAllSelection($event)">{{text}}</mat-checkbox>
</div>
<mat-option *ngFor="let item of data" [value]="item[idField]">
{{item[fieldName]}}
</mat-option>
</mat-select>
</mat-form-field>
</form>
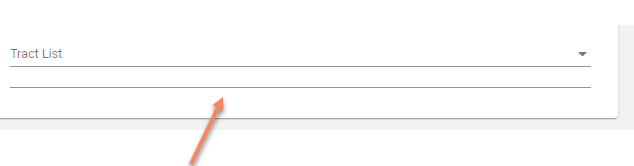
And it looks like this on the rendered page
when i go and add the following line to my parent style sheet all mat-form-field-underlines are gone which is not what I want. If i go and remove the mat-form-field in my custom component i only get one line but then the allignment of the mat-form-field-underline is off with the other components on page. So i need to find a way to only target the 2nd underline to be able to remove.
::ng-deep .mat-form-field-underline {
display: none;
}
Here is a stackblitz sample which demonstrate this issue of the 2nd underline StackBlitz Sample
Here is the code when i inspect it and it seems that for some reason there is a mat-form-field inside a mat-form-field. Not sure why ?
<mat-form-field _ngcontent-jtb-c709="" ><div ><div ><!--bindings={
"ng-reflect-ng-if": "false"
}--><!--bindings={
"ng-reflect-ng-if": "0"
}--><div ><app-mat-select-all _ngcontent-jtb-c709="" formcontrolname="tractList" fieldname="name" labeltext="Tract List" idfield="guid" _nghost-jtb-c804="" ng-reflect-field-name="name" ng-reflect-label-text="Tract List" ng-reflect-id-field="guid" ng-reflect-name="tractList" ng-reflect-form-control-name="tractList" ng-reflect-multiselect="true" ng-reflect-data="[object Object],[object Object"><form _ngcontent-jtb-c804="" novalidate="" ng-reflect-form="[object Object]" ><mat-form-field _ngcontent-jtb-c804="" ><div ><div ><!--bindings={
"ng-reflect-ng-if": "false"
}--><!--bindings={
"ng-reflect-ng-if": "0"
}--><div ><mat-select _ngcontent-jtb-c804="" role="combobox" aria-autocomplete="none" aria-haspopup="true" ng-reflect-multiple="true" ng-reflect-form="[object Object]" aria-labelledby="mat-form-field-label-19 mat-select-value-15" id="mat-select-14" tabindex="0" aria-expanded="false" aria-required="false" aria-disabled="false" aria-invalid="false"><div cdk-overlay-origin="" ><div ng-reflect-ng-switch="true" id="mat-select-value-15"><span ></span><!--bindings={
"ng-reflect-ng-switch-case": "true"
}--><!--bindings={
"ng-reflect-ng-switch-case": "false"
}--></div><div ><div ></div></div></div><!--bindings={
"ng-reflect-offset-y": "0"
}--></mat-select><span ><label ng-reflect-disabled="true" id="mat-form-field-label-19" ng-reflect-ng-switch="true" for="mat-select-14" aria-owns="mat-select-14"><!--bindings={
"ng-reflect-ng-switch-case": "false"
}--><mat-label _ngcontent-jtb-c804="" >Tract List</mat-label><!--bindings={
"ng-reflect-ng-switch-case": "true"
}--><!--bindings={
"ng-reflect-ng-if": "false"
}--></label><!--bindings={
"ng-reflect-ng-if": "true"
}--></span></div><!--bindings={
"ng-reflect-ng-if": "0"
}--></div><div ><span ></span></div><!--bindings={
"ng-reflect-ng-if": "true"
}--><div ng-reflect-ng-switch="hint"><!--bindings={
"ng-reflect-ng-switch-case": "error"
}--><div style="opacity: 1; transform: translateY(0%);"><!--bindings={
"ng-reflect-ng-if": ""
}--><div ></div></div><!--bindings={
"ng-reflect-ng-switch-case": "hint"
}--></div></div></mat-form-field></form></app-mat-select-all><span ><!--bindings={
"ng-reflect-ng-if": "false"
}--></span></div><!--bindings={
"ng-reflect-ng-if": "0"
}--></div><div ><span ></span></div><!--bindings={
"ng-reflect-ng-if": "true"
}--><div ng-reflect-ng-switch="hint"><!--bindings={
"ng-reflect-ng-switch-case": "error"
}--><div style="opacity: 1; transform: translateY(0%);"><!--bindings={
"ng-reflect-ng-if": ""
}--><div ></div></div><!--bindings={
"ng-reflect-ng-switch-case": "hint"
}--></div></div></mat-form-field>
CodePudding user response:
When you this:
::ng-deep .mat-form-field-underline {
display: none;
}
That would apply to all Material Components that have this class. What you should do is add custom class to the component inside HTML and then reference it like this inside SCSS file:
<mat-form-field >
...
</mat-form-field>
::ng-deep .custom-class .mat-form-field-underline {
display: none;
}
Now, only that component will be affected by ::ng-deep override.